sketch
/*
Connor McGaffin
Section C
cmcgaffi@andrew.cmu.edu
Project-06
*/
function setup() {
createCanvas(480, 480);
}
//--------------------------
function draw() {
background(0, 100, 150);
angleMode(DEGREES);
noStroke();
// Fetch the current time
var H = hour();
var M = minute();
var S = second();
// Compute the widths of the rectangles
var mappedH = map(H, 0,23, 0,width);
var mappedM = map(M, 0,59, 0,width);
var mappedS = map(S, 0,59, 0,width / 2);
var rectHeight = height / 3;
var r = 350 //pizza radius
var x = width / 2;
var y = height / 2;
//pepperoni
var pr = 10
//background
//tray
fill(220);
ellipse(x, y, r + 35, r + 35);
fill(195);
ellipse(x, y, r + 20, r + 20);
//grease
strokeWeight(20);
stroke('rgba(120, 90, 0, 0.3)');
noFill();
ellipse(x, y, r - 100, r - 100);
ellipse(x, y, r - 90, r - 90);
strokeWeight(10);
ellipse(x, y, r - 35, r - 35);
ellipse(x, y, r - 180, r - 180);
fill('rgba(110, 100, 0, 0.3)');
ellipse(x, y, 50, 50);
//text
noStroke();
fill(195);
textAlign(CENTER);
text("when the moon hits your eye like a...", 107, 20);
text("...that's amore", width - 45, height - 15);
//HOURS
//cheese
fill(215,205,0);
arc(x, y, r, r, 0, H * (360 / 24));
//slices
for(var i = 0; i < H + 1; i++){
push();
translate(x, y);
rotate(15 * i); // 60 div by 24
stroke(210, 180, 0);
strokeWeight(2);
line(0, 0, r / 2, 0);
pop();
}
//crust
noFill();
strokeWeight(9);
stroke(140,80,0);
arc(x, y, r, r, 0, H * (360 / 24));
//MINUTES
//pepperoni
for(var i = 0; i < M + 1; i++){
push();
translate(x, y);
noStroke();
rotate(6 * i); // 60 div by 24
fill(150,0,0);
ellipse(0, 202, pr, pr);
pop();
}
//SECONDS
//olives
for(var i = 0; i < S + 1; i++){
push();
translate(x, y);
noFill();
strokeWeight(3);
stroke(0);
rotate(6 * i); // 60 div by 24
ellipse(0, 215, pr - 3, pr - 3);
pop();
}
//fill(100);
//rect(0, 1*rectHeight, mappedM, rectHeight);
//fill(150);
//rect(0, 2*rectHeight, mappedS, rectHeight);
/* Uncomment this block in order to
// Display numbers to indicate the time
fill(255);
text(H, 9, 0*rectHeight + 19);
text(M, 9, 1*rectHeight + 19);
text(S, 9, 2*rectHeight + 19);
*/
}
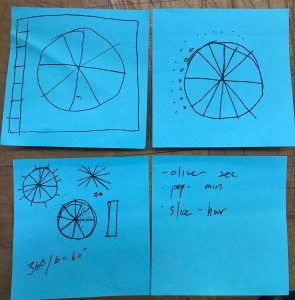
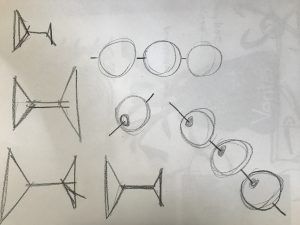
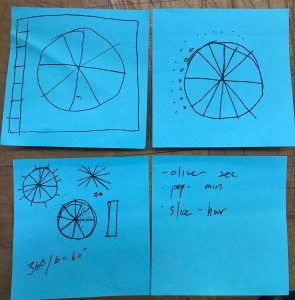
This post was incredibly satisfying to take in once completed. Beginning this project, I wanted to create a clock that operated with additive pizza slices at its core. When I was younger, I hated when my sister ordered olives because even if it was only on a portion of the pizza, it would cause the whole pie to smell like olives while in the box.
With this as a basic framework, I began to generate a pizza pie with a noticeable lack of olives actually on it. Instead, all of the olives are placed beyond its diameter, as they count the seconds. Pepperoni serves as a geometrically similar mediator for minutes, while the pie slices count the hours of the day.
Beneath the pizza is a ring of grease on the tray–a sign of pizza that is as perfectly unhealthy as it should be.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)