sketch
/* Jaclyn Saik
Section E
jsaik@andrew.cmu.edu
Assignment-00-A
*/
var peter; //my variables for my turler started out with some names
var steven;
var greg;
var robin;
var carol;
var SPACE = 400/6 //spacing for the lazers
var Swish = 1; //variable for switching states
var spoke;
function setup() {
createCanvas(400, 400);
peter = makeTurtle(SPACE, 20);
steven = makeTurtle(SPACE*2, 20);
greg = makeTurtle(SPACE*3, 20);
robin = makeTurtle(SPACE*4, 20);
carol = makeTurtle(SPACE*5, 20);
}
function draw() {
background("black");
if(Swish == 1){
pDrop();
peter.setWeight(random(5, 14));
peter.setColor(color(200, 160, random(30, 255)));
steven.setColor(color(180, 200, random(30, 255)));
steven.setWeight(random(5, 14));
greg.setColor(color(190, 240, random(30, 255)));
greg.setWeight(random(5, 14));
robin.setColor(color(200, 200, random(30, 255)));
robin.setWeight(random(5, 14));
carol.setColor(color(160, 230, random(30, 255)));
carol.setWeight(random(5, 14));
}
if(Swish == 2) {
slow();
}
}
function pDrop() { //all the lazers
//first lazer
background("black");
fill("green")
text("a great nightclub", 150, 30);
peter.penDown();
peter.face(90);
peter.forward(30);
peter.forward(frameCount/10);
if (peter.distanceTo(SPACE, 20) > 500) {
peter.goto(SPACE, 20);
}
//second lazer
steven.penDown();
steven.face(90);
steven.forward(30);
steven.forward(frameCount/10);
if (steven.distanceTo(SPACE*2, 20) >500) {
steven.goto(SPACE*2, 20);
}
//third lazer
greg.penDown();
greg.face(90);
greg.forward(30);
greg.forward(frameCount/10);
if (greg.distanceTo(SPACE*3, 20) >500) {
greg.goto(SPACE*3, 20);
}
//fourth lazer
robin.penDown();
robin.face(90);
robin.forward(30);
robin.forward(frameCount/10);
if (robin.distanceTo(SPACE*4, 20) >500) {
robin.goto(SPACE*4, 20);
}
//fifth lazer
carol.penDown();
carol.face(90);
carol.forward(30);
carol.forward(frameCount/10);
if (carol.distanceTo(SPACE*5, 20) >500) {
carol.goto(SPACE*5, 20);
}
}
function slow(){
background("Darkslategray");
fill("red");
text("a quieter, but still fun nightclub", 130, 30);
spoke = makeTurtle(width / 2 + random(-100, 100), height / 2 + random(-100, 100));
spoke.penDown();
spoke.setColor("red");
spoke.goto(mouseX, mouseY);
}
function mousePressed() {
Swish++;
if (Swish > 2) {
Swish = 1;
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
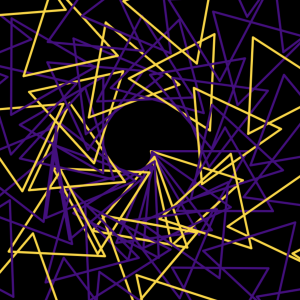
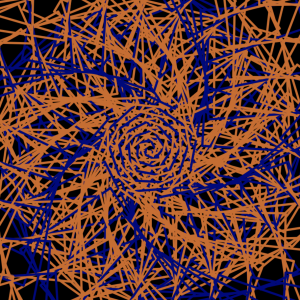
For this project, I was inspired by this really interesting room I got to experience at an art museum that would change states based on crowd movement. I like that I could use the turtles to relate their position to frame rate, so I played around with that.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)