Category: Uncategorized
spirit
kiki
totoro
test
// bouncing ball example
var x, y, dx, dy;
var r = 30; // radius
var g = 0.1; // gravity
var mySnd;
function preload() {
mySnd = loadSound("https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2018/12/139875__y89312__44-1.wav");
mySnd.setVolume(0.5);
}
function setup() {
createCanvas(400, 400);
x = 200;
y = 40;
dx = 0;
dy = 0;
}
function draw() {
background(200, 220, 250);
fill(0, 250, 0);
ellipse(x, y, r, r);
x = x + dx;
y = y + dy;
var travel_since_bounce = y - (height - r / 2);
if (travel_since_bounce > 0) {
// after bounce we should have gone in the other direction
// so undo travel and travel in the opposite direction,
// therefore we need to subtract travel * 2 from y
y = y - travel_since_bounce * 2;
dy = -dy; // change direction
mySnd.play();
}
dy = dy + g; // gravity
}
final project ARDEN WOLF
var d=0;
var x = 0;
var y = 0;
var soundA;
var soundB;
var soundC;
var soundD;
var soundE;
var soundF;
var soundG;
var soundH;
var soundI;
var soundJ;
var soundK;
var soundL;
var soundM;
var soundN;
var soundO;
var soundP;
var soundQ;
var soundR;
var soundS;
var soundT;
var soundU;
var soundV;
var soundW;
var soundX;
var soundY;
var soundZ;
var sound1;
var sound2;
var sound3;
var sound4;
var sound5;
var shape;
var objects= [];
function preload(){
soundA = loadSound ("guitar.wav");
soundB = loadSound ("sqeek1.wav");
soundC = loadSound ("sqeek 2.wav");
soundD = loadSound ("clap.wav");
soundE = loadSound ("snare.wav");
soundF = loadSound ("explosion.wav");
soundG = loadSound ("shortGrainyDrum.wav");
soundH = loadSound ("ambience.wav");
soundI = loadSound ("laser.wav");
soundJ = loadSound ("bang.wav");
soundK = loadSound ("wind.wav");
soundL = loadSound ("handclap.wav");
soundM = loadSound ("bowl.wav");
soundN = loadSound ("springy.wav");
soundO = loadSound ("tom.wav");
soundP = loadSound ("singing.wav");
soundQ = loadSound ("music.wav");
soundR = loadSound ("switchA.wav");
soundS = loadSound ("pfft.wav");
soundT = loadSound ("bang.wav");
soundU = loadSound ("ooo.wav");
soundV = loadSound ("sparkle.wav");
soundW = loadSound ("gloop.wav");
soundX = loadSound ("creepy.wav");
soundY = loadSound ("space.wav");
soundZ = loadSound ("drumBeat.wav");
sound1 = loadSound ("clave.wav");
sound2 = loadSound ("piano.wav");
sound3 = loadSound ("razor.wav");
sound4 = loadSound ("synthetic.wav");
sound5 = loadSound ("alien.wav");
}
function setup() {
createCanvas(400, 400);
background(0);
frameRate(10);
}
function makeRect(xX,yY,d){
var s = {
width: d,
height: d,
x: xX,
y: yY,
draw: rectDraw,
update:update
}
return s;
}
function makeEllipse(xX, yY, d){
var s = {
width: d,
height:d,
x: xX,
y: yY,
draw: ellipseDraw,
update:update
}
return s;
}
function rectDraw() {
rect (this.x, this.y, this.width,this.height);
}
function ellipseDraw() {
ellipse (this.x, this.y, this.width,this.height);
}
function update (){
print(d);
if (this.width> 0){
this.width = this.width - 30;
}
if (this.height>0){
this.height = this.height - 30;
}
}
function draw() {
background(0); // background confetti
strokeWeight(4);
for (var x = 0; x < width; x = x + 1) {
stroke(50);
point(random(1,400) ,random(100,300) * sin(radians(x)));
point(x, random(1,50) * cos(radians(x)));
}
noStroke();
// if (millis() > 2000) {
// osc.stop();
// noLoop();
// }
for (i = 0; i< objects.length; i++){
objects[i].update();
objects[i].draw();
}
if (keyIsPressed) {
d=300;
x = random(5,350);
y = random(5,350);
if (key === 'a'){
fill(238,130,238);
print(soundA);
soundA.play();
var circle = makeEllipse(x,y,d);
objects.push(circle);
// shape = 0;
}
if (key === 'b') {
fill(214);
var circle = makeEllipse(x,y,d);
objects.push(circle);
//shape = 0;
soundB.play();
}
if (key === 'c'){
fill(0);
//shape = 1;
var rectangle= makeRect(x,y,d);
objects.push(rectangle);
soundC.play();
}
if (key === 'd'){
fill(124,252,0);
//shape = 0;
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundD.play();
}
if (key === 'e'){
fill(0,255,255);
//shape = 0;
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundE.play();
}
if (key === 'f'){
fill(255,255,0);
//shape = 0;
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundF.play();
}
if (key === 'g'){
fill(139,0,0);
//shape = 0;
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundG.play();
}
if (key === 'h'){
fill(50,205,50);
//shape = 0;
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundH.play();
}
if (key === 'i'){
fill(51,51,255);
//shape = 0;
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundI.play();
}
if (key === 'j'){
fill(160,160,160);
//shape = 1;
var rectangle = makeRect(x,y,d);
objects.push(rectangle);
soundJ.play();
}
if (key === 'k'){
fill(255);
//shape = 0;
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundK.play();
}
if (key === 'l'){
fill(51,0,102);
//shape = 0;
