Joanne Lee – Project 03
// Joanne Lee
// Section C
// joannele@andrew.cmu.edu
// Project-03
var rainSpeed = 0
function setup() {
createCanvas(480,640);
textFont("Calibri");
textAlign(CENTER,CENTER);
textSize(40);
}
function draw() {
var leftX = 150 - (mouseY * 0.5); // shifts left when mouse moves
var rightX = 320 + (mouseY * 0.5); // shifts right when mouse moves
// cloud colors, changes from gray to light blue with mouse
var BGR = 104 + mouseY * 0.15;
var BGG = 129 + mouseY * 0.15;
var BGB = 141 + mouseY * 0.3;
background(BGR,BGG,BGB);
// sunshine, gets bigger with mouse
var size = mouseY * 0.15;
var sunG = 140 + mouseY * 0.15; // changes color from orange to yellow with mouse
fill(255,sunG,0);
ellipse(300,200,size,size);
// sun rays, get bigger with mouse
var ray = 0;
var rayX1 = 30 + mouseY * 0.04;
var rayY1 = 10 + mouseY * 0.04;
var rayX2 = 30 + mouseY * 0.07;
var rayY2 = 20 + mouseY * 0.07;
var rayX3 = 40 + mouseY * 0.07;
var rayY3 = 15 + mouseY * 0.07;
var angle = 0;
push();
stroke(255,sunG,0);
strokeWeight(3);
translate(300,200);
for (ray = 0; ray < 10; ray++, angle += 36) { // rotates to draw each ray
push();
rotate(radians(angle));
triangle(rayX1, rayY1, rayX2, rayY2, rayX3, rayY3);
pop();
}
pop();
// encouraging text, moves into place with mouse
var textX1 = 850 - mouseY;
var textY1 = 1150 - mouseY;
var textX2 = 850 - mouseY;;
var textY2 = 1190 - mouseY
text("Have the day",textX1,textY1);
text("you deserve!", textX2, textY2);
// clouds
strokeWeight(0);
fill(201,221,243);
ellipse(leftX,150,155,125); // left clouds
ellipse(leftX+65,150,120,95);
ellipse(leftX-65,150,120,95);
ellipse(rightX,210,155,125); // right clouds
ellipse(rightX+65,210,120,95);
ellipse(rightX-65,210,120,95);
// raindrops
var i = 0;
var a = 50 - (mouseY); // shift left with mouse
var b = 100 - (mouseY); // shift left with mouse
var c = 250 + (mouseY * 0.7); // shift right with mouse
var d = 300 + (mouseY * 0.7); // shift right with mouse
stroke(201,221,243);
strokeWeight(0.75);
for (i = 0; i < 2; a += 100, b += 100, i++) { // left raindrops
line(a, 150 + rainSpeed, a, 170 + rainSpeed);
line(b, 250 + rainSpeed, b, 270 + rainSpeed);
line(a, 350 + rainSpeed, a, 370 + rainSpeed);
line(b, 450 + rainSpeed, b, 470 + rainSpeed);
line(a, 550 + rainSpeed, a, 570 + rainSpeed);
if (rainSpeed > 100) {
line(b, 50 + rainSpeed, b, 70 + rainSpeed);
}
}
for (c = 250 + (mouseY * 0.7); d < 500; c += 100, d += 100) { // right raindrops
line(c, 150 + rainSpeed, c, 170 + rainSpeed);
line(d, 250 + rainSpeed, d, 270 + rainSpeed);
line(c, 350 + rainSpeed, c, 370 + rainSpeed);
line(d, 450 + rainSpeed, d, 470 + rainSpeed);
line(c, 550 + rainSpeed, c, 570 + rainSpeed);
if (rainSpeed > 100) {
line(d, 50 + rainSpeed, d, 70 + rainSpeed);
}
}
// rain loop
if (rainSpeed == 200) {
rainSpeed = 0;
}
rainSpeed += 5;
}
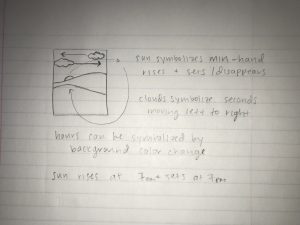
Pittsburgh has been having rainy days, so I wanted to create a project where I could make the rain go away whenever I wanted. I especially had fun making the raindrops loop and making the background color and sun color fade in / out from its initial color.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)