/*
Min Jun Kim
minjunki@andrew.cmu.edu
15104-B
Project 5
*/
function setup() {
createCanvas(480, 400);
}
function draw() {
noStroke();
background(161,211,234);
fill(250,250,200,220);
//moves the whole position up past left top corner
translate(-10,-20);
//draws the grass lines, triangles and icecream tops
for (var j = 0; j < height+30; j += 60) {
for (var h = 0; h < width+30; h += 80) {
push();
//makes the triangles and the dashes
fill(200,180,100);
translate(h+12,j+10);
triangle(10,28,30,28,20,55);
fill(100,180,100);
text("///", -22, 0);
pop();
push();
//makes more dashes colored differently and calls icecream function
translate(h+12,j+10);
rotate(-1);
text("///", -22, 0);
pop();
drawn(h,j+0.5);
}
}
}
function drawn(e,f) {
push();
//calls the drawIt function to add more complexity to it
for (var z = 0; z < 10; z+=1) {
translate(e,f);
drawIt(25, -30);
}
pop();
}
function drawIt(a,b) {
push();
translate(a,b);
//colors it pink
fill(251,156,180);
for (var x = 0; x < 8; x+= 1) {
//draws ellipses while constantly scaling and translating
translate(x+1,5);
scale(0.45,-0.7);
ellipse(x+15,10,60,43);
}
pop();
}
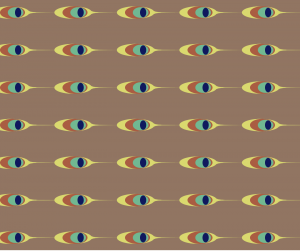
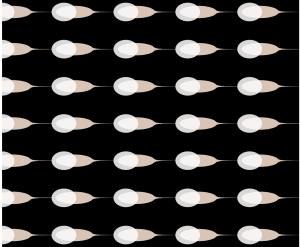
I wanted to see if I can create unique patterns just by drawing one ellipse, so I messed around with using for loops on scale and translate and came across very unique patterns. First it came out as a thin feather and when I input a negative value in the scale in came out with a very unique and deformed sort of pattern. I thought that it looked a lot like an icecream so I incorporated other elements to make it look more alike and added more patterns to make the wallpaper interesting. Below are other iterations of this project that I’ve made but didn’t feel like elaborating on.


I thought that it was very interesting how just making minor tweaks in the iteration can change the picture as a whole. I thought that this project helped me learn more about calling functions in functions.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)