// Isabella Hong
// Section A
// ijhong@andrew.cmu.edu
// Project 09
var img;
function preload() {
//my image
var imgURL = "https://i.imgur.com/hdA7L6z.jpg";
img = loadImage(imgURL);
}
function setup() {
//create canvas and load image on to it
createCanvas(525, 375);
img.resize(525, 375);
background(255);
//rate at which pixels appear
frameRate(500);
img.loadPixels();
}
function draw() {
//randomize the x and y coordinates
var CpixelW = random(width);
var CpixelH = random(height);
//keep pixels within the canvas
var CpositionX = constrain(floor(CpixelW), 0, width - 20);
var CpositionY = constrain(floor(CpixelH), 0, height - 20);
//get colors from the image
var colorxy = img.get(CpositionX, CpositionY);
//draw the rectangular pixels and have them fill in the colors
//from the original image
noStroke();
fill(colorxy);
rectMode(CENTER);
rect(CpixelW, CpixelH, 10, 10);
}
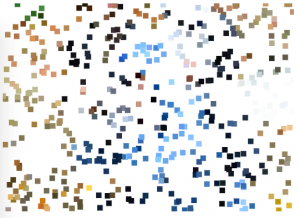
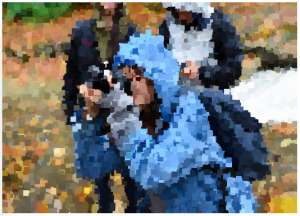
For my portrait, I chose a photo of myself that my friend took while we were hiking at Ohiopyle. I liked that the photo had several different colors and depths, which I thought would add to the pixelated version. This is my project at various stages.
Stage 1

Stage 2

Stage 3

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)