/*Emma Shi
eyshi@andrew.cmu.edu
Section B
Project 10
*/
var waveSpeed = 0.0002;
var waveDetail = 0.002;
var waves = 4;
var waveHeight = 0;
var deepColor;
var lightColor;
var clouds = [];
function setup() {
createCanvas(500, 300);
frameRate(20);
for (var i=0; i<5; i++){
var rx = random(width);
var ry = random(height - 100);
clouds[i] = new Clouds(rx, ry);
}
}
function draw() {
drawBackground();
drawSun();
drawWaves();
updateAndDisplayClouds();
removeCloudsThatAreOutOfView();
addNewCloudsWithSomeRandomProbability();
}
function drawBackground() {
for (var i = 0; i < 50; i++) {
noStroke();
var rBackground = 167 + i;
var gBackground = 209 + i;
var bBackground = 241 + i
fill(rBackground, gBackground, bBackground);
rect(0, i, width, height);
}//draws background/sky with some color gradient
}
function drawWaves() {
var deepColor = color(22, 104, 180);
var lightColor = color(15, 153, 189);
for (j = 0; j < waves; j++) {
noStroke();
fill(lerpColor(deepColor, lightColor, j/(waves - 1)));
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * waveDetail) + (millis() * waveSpeed);
var y = map(noise(t * j/waves, waveHeight), 0, 1, 70*j, height);
vertex(x, y);
}
waveHeight += 0.0008;
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
}//draws four waves
}
function drawSun() {
noStroke();
fill(240, 170, 77);
ellipse(width/2, height/2, 200, 200);
}//draws sun
function updateAndDisplayClouds() {
for (var k = 0; k < clouds.length; k++) {
clouds[k].move();
clouds[k].display();
}//updates and displays cloud positions
}
function removeCloudsThatAreOutOfView() {
for (var l = 0; l < clouds.length; l++) {
if (clouds[l].x < 0-clouds[l].breadth) {
clouds.splice(l, 1);
}
}
}//removes clouds that disappear from the view
function addNewCloudsWithSomeRandomProbability() {
var newCloudLikelihood = 0.003;
if (random(0, 1) < newCloudLikelihood) {
clouds.push(new Clouds (width, random(height - 200)));
}
}//adds a new cloud to the end with a small probability
function Clouds (birthLocationX, birthLocationY){
this.x = birthLocationX;
this.y = birthLocationY;//birth location of clouds
this.speed = -0.7;//speed of clouds
this.move = function() {
this.x += this.speed;
}//clouds change position
this.display = function() {
push();
translate(this.x, this.y);
fill(255);
stroke(255);
ellipse(10, 10, 40, 10);
fill(240);
stroke(240);
ellipse(3, 6, 30, 7);
pop();
}//draws clouds
}
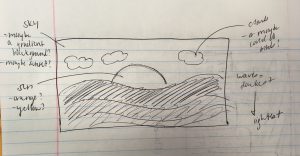
I originally thought about doing a landscape of the city, but amidst the stress from schoolwork and other activities, I thought doing an calming ocean landscape might be more relaxing. I started out by sketching the very basic landscape and listing out some ideas I had on what it could look like (i.e. using birds or clouds as the JavaScript object, or depicting a sunrise/sunset). I also wanted to originally use the mousePressed function to allow the user to click the mouse and change the background from sunrise to sunset, but unfortunately I couldn’t get it to cooperate.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)