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundL.play();
}
if (key === 'm'){
fill(204,255,204);
//shape = 0;
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundM.play();
}
if (key === 'n'){
fill(255,0,127);
var rectangle = makeRect(x,y,d);
objects.push(rectangle);
soundN.play();
}
if (key === 'o'){
fill(255,51,153);
var rectangle = makeRect(x,y,d);
objects.push(rectangle);
soundO.play();
}
if (key === 'q'){
fill(204,255,153);
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundQ.play();
}
if (key === 'r'){
fill(255,204,255);
var rectangle = makeRect(x,y,d);
objects.push(rectangle);
soundR.play();
}
if (key === 's'){
fill(255,0,0);
var rectangle = makeRect(x,y,d);
objects.push(rectangle);
soundS.play();
}
if (key === 't'){
fill(255,215,0);
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundT.play();
}
if (key === 'u'){
fill(255,165,0);
var rectangle = makeRect(x,y,d);
objects.push(rectangle);
soundU.play();
}
if (key === 'v'){
fill(254,0,246);
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundV.play();
}
if (key === 'w'){
fill(1,30,254);
var rectangle = makeRect(x,y,d);
objects.push(rectangle);
soundW.play();
}
if (key === 'x'){
fill(253,254,2);
var rectangle = makeRect(x,y,d);
objects.push(rectangle);
soundX.play();
}
if (key === 'y'){
fill(254,0,0);
var rectangle = makeRect(x,y,d);
objects.push(rectangle);
soundY.play();
}
if (key === 'z'){
fill(204,255,0);
var circle = makeEllipse(x,y,d);
objects.push(circle);
soundZ.play();
}
}
print(d);
if (d > 0){
d = d - 30;
}
if (shape ==0){
ellipse(x,y,d,d);
}
else {
rectMode(CENTER);
rect(x,y,d,d);
}
}
Min Jun Kim- Looking Outwards 12


For this week’s looking outwards, I wanted to compare two projects that are generative in nature. One is called Wall Explorer A by an artist named Moka. I was very drawn to the bold and impactful drawing. And in a lot of sense, it reminded me of Pittsburgh. The premise of the artwork is that the artist drew certain items using software, then drew them again in real life using artist tape. I admire the fact that this project is very multifaceted, and uses creative resources to complete. Usually a lot of art is done on one medium, but by incorporating multiple sources, one can create what normally and usually can’t be done with extreme precision. I think creator could have improved upon this were he to use varying thickness of the tapes.
The other project that I admire a lot would be David Bollinger’s D20160112B. The project is a graphic illusion type of art that gives the impression of a 3d gaming background/map. I thought that this project was very interesting because it is able to portray such complex 3d structure in a simple and non-invasive way. Also it is very detailed and have no parts that defy the 3d space. I think the artist could have improved on this if he were to add other interesting elements such as trees and other landscapes like stones.
Link to Wall Expolorer A by Moka produced in 2011: http://mariuswatz.com/2011/03/11/wall-exploder-a/
Link to D20160112B not as easy by David Bollinger produced in 2016: https://www.flickr.com/photos/davebollinger/24252153771/
Project 12: Final Project Proposal

For my final project, we wanted to create an audio-visual experience that would also have some interactive aspect tied to it. We want to set a peaceful and dreamy tone, so we’ll be using a variety of different-colored circles to represent the sounds. To make it an interactive experience, we’ve decided to add layers of audio with each click so that the user can see the different types of instruments that go into making a song. The graphic interface will start of with the circles in the middle of the canvas in a straight line and fluctuating as the sounds are piled on. We’ve also decided that we will assign a different color to each new instrument/sound that is added. In that way, the user will be introduced to a combination of sounds that transform what they previously saw from before clicking.
Proposed collaborators: Katherine Hua (khua)
JasonZhu-LookingOutwards-12

AMATA K.K. is a Japanese game development company centered in Tokyo, Japan. What I wanted to focus on was the logo for their company. A square composition constructed out of slightly variated quadrilaterals with a few triangles thrown into the mix, they use this logo as an opportunity to communicate their strong abilities in animation. Although the logo is merely a flat composition of simple shapes, the proximity of these shapes and their slight differences convey a sense of movement and depth. In relation to our project proposal, this is exactly what we hope to communicate through our own imagery. The difference is that we would be actually animating these shapes to generate a series of images that will visualize more than just one wave of movement but multiple, like that of music.


