//Shan Wang
//Section A
//shanw1@andrew.cmu.edu
//Project-09
var distribution = 360;
var disArray = [];
//load image
function preload(){
var imgURL = "https://scontent.fphl2-2.fna.fbcdn.net/v/t1.0-9/10616240_357271987758524_8469922251060207807_n.jpg?oh=0a6b950bcacdcf0e10d694c50ead4472&oe=588F8977";
underlyingImage = loadImage(imgURL);
}
function setup() {
createCanvas(600, 700);
background(0);
//resize the image to fit canvas
underlyingImage.resize(600,700);
underlyingImage.loadPixels();
frameRate(1000);
}
function drawSplash(x,y,color){
push();
translate(x,y);
//create the splash at the given position
for (var i = 0; i < disArray.length; i++) {
rotate(TWO_PI/disArray.length);
stroke(color);
var dist = abs(disArray[i]);
line(0, 0, dist, 0);
}
pop();
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
//reset the array to empty for every frame;
disArray = [];
//store in total 360 lines radiating from one center for splash;
for (var i =0; i<distribution; i++){
var size = random(2,4);
disArray.push(floor(randomGaussian(0,size)));
}
drawSplash(ix, iy, theColorAtLocationXY);
}
function mouseDragged(){
disArray = [];
//store in total 360 lines radiating from one center for splash;
for (var i =0; i<distribution; i++){
var size = random(2,4);
disArray.push(floor(randomGaussian(0,size)));
}
//get the color at the mouse position
var theColorAtTheMouse = underlyingImage.get(floor(mouseX), floor(mouseY));
//draw the splash
drawSplash(mouseX,mouseY,theColorAtTheMouse);
}
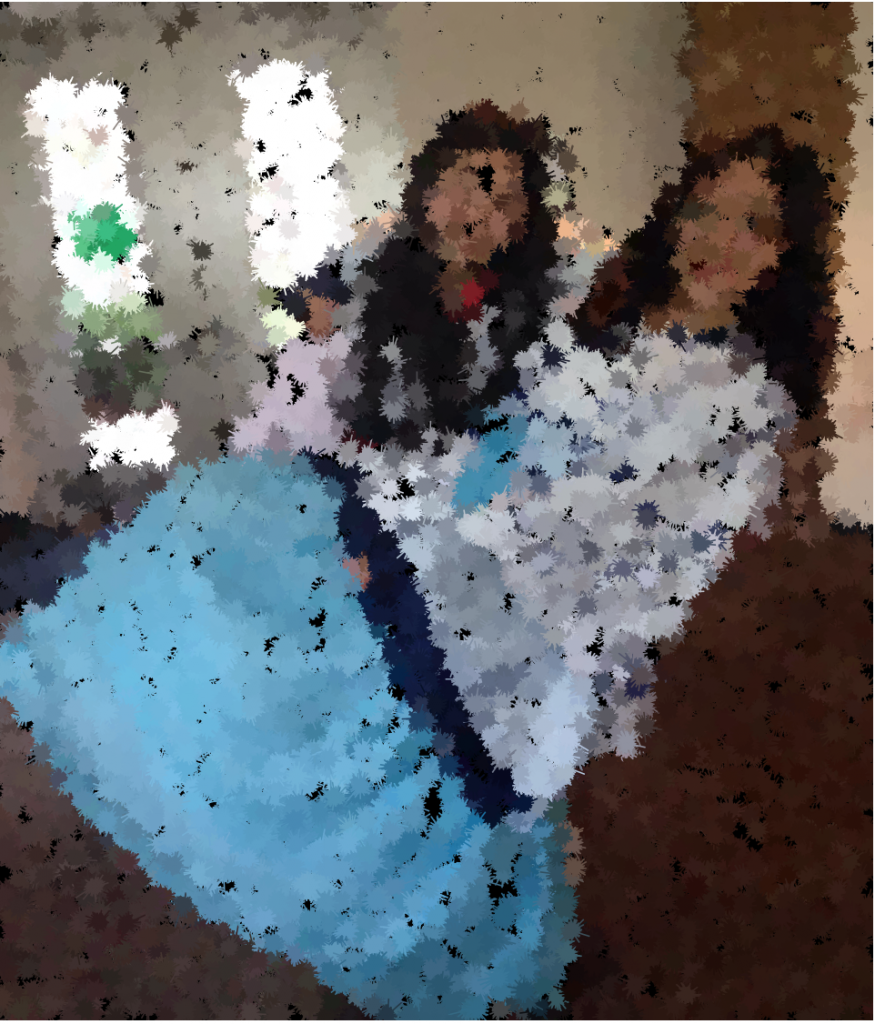
I was exploring the how I can achieve a splashing effect for each point that the image renders. I use the randomGaussian command and tested out the relatively reasonable range. The overall aesthetic sensibility of this computational portrait kind of resembles the view that one will see through the car window when it’s rainy, and I found the result pretty interesting.
I also added the mouseDragged function just so user can see the image faster if they don’t want to wait for the automatic render.

render example
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)