//Christine Kim
//Section A (9:00)
//haewannk@andrew.cmu.edu
//Project-04
var x;
var y;
function setup() {
createCanvas(640, 480);
strokeWeight(1);
x=0;
y=0;
}
function draw() {
background('lightblue');
for (var i = 0; i < 240; i +=10) {
//pink color lines
stroke('hotpink');
line (width/2,y+i,width/2+i,height/2); //upper right
line(width/2,y+i,width/2-i,height/2); //upper left
line(width/2,height-i,width/2-i,height/2); //lower left
line(width/2,height-i,width/2+i,height/2); //lower right
line(0,height/2,width,height/2); //horizontal line
//lavender color lines
stroke('lavender');
push();
translate(264,-156);
rotate(radians(45));
line (width/2,y+i,width/2+i,height/2); //right
line(width/2,y+i,width/2-i,height/2); //top
line(width/2,height-i,width/2-i,height/2); //left
line(width/2,height-i,width/2+i,height/2); //bottom
pop();
line(80,0,560,height); //negative slope
line(80,height,560,0); //positive slope
//outer lines
stroke('lightyellow');
line(x,y+i,x+i,height); //left from top
line(x+i,height,width,height-i); //bottom from left
line(width,height-i,width-i,y); //right from bottom
line(width-i,y,x,y+i); //top from right
line(x,height-i,x+i,y); //left from bottom
line(x+i,y,width,y+i); //top from left
line(width,y+i,width-i,height); //right from top
line(width-i,height,x,height-i); //bottom from right
}
}
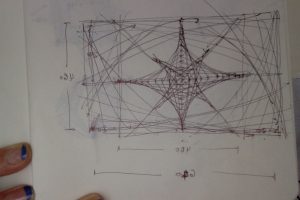
My process was to get midpoints of canvas and connect the line to different points. And then I added more lines to the edges of the canvas.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)