/* Anthony Ra
Section-A
ahra@andrew.cmu.edu
Project-11 */
var ttl;
var start;
function setup() {
createCanvas(400, 400);
background(100);
ttl = makeTurtle(width, height);
ttl.penDown();
ttl.setColor(color(255));
ttl.setWeight(1.5);
resetCanvas();
}
function draw() {
var step = (frameCount - start)/35.0;
ttl.forward(step);
ttl.left(15.0);
}
function resetCanvas() {
background(0);
start = frameCount;
ttl.penUp();
ttl.goto(width/2, height/2);
ttl.penDown();
}
function mousePressed() {
ttl.penUp();
ttl.setColor(random(100, 255));
ttl.goto(mouseX, mouseY);
ttl.penDown();
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
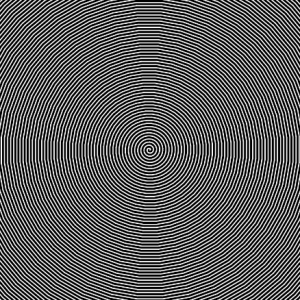
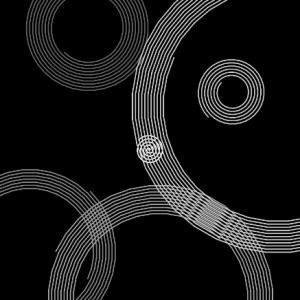
This week gave me a lot of headaches, so I wanted to return the favor in giving the viewer headaches with a series of hypnotic-like spirals in which it seems that a still image is moving. This piece is completely grayscale in mimicking its one-dimensional pain and one is able to start the animation where the mouse clicks but the animation continues instead of starting back to its original place. This is to imitate the perpetual aching of my head that I have been feeling this past week.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)