/*Emma Shi
eyshi@andrew.cmu.edu
Section B
Project 11
*/
var myTurtle;
var hexSize = 60;
function setup() {
createCanvas(500, 500);
background(0);
frameRate(1);
myTurtle = makeTurtle(200, 130);
}
function draw() {
turtleBody();
}
function turtleBody() {
myTurtle.penDown();
for (j = 0; j < 25; j++){
for (i = 0; i < 8; i++){
myTurtle.forward(hexSize*j);
myTurtle.right(45);//draws the turtle body
}
}
myTurtle.forward(hexSize/4);
myTurtle.left(90);
myTurtle.forward(hexSize/2);
myTurtle.right(45);
myTurtle.forward(hexSize/3);
myTurtle.right(90);
myTurtle.forward(hexSize/3);
myTurtle.right(135);
myTurtle.forward(hexSize/2.2);
myTurtle.right(180);
myTurtle.forward(hexSize/2.2);
myTurtle.right(90);
myTurtle.forward(hexSize/2);
myTurtle.penUp();//draws turtle head
myTurtle.penDown();
myTurtle.left(90);
myTurtle.forward(hexSize/3.5);
myTurtle.left(315);
myTurtle.forward(hexSize/2.5);
myTurtle.left(90);
myTurtle.forward(hexSize/2);
myTurtle.left(300);
myTurtle.forward(hexSize/2);
myTurtle.left(320);
myTurtle.forward(hexSize);
myTurtle.left(210);
myTurtle.forward(hexSize);
myTurtle.left(320);
myTurtle.forward(hexSize/2);
myTurtle.left(180);
myTurtle.forward(hexSize/2);
myTurtle.left(115);
myTurtle.forward(hexSize/1.9);
myTurtle.left(115);
myTurtle.forward(hexSize/2);
myTurtle.left(60);
myTurtle.forward(hexSize/10);
myTurtle.left(30);
myTurtle.forward(hexSize/2.1);
myTurtle.penUp();//draws upper right fin
myTurtle.penDown();
myTurtle.right(120);
myTurtle.forward(hexSize/1.55);
myTurtle.left(45);
myTurtle.forward(hexSize);
myTurtle.left(45);
myTurtle.forward(hexSize/2.5);
myTurtle.left(270);
myTurtle.forward(hexSize/2);
myTurtle.right(300);
myTurtle.forward(hexSize/2);
myTurtle.right(320);
myTurtle.forward(hexSize);
myTurtle.right(210);
myTurtle.forward(hexSize);
myTurtle.right(320);
myTurtle.forward(hexSize/2);
myTurtle.right(180);
myTurtle.forward(hexSize/2);
myTurtle.right(115);
myTurtle.forward(hexSize/1.9);
myTurtle.right(115);
myTurtle.forward(hexSize/2);
myTurtle.right(60);
myTurtle.forward(hexSize/10);
myTurtle.right(30);
myTurtle.forward(hexSize/2.1);
myTurtle.penUp();//draws upper left fin
myTurtle.penDown();
myTurtle.right(60);
myTurtle.forward(hexSize/2.7);
myTurtle.right(315);
myTurtle.forward(hexSize);
myTurtle.right(315);
myTurtle.forward(hexSize/2.5);
myTurtle.left(270);
myTurtle.forward(hexSize/2);
myTurtle.right(300);
myTurtle.forward(hexSize/2);
myTurtle.right(320);
myTurtle.forward(hexSize);
myTurtle.right(210);
myTurtle.forward(hexSize);
myTurtle.right(320);
myTurtle.forward(hexSize/2);
myTurtle.right(180);
myTurtle.forward(hexSize/2);
myTurtle.right(115);
myTurtle.forward(hexSize/1.9);
myTurtle.right(115);
myTurtle.forward(hexSize/2);
myTurtle.right(60);
myTurtle.forward(hexSize/10);
myTurtle.right(30);
myTurtle.forward(hexSize/2.1);
myTurtle.penUp();//draws lower left fin
myTurtle.penDown();
myTurtle.right(60);
myTurtle.forward(hexSize/2.7);
myTurtle.right(315);
myTurtle.forward(hexSize);
myTurtle.right(315);
myTurtle.forward(hexSize/1.5);
myTurtle.right(90);
myTurtle.forward(hexSize/2);
myTurtle.left(300);
myTurtle.forward(hexSize/2);
myTurtle.left(320);
myTurtle.forward(hexSize);
myTurtle.left(210);
myTurtle.forward(hexSize);
myTurtle.left(320);
myTurtle.forward(hexSize/2);
myTurtle.left(180);
myTurtle.forward(hexSize/2);
myTurtle.left(115);
myTurtle.forward(hexSize/1.9);
myTurtle.left(115);
myTurtle.forward(hexSize/2);
myTurtle.left(60);
myTurtle.forward(hexSize/10);
myTurtle.left(30);
myTurtle.forward(hexSize/2.1);
myTurtle.penUp();//draws lower left fin
}
//////////////////////////TURTLE GRAPHICS/////////////////////////////
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color("green"),
weight: random(1),
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
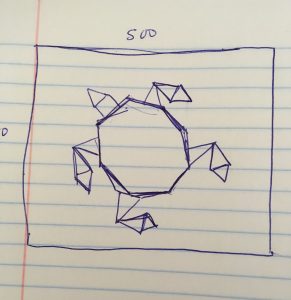
}I started out with creating a geometric turtle. I drew a very simple sketch to get an idea of how I would be directing the turtle’s pen.

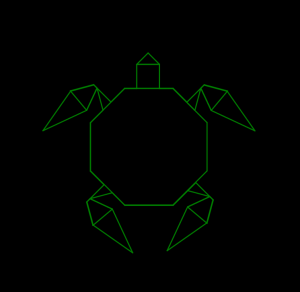
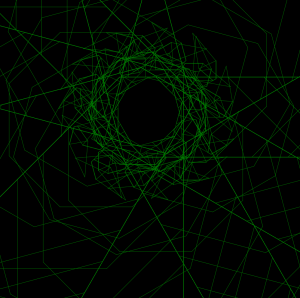
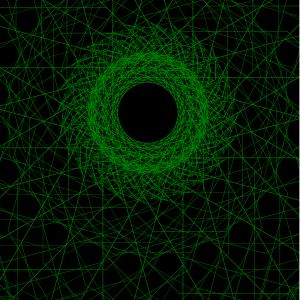
While I was originally going to have the turtle rotate according to the user’s mouse, I ended up playing around with it and create a self-drawing “turtle spiral.” A possible beginning-to-end image rendition is shown below.



![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)