Sputniko! is a Japanese/British artist and MIT Media Lab Assistant Professor who is known for tech-inspired film and multi-media installation works. She studied Mathematics and Computer Science at Imperial College, London, and continued to pursue a Masters in Design at the Royal College of Art. Her project, Tranceflora – Amy’s Glowing Silk (2015) is an exhibition piece in the Gucci Gallery, Tokyo.

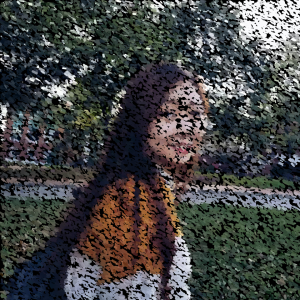
The exhibit displayed a Nishijin-Kimono dress designed by Sputniko!, that incorporated transgenic glowing silk. The silk was created by injecting the genes of a glowing coral and jellyfish into silkworm eggs. The dress was showcased around a large-scale installation of 3000 transgenic silkworm cocoons.
Video documentation of exhibition view.
I admire her work in combining art and technology in a way that can be shared with many people. The exhibition attracted 10000 visitors in 3 weeks and can be appreciated across cultures.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)