var nPoints = 100; //Points in the ellipses
function setup() {
createCanvas(500, 500);
frameRate(10);
}
function draw() {
background(0);
push();
translate(width/2,height/2);
rotate(radians(mouseX));
myCircle();
pop();
}
function myCircle() {
var a = 300; // radius
var b = a/2; // half of radius 1
var c = 125; // radius 2
var d = c/2; // half of radius 2
var h = constrain(mouseX /10,0,a); // distance
var w = constrain(mouseY/10,0,b);
var x; //Hypotrochoid
var y; //Hypotrochoid
var u; // Hypotrochoid 2
var v; //Hypotrochoid 2
beginShape();
for (var i = 0; i < nPoints; i++) {
var theta = map(i,0,nPoints,0, TWO_PI); // Makes the outline of the shape small circles
ellipse(x, y, 1,1);
x = (a - b ) * cos(theta) + h * cos( (a - b)/ b * theta); // Formula for hypotrochoid
y = (a - b) * sin(theta) - h * sin( (a - b)/ b * theta); // Formula for hypotrochoid
fill(255);
noStroke();
ellipse(u, v, 2,2);
u = (c - d ) * cos(theta) + w * cos( (c - d)/ d * theta); // Formula for hypotrochoid
v = (c - d) * sin(theta) - w * sin( (c - d)/ d * theta); // Formula for hypotrochoid
}
endShape(CLOSE);
}
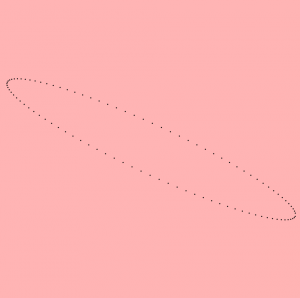
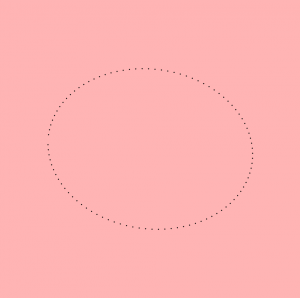
I had some trouble figuring out just exactly what I was supposed to do with the equations at first. I really hate math, so just looking at it in the beginning was throwing me off. It’s based very, very loosely off of this video (the white on black, not the actual mathematical stuff) and this image.


It started off pink and with only one ring, but I decided to change all those aspects.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)