|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 |
//Jinhee Lee //Section C //jinheel1@andrew.cmu.edu //Final-Project //dimensions for keys var keyY = 100; var whiteWidth = 40; var whiteHeight = 250; var whiteOffset = 120; var blackWidth = 20; var blackHeight = 160; var blackOffset = 30; var whiteKeyArray = []; var blackKeyArray = []; //password specification and intializations var password = "determination"; var passwordArray = []; var numPresses = 0; var display = ""; var messageSans = "all you gotta do is stay determined."; var messagePapyrus1 = "JUST DO WHAT"; var messagePapyrus2 = "I WOULD DO!"; var messagePapyrus3 = "BELIEVE IN YOU!"; var brothersLink = "http://i.imgur.com/n33OgDM.png"; var brothers; var blueSoulLink = "http://i.imgur.com/SVAUjD8.jpg"; var blueSoul; //for the easter egg var easterEgg = "legs"; var easterEggArray = []; var numLegs = 0; var displayLegs = ""; var messageMettaton1 = "That's right, legs was the correct answer!"; var messageMettaton2 = "Lights!"; var messageMettaton3 = "Camera!"; var messageMettaton4 = "Action!"; var mettatonLink = "http://i.imgur.com/T4XxnZr.png"; var mettaton; var yellowSoulLink = "http://i.imgur.com/Xo6GCyb.jpg"; var yellowSoul; function setup() { createCanvas(800,600); //making white key objects for (var i = 0; i < 14; i++) { wKey = new makeWhiteKey(whiteWidth*i + whiteOffset, keyY, whiteWidth, whiteHeight); whiteKeyArray.push(wKey); } //making black key objects for (var i = 0; i < 14; i++) { if ((i % 7) !== 2 && (i % 7) !== 6) { bKey = new makeBlackKey(whiteWidth*i + whiteOffset + blackOffset, keyY, blackWidth, blackHeight); blackKeyArray.push(bKey); } } //loading pixels of preloaded images brothers.loadPixels(); blueSoul.loadPixels(); mettaton.loadPixels(); yellowSoul.loadPixels(); } function draw() { background(0); //building white keys for (var i = 0; i < whiteKeyArray.length; i++) { whiteKeyArray[i].drawWhite(); } //building black keys for (var i = 0; i < blackKeyArray.length; i++) { blackKeyArray[i].drawBlack(); } //font details textFont("Comic Sans MS"); textSize(30); textAlign(CENTER); fill(255); //what to display depending on the array length if (passwordArray.length == password.length) { text(messageSans, width/2, 65); textFont("Papyrus"); textAlign(LEFT); text(messagePapyrus1,20,400); text(messagePapyrus2,20,440); text(messagePapyrus3,20,480); image(brothers, 280, 370); scale(0.5); image(blueSoul, 1100, 700); } else if (passwordArray.length < password.length) { text(display, width/2, 65); } //for the easter egg if (easterEggArray.length == easterEgg.length) { textFont("Lucida Handwriting"); text(messageMettaton1, width/2, 65); text(messageMettaton2,140,400); text(messageMettaton3,140,440); text(messageMettaton4,140,480); scale(0.4); image(mettaton, 670, 900); scale(1.25) image(yellowSoul,1090,700); } else if (easterEggArray.length < easterEgg.length) { textFont("Lucida Handwriting"); text(displayLegs, width/2, 65); } } // Helper functions to make piano key objects //////////////////////// //white keys function makeWhiteKey(whiteX,whiteY,whiteW,whiteH) { return {wx: whiteX, wy: whiteY, ww: whiteW, wh: whiteH, drawWhite: drawWhiteKey}; } function drawWhiteKey() { fill(255); rect(this.wx, this.wy, this.ww, this.wh); } //black keys function makeBlackKey(blackX,blackY,blackW,blackH) { return {bx: blackX, by: blackY, bw: blackW, bh: blackH, drawBlack: drawBlackKey}; } function drawBlackKey() { fill(0); rect(this.bx, this.by, this.bw, this.bh); } // Keeping track of the typed password //////////////////////// function keyTyped() { //affects the array if (key == password.charAt(numPresses)) { sansTalk.play(); display += password[numPresses]; numPresses += 1; passwordArray.push(key); numLegs = 0; displayLegs = ""; } else if (key !