Landscape
// Jessica Timczyk
// Section D
// jtimczyk@andrew.cmu.edu
// Project-10-Landscape
var cacti = [];
var cactusClip;
var terrainSpeed = 0.0005;
var terrainDetail = 0.005;
var tumbleweed = [];
function preload() {
cactusClip = loadImage("https://i.imgur.com/f4O5OGj.png?1");
}
function setup() {
createCanvas(480, 240);
// create an initial collection of cacti
for (var i = 0; i < 10; i++){
var rx = random(width);
cacti[i] = makeCactus(rx);
}
frameRate(10);
}
function draw() {
background(212, 248, 251);
////////// Mountains //////////
stroke(129, 161, 164);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 0, height);
line(x, y, x, height);
}
endShape();
/////// sun beam ////////
beginShape();
for (var x = 0; x < width; x++) {
fill(221, 204, 112);
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 0, height);
vertex(x, y);
}
endShape();
noFill();
rect(0, 0, width - 1, height - 1);
//// cactus //////
displayHorizon();
updateAndDisplayCacti();
removeCactiThatHaveSlippedOutOfView();
addNewCactiWithSomeRandomProbability();
//// tumble weed ///////
for (var k = 0; k < tumbleweed.length; k++){
tumbleweed[k].draw();
tumbleweed[k].move();
}
addNewTumbleWeedWithSomeRandomProbability();
}
function updateAndDisplayCacti(){
// Update the cacti positions and display them
for (var i = 0; i < cacti.length; i++){
cacti[i].move();
cacti[i].display();
}
}
function removeCactiThatHaveSlippedOutOfView(){
var cactiToKeep = [];
for (var i = 0; i < cacti.length; i++){
if (cacti[i].x + cacti[i].breadth > 0) {
cactiToKeep.push(cacti[i]);
}
}
cacti = cactiToKeep; // remember the cacti that stay
}
function addNewCactiWithSomeRandomProbability() {
// With a very tiny probability, add a new cacti to the end
var newBuildingLikelihood = 0.03;
if (random(0,1) < newBuildingLikelihood) {
cacti.push(makeCactus(width));
}
}
// method to update position of cactus every frame
function cactusMove() {
this.x += this.speed;
}
// draw the cactus
function cactusDisplay() {
var cHeight = this.cactusHeight;
fill(255);
stroke(0);
push();
translate(this.x, height - this.cactusPlacement);
image(cactusClip, 0, -cHeight);
pop();
}
function makeCactus(birthLocationX) { // cactus object
var cct = {x: birthLocationX,
breadth: 50,
speed: -3.0,
cactusHeight: round(random(0, 175)),
move: cactusMove,
cactusPlacement: round(random(0,70)),
display: cactusDisplay}
return cct;
}
function makeTumbleWeed() { // random colors
var tbwd = {x: width,
y: -height + 100,
move: moveTumbleWeed,
draw: drawTumbleWeed,
color: [random(50, 180), random(50, 165), random(20, 55)],
}
return tbwd;
}
// draw tumbleweed
function drawTumbleWeed(){
stroke(this.color);
strokeWeight(4);
noFill();
ellipse(this.x, height - this.y - 60, 30, 30,);
ellipse(this.x + 5, height - this.y - 62, 20, 20);
ellipse(this.x + 2, height - this.y - 57, 5, 5);
ellipse(this.x - 4, height - this.y - 61, 15, 15);
ellipse(this.x -1, height - this.y - 60, 20, 20);
}
function moveTumbleWeed(){ //tumble weed moves more quickle than cacti
this.x -= 10;
this.y = random(10);
}
function addNewTumbleWeedWithSomeRandomProbability() {
// tumble weeds are alot less likely than cacti
var newTumbleWeedLikelihood = 0.007;
if (random(0,1) < newTumbleWeedLikelihood) {
tumbleweed.push(makeTumbleWeed(width));
}
}
function displayHorizon(){
stroke(162, 126, 78);
fill(201, 160, 106);
rect(0, height - 75, width, height - 75);
}
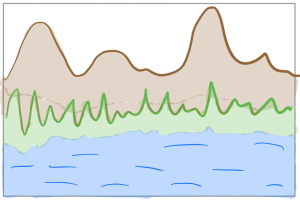
I enjoyed doing this project because it allowed me to make my own landscape, where as in the past we have always been given a template for them. I struggled a bit to enter in new moving objects, and took me awhile to understand all the commands and what each function was doing. Some things, like the sunlight beam, happened by accident because I was messing with different variables but I’m very happy with how it turned out. If I were to do this again I would probably want to add more details to the sky, or figure out how to make more complicated generated landscapes besides the mountain like line that we were offered with. Overall I’m happy with how it came out.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)