


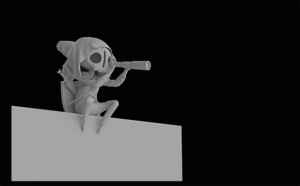
Julien Crochet is a 3D generalist that worked on “The Observer.” For this 3D artwork, he focused on modeling, texturing, shading, rendering, and compositing of the character that was inspired by the unique mood of an early morning. The character was inspired by Yoii’s character and rooftops. Since Crochet is a 3D Graphist, he has high proficiency in VRay, 2DS Max, Photoshop, and Maya. I was really intrigued by this artwork because his attention to detail for reflections and shadows really help to render a 3 dimensional space within the character’s surroundings. His use of shallow depth of field also was interesting because I am personally an art student and always work with rendering 3 dimensional spaces in 2D drawings.
I have not worked with a lot of rendering digitally, and it definitely captured my attention that he used a narrative illustration to show not only 3D rendering of the character, but also the space in the background. I wish Crochet worked in a series, where the character is portrayed in different locations, instead of one specific rooftop in Japan. However, the overall aesthetics of the piece as well as the color palette really captured my attention and gave a sense of reality in a digital world through 3D rendering.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)