== password.charAt(numPresses)) { display = ""; numPresses = 0; passwordArray = []; } //for the easter egg if (key == easterEgg.charAt(numLegs)) { displayLegs += easterEgg[numLegs]; numLegs += 1; easterEggArray.push(key); numPresses = 0; display = ""; } else if (key !== easterEgg.charAt(numLegs)) { displayLegs = ""; numLegs = 0; easterEggArray = []; } //determines what melody to play and stops previous melody if (numPresses == password.length) { //plays determination glamour.stop(); determination.stop(); papyrusTalk.play(); determination.play(); } if (numLegs == easterEgg.length) { //plays glamour determination.stop(); glamour.stop(); glamour.play(); } } // Playing individual piano keys function mousePressed() { //play notes for black keys if (mouseY > keyY && mouseY < keyY + blackHeight) { if (mouseX > whiteOffset + 12*whiteWidth + blackOffset && mouseX < whiteOffset + 12*whiteWidth + blackOffset + blackWidth) { //high Asharp highAsharp.play(); } else if (mouseX > whiteOffset + 11*whiteWidth + blackOffset && mouseX < whiteOffset + 11*whiteWidth + blackOffset + blackWidth) { //high Gsharp highGsharp.play(); } else if (mouseX > whiteOffset + 10*whiteWidth + blackOffset && mouseX < whiteOffset + 10*whiteWidth + blackOffset + blackWidth) { //high Fsharp highFsharp.play(); } else if (mouseX > whiteOffset + 8*whiteWidth + blackOffset && mouseX < whiteOffset + 8*whiteWidth + blackOffset + blackWidth) { //high Dsharp highDsharp.play(); } else if (mouseX > whiteOffset + 7*whiteWidth + blackOffset && mouseX < whiteOffset + 7*whiteWidth + blackOffset + blackWidth) { //high Csharp highCsharp.play(); } else if (mouseX > whiteOffset + 5*whiteWidth + blackOffset && mouseX < whiteOffset + 5*whiteWidth + blackOffset + blackWidth) { //low Asharp lowAsharp.play(); } else if (mouseX > whiteOffset + 4*whiteWidth + blackOffset && mouseX < whiteOffset + 4*whiteWidth + blackOffset + blackWidth) { //low Gsharp lowGsharp.play(); } else if (mouseX > whiteOffset + 3*whiteWidth + blackOffset && mouseX < whiteOffset + 3*whiteWidth + blackOffset + blackWidth) { //low Fsharp lowFsharp.play(); } else if (mouseX > whiteOffset + 1*whiteWidth + blackOffset && mouseX < whiteOffset + 1*whiteWidth + blackOffset + blackWidth) { //low Dsharp lowDsharp.play(); } else if (mouseX > whiteOffset + blackOffset && mouseX < whiteOffset + blackOffset + blackWidth) { //low Csharp lowCsharp.play(); } } //play notes for white keys else if (mouseY > keyY && mouseY < keyY + whiteHeight) { if (mouseX > whiteOffset + 13*whiteWidth) { //high B highB.play(); } else if (mouseX > whiteOffset + 12*whiteWidth) { //high A highA.play(); } else if (mouseX > whiteOffset + 11*whiteWidth) { //high G highG.play(); } else if (mouseX > whiteOffset + 10*whiteWidth) { //high F highF.play(); } else if (mouseX > whiteOffset + 9*whiteWidth) { //high E highE.play(); } else if (mouseX > whiteOffset + 8*whiteWidth) { //high D highD.play(); } else if (mouseX > whiteOffset + 7*whiteWidth) { //high C highC.play(); } else if (mouseX > whiteOffset + 6*whiteWidth) { //low B lowB.play(); } else if (mouseX > whiteOffset + 5*whiteWidth) { //low A lowA.play(); } else if (mouseX > whiteOffset + 4*whiteWidth) { //low