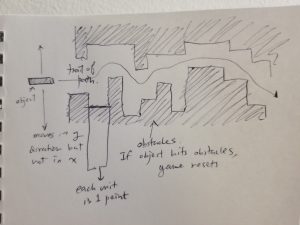
The premise of this game is to prevent a crazy, out-of-control lion from getting a head injury and a concussion. Using the character, Ryan, from the messaging app, Kakao Talk, use the spacebar key to control Ryan in the y-axis and have him avoid the sharp sticks. Continuous head injuries can lead to concussions, brain damage, loss of memory and other medical disorders.
Ryan just ate 50 bags of Gushers and is very jittery. It is your job to prevent him from running into those sticks. Enjoy!!
/* Anthony Ra
Section-A
ahra@andrew.cmu.edu
Final Project */
var player;
var obstacles = [];
var score = 0;
var terrainSpeed = 0.00025;
var terrainDetail = 0.006;
var gameOverFrame = 0;
var gameOver = false;
function setup() {
createCanvas(350, 600);
player = new Player();
obstacles.push(new Obstacle());
reset();
}
function draw() {
background(225, 175, 0);
/* background landscape moving*/
noStroke();
fill(175, 145, 0);
beginShape();
vertex(0, height);
for (var i = 0; i < width; i++) {
var t = (i * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 1, height/12, height/2);
vertex(i, y);
}
vertex(width, height);
endShape();
/* obstacles moving from right to left */
for (var i = obstacles.length - 1; i >= 0; i--) {
obstacles[i].show();
obstacles[i].update();
/* when obstacle hits player */
if (obstacles[i].hits(player)) {
gameEnds();
}
/* when obstacle leaves the screen */
if (obstacles[i].offscreen()) {
obstacles.splice(i, 1);
}
}
player.update();
player.show();
/* continuously having the obstacles appear */
if (frameCount % 30 == 0) {
obstacles.push(new Obstacle());
}
/* when player passes each obstacle */
if (frameCount % 45 == 0) {
score++;
}
showScore();
}
/* game controls for player */
function keyPressed() {
if (key === ' ') {
player.up();
if (gameOver) {
reset();
}
}
}
function Player() {
this.y = height/2;
this.x = 50;
/* applying earth factors to player */
this.gravity = 0.5;
this.lift = -10;
this.velocity = 0;
/* shows player on the left side of the screen */
this.show = function() {
stroke(0);
strokeWeight(1);
fill(204, 102, 0);
ellipse(this.x - 10, this.y - 15, 10, 10);
ellipse(this.x + 10, this.y - 15, 10, 10);
ellipse(this.x, this.y, 40, 37);
/* eyebrows and eyes */
stroke(0);
strokeWeight(1);
line(this.x - 5, this.y - 5, this.x - 10, this.y - 5);
line(this.x + 5, this.y - 5, this.x + 10, this.y - 5);
fill(0);
ellipse(this.x - 7.5, this.y, 2, 2);
ellipse(this.x + 7.5, this.y, 2, 2);
/* snout and nose */
noStroke();
fill(255);
ellipse(this.x - 3, this.y + 7, 7, 5);
ellipse(this.x + 3, this.y + 7, 7, 5);
fill(0);
ellipse(this.x, this.y + 5, 3, 3);
}
/* allows player to move in y axis with gravity still in effect */
this.up = function() {
this.velocity += this.lift;
this.velocity += 0.7;
}
/* applying gravity on player */
this.update = function() {
this.velocity += this.gravity;
this.y += this.velocity;
/* if player touches the bottom of the screen */
if (this.y > height) {
this.y = height;
this.velocity = 0;
}
/* if player touches top of the screen */
if (this.y < 0) {
this.y = 0;
this.velocity = 0;
}
}
}
function Obstacle() {
this.top = random(height * 1/2);
this.bottom = random(height * 1/3);
this.x = width;
this.w = 35;
this.speed = 3;
this.highlight = false;
/* when player makes contact with an obstacle */
this.hits = function(player) {
if (player.y < this.top || player.y > height - this.bottom) {
if (player.x > this.x & player.x < this.x + this.w) {
this.highlight = true;
return true;
}
}
return false;
}
/* shows the obstacle coming from the right of the screen */
this.show = function() {
fill(87, 60, 0);
rect(this.x, 0, this.w, this.top);
rect(this.x, height - this.bottom, this.w, this.bottom);
triangle(this.x, this.top, this.x + this.w, this.top,
this.x + (this.w/2), this.top + 50);
triangle(this.x, height - this.bottom, this.x + this.w, height - this.bottom,
this.x + (this.w/2), height - this.bottom - 50);
}
this.update = function() {
this.x -= this.speed;
}
/* when obstacles go offscreen */
this.offscreen = function() {
if (this.x < -this.w) {
return true;
} else {
return false;
}
}
}
/* text on the upper hand side */
function showScore() {
textSize(15);
fill(255);
textAlign(CENTER);
text("SCORE: " + score, width - 50, 30);
text("KAKAO RUN", 50, 30);
}
/* game over */
function gameEnds() {
textSize(50);
textAlign(CENTER);
fill(255);
textFont('Arial');
text("GAME OVER", width/2, height/2);
gameOver = true;
noLoop();
}
/* resetting the game from start */
function reset() {
gameOver = false;
score = 0;
obstacles = [];
player = new Player();
obstacles.push(new Obstacle());
gameOverFrame = frameCount - 1;
loop();
}
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)