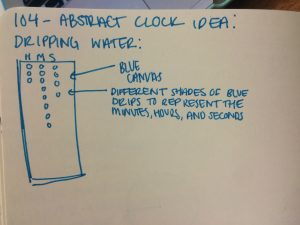
For this project I decided to try to represent time as dripping water droplets. I wanted to show the hours, minutes, and seconds dripping down from the top of my canvas. I was thinking about water evaporating and dripping as a way to tell the passage of time. I chose to do a 24 hour time because thats what the assignment asked for and I think that the chance for that row to be longer will be a cool visual effect. I used loops to create the vertical columns of drips and add one drip for each second/minute/hour. The first column is hours, the middle is minutes, and the last is seconds.

//Shannon Case
//Section D
//scase@andrew.cmu.edu
//project 06
function setup() {
createCanvas(300,800);
background(0);
}
function draw() {
background('#9fdbdd');
var m = minute();
var s = second(); //sets variables
var h = hour();
var size = 10;
var yOffset = 10;
var spacing = 10;
for(var i = 0; i<h; i++){
fill('#409bad');
ellipse(40, yOffset+i*spacing, size, size);
}
for(var i = 0; i<m; i++){
fill('#4078ad');
ellipse(120, yOffset+i*spacing, size, size);
}
for(var i = 0; i<s; i++){
fill('#0f025e');
ellipse(200, yOffset+i*spacing, size, size);
}
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)