LEVEL is an audiovisual experiment by Paris-based design studio IF for Paris nightclub Machine du Moulin Rouge’s fifth-anniversary celebration. It utilizes light to “represent the dialogue between space and its limitations.” Set to the ambient tracks of Trespur, LEVEL projects a fast-paced series of dizzying distortions on a transparent material superimposed onto a semi-reflective surface. Each viewer in the room sees something different as lights shift and change from any given perspective in the room. I found this to be an inspiration for my own final project due to the very nature of the project, but especially for their one projection of ripples. In addition, after seeing all these other kinds of projections, perhaps I will try other kinds of movement besides radial.
Jenni Lee – Project 12 – Final Project Proposal
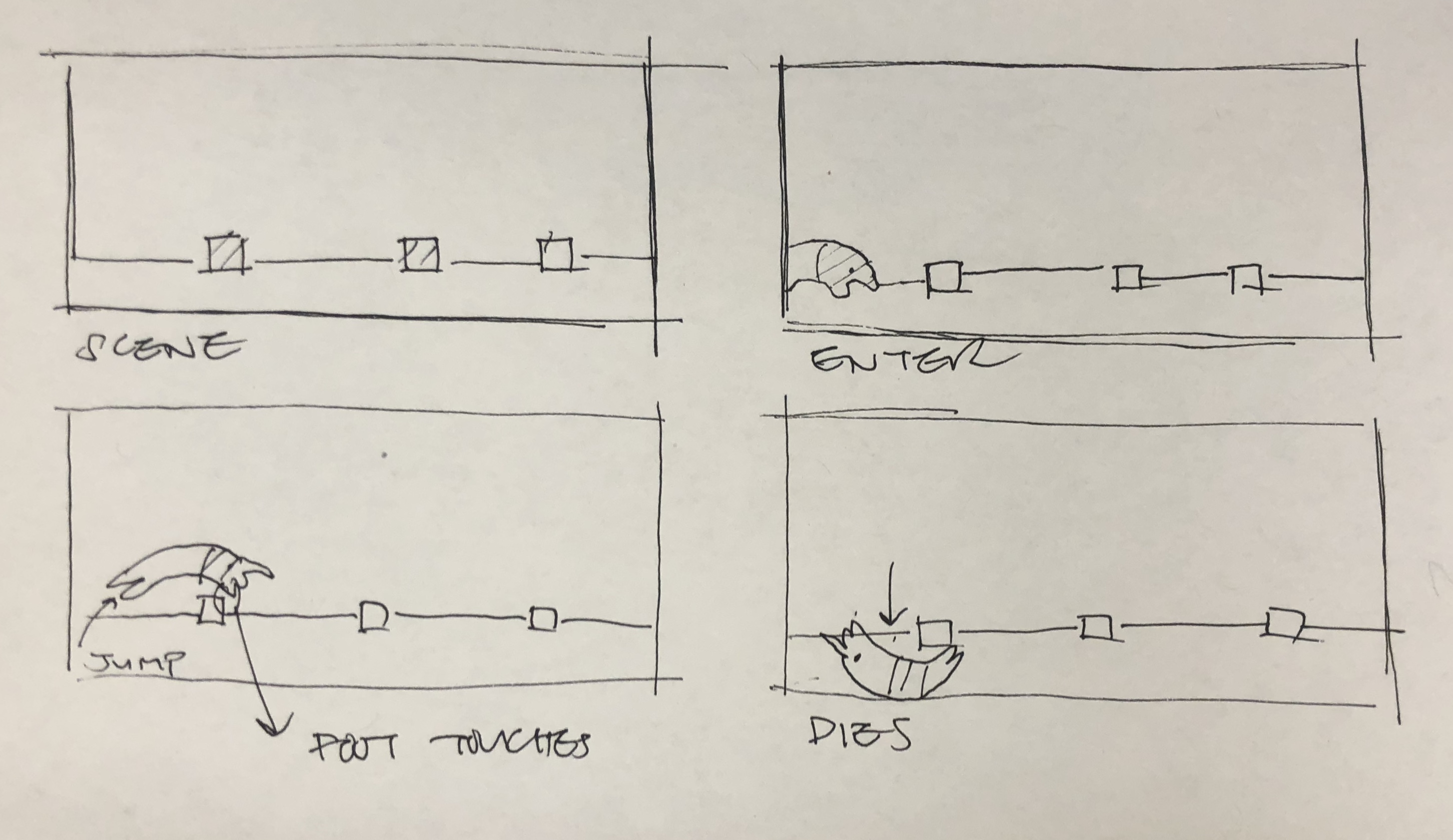
For my final project, I plan on using a moving landscape as a base for an animal jumping game. The the ground will be moving, and on the ground there will be posts. Everytime the page refreshes, an animal will appear on the left, and it will begin to run. When the space bar is pressed, the animal will jump, dodging the posts which will result in the animal dying upon touch. I plan to implement elements of sound, such as a sound when the space bar is pressed and a sound when the animal dies. The number of posts that the animal successfully jumps over will be displayed on the top corner. I plan to display the words “you have lost” once the animal dies. The objective of the game is to gather as many points as possible.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)