//Name: Alessandra Fleck
//Class Section : B
//Email: afleck@andrew.cmu.edu
//Project-07
var Points = 500; //more points makes smoother curves
var Epitrochoid = 0;
var x;
var y;
function setup() {
createCanvas(480, 480);
frameRate(40); //more frames = clearer motion
}
function draw() {
background(0); // set background to black
// draw the Epitrochoid
push();
translate(300, height / 2); //locate at upper left corner
drawEpitrochoidCurve_01();
//move second curve to lower right corner
translate(width / 10, height/10);
drawEpitrochoidCurve_02();
//move second curve to lower right corner
translate(width / 60, height/60);
drawEpitrochoidCurve_03();
pop();
}
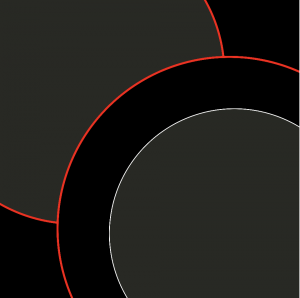
function drawEpitrochoidCurve_01() { // for the curve on the top left corner
var a = 40.0;
var b = a / 0.2;
var h = constrain(mouseY / 10.0, 0, b);
var t;
var mX = mouseX / 100.0; // mouse move over moves shape slower as value is larger
var r = map(mouseX,0,width/0.8,0,1); //pulsing movement
beginShape();
fill(40,41,35);
for (var i = 0; i < Points; i++) {
stroke('red'); //add red to vibration lines
strokeWeight(3);
vertex(x, y);
var t = map(i, 0, Points, 0, TWO_PI*3); // mess with curves within shapes
//Parametric equations for Epitrochoid Curve
x = r* ((a + b) * cos(t) - h * cos((t * (a + b) / b) + mX));
y = r* ((a + b) * sin(t) - h * sin((t * (a + b) / b) + mX));
}
endShape(CLOSE);
}
function drawEpitrochoidCurve_02() { //for the curve on the bottom corner
var a = 55.0;
var b = a / 0.25; //degree of displacement
var h = constrain(mouseY / 20.0, 0, b);
var t;
var mX = mouseX / 50.0;
beginShape();
fill(0);
for (var i = 0; i < Points; i++) {
stroke('red'); //add red to vibration lines
strokeWeight(3);
vertex(x+200, y+200);//set center point for the epitrochoid
var t = map(i, 0, Points, 0, TWO_PI*3); // mess with curves within shapes
//Parametric equations for Epitrochoid Curve
x = (a + b) * cos(t) - h * cos((t * (a + b) / b) + mX);
y = (a + b) * sin(t) - h * sin((t * (a + b) / b) + mX);
}
endShape(CLOSE);
}
function drawEpitrochoidCurve_03() { //for the curve on the bottom corner
//light white line curves
var a = 40.0;
var b = a / 0.25; //degree of displacement
var h = constrain(mouseY / 10.0, 0, b);
var t;
var mX = mouseX / 50.0;
beginShape();
fill(40,41,35);
for (var i = 0; i < Points; i++) {
stroke(255); //add red to vibration lines
strokeWeight(1);
vertex(x+200, y+200);
var t = map(i, 0, Points, 0, TWO_PI*3); // mess with curves within shapes
//Parametric equations for Epitrochoid Curve
x = (a + b) * cos(t) - h * cos(mX + ((a + b) / b) + mX);
y = (a + b) * sin(t) - h * sin(mX + ((a + b) / b) + mX);
}
endShape(CLOSE);
}
//http://mathworld.wolfram.com/Epitrochoid.htmlFor this project I just wanted to play with using the “b” variable in the parametric equation for an epitrochoid and using that variable as the axis for the degree of change in the movement. I did struggle a bit with the vertex parameter so if I continue this project that is what I would look to refine.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)















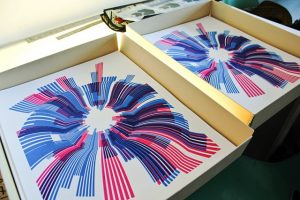
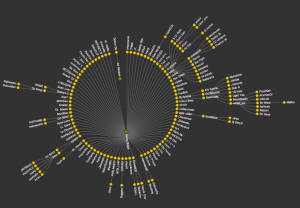
 I played with the idea of two directional patterns. Where there is a dynamic flow in one direction and a sharp streak in another. This can be seen in the cool green curvy background with the bright orange streaks in the opposite direction. One thing I would work on if I were to continue this project, if is the fine detail accuracy of each stroke to one another (making sure that they are are flush with one another).
I played with the idea of two directional patterns. Where there is a dynamic flow in one direction and a sharp streak in another. This can be seen in the cool green curvy background with the bright orange streaks in the opposite direction. One thing I would work on if I were to continue this project, if is the fine detail accuracy of each stroke to one another (making sure that they are are flush with one another). e Reflector Distortion project by Carsten Nicolai. What I find most interesting about this project is the way in which the computational aspect is not transcribed visually on a screen but rather through the subtle moves in the water dish.
e Reflector Distortion project by Carsten Nicolai. What I find most interesting about this project is the way in which the computational aspect is not transcribed visually on a screen but rather through the subtle moves in the water dish.

