var spacing;
var turtle;
function setup() {
createCanvas(600,400);
background(0);
var turtle = makeTurtle(width/2,height/2);
spacing = 2;
turtle.setColor('Pink'); //Changing colour of hexagons to yellow
for(var i = 0; i <100; i++){
turtle.right;
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.left(72);
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.left(72);
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.left(72);
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.left(72);
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.right(60); //Rotating hexagon by the golden angle
turtle.forward(); // Incrementing the distance
}
}
function mousePressed(){
var turtle = makeTurtle(width/2,height/2);
turtle.setColor('Pink');
if (spacing === 2){
for(var i = 0; i <100; i++){
turtle.right;
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.left(72);
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.left(72);
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.left(72);
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.left(72);
turtle.forward(5);
turtle.right(144);
turtle.forward(5);
turtle.right(60); //Rotating hexagon by the golden angle
turtle.forward(random(i*spacing*10)); // Incrementing the distance
}
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
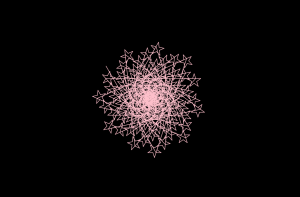
It’s supposed to resemble those constellation diagrams, sort of like connect the dots in a way. Originally I had just planned to use the method from last week’s assignment B, but I decided to do this instead and make it interactive.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)