G lowG.play(); } else if (mouseX > whiteOffset + 3*whiteWidth) { //low F lowF.play(); } else if (mouseX > whiteOffset + 2*whiteWidth) { //low E lowE.play(); } else if (mouseX > whiteOffset + whiteWidth) { //low D lowD.play(); } else if (mouseX > whiteOffset) { //low C lowC.play(); } } } // Preloading the music files and images //////////////////////// function preload() { //meloadies and sound effects determination = loadSound("determination.wav"); sansTalk = loadSound("sansTalk.wav"); papyrusTalk = loadSound("papyrusTalk.wav"); glamour = loadSound("glamour.wav"); //white key sounds highB = loadSound("highB.wav"); highA = loadSound("highA.wav"); highG = loadSound("highG.wav"); highF = loadSound("highF.wav"); highE = loadSound("highE.wav"); highD = loadSound("highD.wav"); highC = loadSound("highC.wav"); lowB = loadSound("lowB.wav"); lowA = loadSound("lowA.wav"); lowG = loadSound("lowG.wav"); lowF = loadSound("lowF.wav"); lowE = loadSound("lowE.wav"); lowD = loadSound("lowD.wav"); lowC = loadSound("lowC.wav"); //black key sounds highAsharp = loadSound("highAsharp.wav"); highGsharp = loadSound("highGsharp.wav"); highFsharp = loadSound("highFsharp.wav"); highDsharp = loadSound("highDsharp.wav"); highCsharp = loadSound("highCsharp.wav"); lowAsharp = loadSound("lowAsharp.wav"); lowGsharp = loadSound("lowGsharp.wav"); lowFsharp = loadSound("lowFsharp.wav"); lowDsharp = loadSound("lowDsharp.wav"); lowCsharp = loadSound("lowCsharp.wav"); //images brothers = loadImage(brothersLink); mettaton = loadImage(mettatonLink); blueSoul = loadImage(blueSoulLink); yellowSoul = loadImage(yellowSoulLink); } |
determination
glamour
highA
highAsharp
highB
highC
highCsharp
highD
highDsharp
highE
highF
highFsharp
highG
highGsharp
lowA
lowAsharp
lowB
lowC
lowCsharp
lowD
lowDsharp
lowE
lowF
lowFsharp
lowG
lowGsharp
papyrusTalk
sansTalk
My project is an interactive piano keyboard that will play when the user presses the mouse over the individual keys. Keep in mind that because of the way the code is written, the white keys are only playable in the area below the black keys.
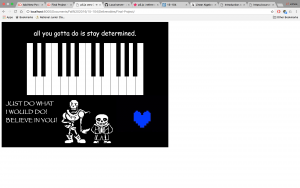
For a simple melody from the indie game Undertale to play, the user needs to type in a certain password that will display as the user types. That certain is… “determination.”
Screenshots to prove functionality of project:



Running a local server is required for the code template. I didn’t know how to display the project for this reason, and so I have attached my code and embedded all 28 of the .wav sound files used in the code. (If the .wav files are inaccessible somehow even when looking at the text, please let me know!) All the image URLs are direct links to the images themselves. Directions for running a local server are here.
Credits:
All copyright and materials, including the depicted characters, sound effects, quotes, and songs, of Undertale belong to its creator, Toby Fox.
The performance of the “determination” melody belongs to Kyle Landry, whose video can be found here for a direct link or embedded below.
All manual piano key notes were recorded by myself using the sound editor Audacity and the piano in Mudge residence hall in Carnegie Mellon University.
P.S., if you’ve played Undertale, try typing in the word that would please a certain fabulous robot the most when he presents his essay question… or you could just look at the code for the little treat I put in. 🙂
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)