jenny’s sketch
//Jenny Hu
//Section E
//jjh1@andrew.cmu.edu
//Project 04 — String Art
var R1;
var R2;
var R3;
var R4;
var G1;
var G2;
var G3;
var G4;
var B1;
var B2;
var B3;
var B4;
function setup() {
createCanvas(400, 300);
}
function draw() {
background (250);
//Draw first curve
for ( var i=0; i<100; i++){
stroke(R1, G1, B1);
strokeWeight(1);
line(i, 0 , i*5, height/2);
}
//Draw second curve
for ( var i=0; i<200; i++){
stroke(R2, G2, B2);
strokeWeight(0.5);
line(i*25, 300-height/2, i*mouseX, 300);
}
//Draw third curve
for ( var i=0; i<100; i++){
stroke(R3, G3, B3);
strokeWeight(0.75);
line(400-i*10, 0, i*15, 300);
}
//Draw fourth curve
for ( var i=0; i<100; i++){
stroke(R4, G4, B4);
strokeWeight(0.5);
line(400-i*(mouseX*0.5), 0, i*15, 300);
}
}
function mousePressed(){
// //variable stroke colors
R1 = random(0,250);
G1 = random(0,250);
B1 = random(0,250);
R2 = random(0,250);
G2 = random(0,250);
B2 = random(0,250);
R3 = random(0,250);
G3 = random(0,250);
B3 = random(0,250);
R4 = random(0,250);
G4 = random(0,250);
B4 = random(0,250);
}
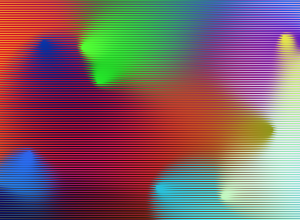
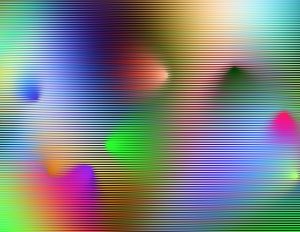
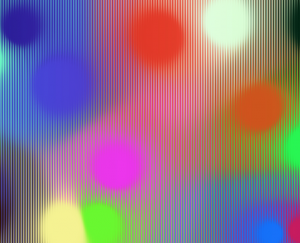
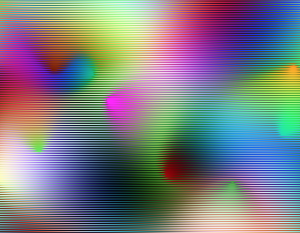
In this project, I iterated some simple for-loops for each curve. In some cases, dynamic to the mouse’s X position, and in other cases, static. I think what’s nice about the movement is that it’s a dynamic set of strings, tied to a static set, which creates a satisfying connection between their visual elements and rhythm!
This time I didn’t dabble as much in composition before writing the program, instead, I really enjoyed seeing the composition emerge as I played with the numbers. Another nice touch which makes the interactions a bit more satisfying is the additional randomized color sets.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)