//Lydia Jin
//Section B
//jialuj@andrew.cmu.edu
//Project 6
var h;
var m;
var s;
function setup() {
createCanvas(800, 800);
}
function draw() {
background('black');
angleMode(DEGREES);
h = hour();
m = minute();
s = second();
//draw arcs
fill(0,0,0,0);
push();
translate(width/2, height/2);
stroke(181, 32, 104);
strokeWeight(45);
//draw hour arc
arc(0, 0, 407, 407, 0, 30*h);
stroke(32,181,161);
//draw minute
strokeWeight(45);
arc(0, 0, 520, 520, 0, 6*m);
stroke(48,124,244);
//draw second
strokeWeight(45);
arc(0, 0, 633, 633, 0, 6*s);
pop();
push();
translate(width/2, height/2);
//text for displaying time
var posS = (s%60)/60*360;
textSize(17);
fill('black');
text(s, 317*cos(posS), 317*sin(posS));
var posM = (m%60)/60*360;
textSize(17);
fill('white');
text(m, 258*cos(posM), 258*sin(posM));
var posH = (h%24)/12*360;
textSize(17);
fill('black');
text(h, 200*cos(posH), 200*sin(posH));
pop();
push();
//draw in moon and sun
translate(width/2, height/2);
noStroke();
if (h>12 & h == 0){
fill('yellow');
}
else {
fill('grey');
}
ellipse(-55, 0, 80, 80);
fill('black');
ellipse(-35, -5, 80,80);
if (h<=12 & h != 0){
fill('orange');
}
else {
fill('grey');
}
ellipse(50, 0, 70,70);
pop();
// return to original state
}
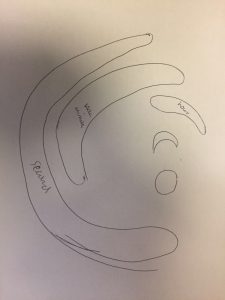
I have came up with this idea thinking about different yet simple ways to represent time. So I thought I can make the clock still look round but I replaced the hands by part of the circles to indicate time. I also wanted some differentiation between day and night so I drew in a moon and sun in the middle of the canvas and that they change colors accordingly to time. There is also text at each hand bar to indicate hour, minute and seconds. I previewed my post and apparently it’s not showing the entire canvas but my canvas size is below the 800 pixels limit. The part that didn’t show up is when the second hand reaches 60 then it resets and starts over again. Below is my rough sketch of the project:

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)