Instruction:
-press blank space for next line
-press “a” when you see the line you like
-press “g” for generating your poem
(your poem will be on top but you can press blank space to keep skimming the rest of the poem)
//running this on website, you probably need to click the canvas first because the blank space key is conflict with the scrolling down on web page.
//Yingyang Zhou
//yingyanz@andrew.cmu.edu
//Final Project
//section A
var poemRilke = "After_the summer's_yield_Lord_it is_time_to let_your shadow_lengthen_on the sundials_and in the pastures_let_the rough winds_fly_As for_the final fruits_coax them_to roundness_Direct_on them_two days of warmer light_to hale them golden_toward their term_and harry_the last few drops_of sweetness_through the wine.";
var words = poemRilke.split("_");
var num = 0;
var numMy = 0;
var l = 0;
var speed = 1;
var myPoem = [];
var inc = 0.1;
var scl = 10;
var cols, rows;
var zoff = 0;
var particles = [];
var flowfield;
// function preload(){
// whiteNoise = loadSound("forestsurroundings.wav");
// }
function setup() {
createCanvas(400, 400);
colorMode(RGB, 255);
cols = floor(width / scl);
rows = floor(height / scl);
flowfield = new Array(cols * rows);
for (var i = 0; i < 300; i++) {
particles[i] = new Particle();
}
background(255);
// var button = createButton("generate my poem");
// button.mousePressed(generatePoem);
}
function draw() {
var yoff = 0;
for (var y = 0; y < rows; y++) {
var xoff = 0;
for (var x = 0; x < cols; x++) {
var index = x + y * cols;
var angle = noise(xoff, yoff, zoff) * TWO_PI * 4;
var v = p5.Vector.fromAngle(angle);
v.setMag(1);
flowfield[index] = v;
xoff += inc;
stroke(0);
}
yoff += inc;
zoff += 0.0003;
}
for (var i = 0; i < particles.length; i++) {
particles[i].follow(flowfield);
particles[i].update();
particles[i].edges();
particles[i].show();
}
for(var i = 0; i < words.length; i++){
textAlign(CENTER, CENTER);
fill(50, 50, 50, random(10));
textFont("Segoe Script");
// stroke(50, 50, 50, random(10));
strokeWeight(0.5);
text(words[l-1], width/2, 20*(num+1) - speed);
}
if(num > 18){
num = 0;
reset();
}
if(l > words.length){
l = 0;
}
// whiteNoise.play();
}
function reset(){
flowfield = new Array(cols * rows);
for (var i = 0; i < 300; i++) {
particles[i] = new Particle();
}
background(255);
}
function generatePoem(){
background(220);
// var randomLine;
for(var i = 0; i < myPoem.length; i++){
stroke(0);
text(myPoem[i], width/2, 20*(i+1));
}
}
function Particle() {
this.pos = createVector(random(width), random(height));
this.vel = createVector(0, 0);
this.acc = createVector(0, 0);
this.maxspeed = 4;
this.h = 0;
this.prevPos = this.pos.copy();
this.update = function() {
this.vel.add(this.acc);
this.vel.limit(this.maxspeed);
this.pos.add(this.vel);
this.acc.mult(0);
}
this.follow = function(vectors) {
var x = floor(this.pos.x / scl);
var y = floor(this.pos.y / scl);
var index = x + y * cols;
var force = vectors[index];
this.applyForce(force);
}
this.applyForce = function(force) {
this.acc.add(force);
}
this.show = function() {
stroke(this.h, 5);
this.h = this.h + 1;
if (this.h > 255) {
this.h = 0;
}
strokeWeight(1);
line(this.pos.x, this.pos.y, this.prevPos.x, this.prevPos.y);
this.updatePrev();
}
this.updatePrev = function() {
this.prevPos.x = this.pos.x;
this.prevPos.y = this.pos.y;
}
this.edges = function() {
if (this.pos.x > width) {
this.pos.x = 0;
this.updatePrev();
}
if (this.pos.x < 0) {
this.pos.x = width;
this.updatePrev();
}
if (this.pos.y > height) {
this.pos.y = 0;
this.updatePrev();
}
if (this.pos.y < 0) {
this.pos.y = height;
this.updatePrev();
}
}
}
function keyTyped(){
if(key === ' '){
num ++;
numMy ++;
l ++;
}
if(key === 'a'){
myPoem.push(words[l-1]);
for(var i = 0; i < 5; i++){
print(myPoem[i]);
}
}
if(key ==='g'){
generatePoem();
}
}
For the final, I was initially had idea doing something more related to sound but realized that would be hard on WordPress website, so I change the idea a little bit.
I was always interested the what random can do for programming, it always turn out surprising. I had idea of gerating a poem of my own, from the pecies of poem/sentence/paragraph, poem is sometime a collection of different fragaments.
This program shows here as from an example, it is a poem I like very much from Rilke, a germany poet.
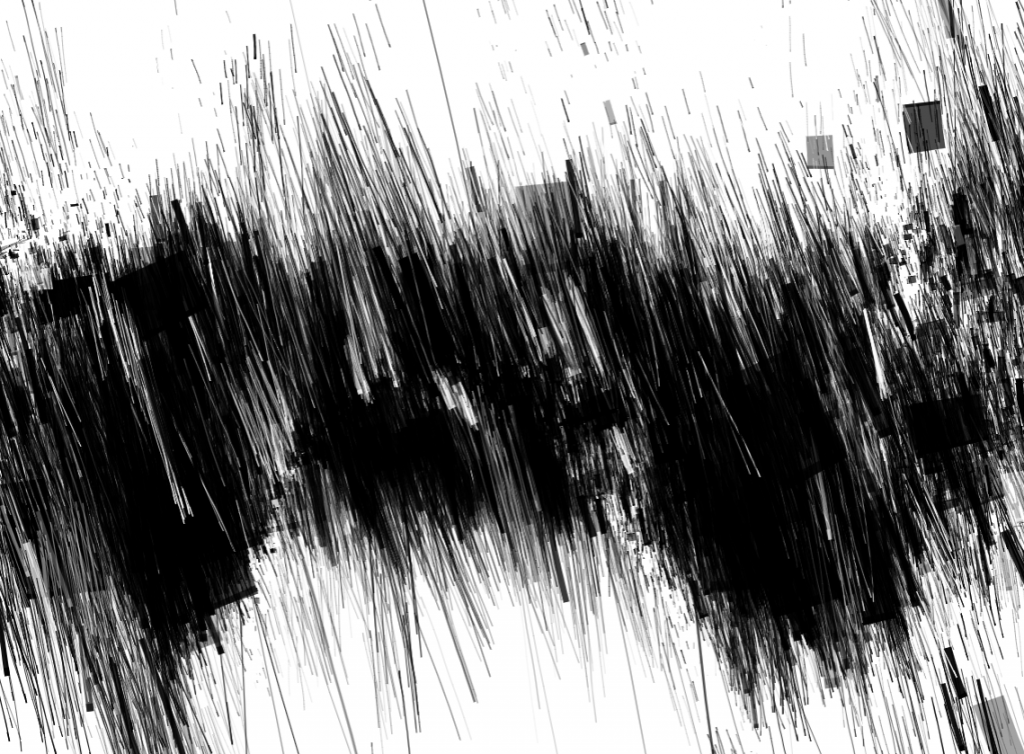
I use perlin noise keep running as a dynamic background, which I am very pleased I had it working.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)