//Sarah Yae
//Section B
//smyae@andrew.cmu.edu
//Project-05
//variables for arc
var uparc_x;
var uparc_y;
var arc_w = 100;
var arc_h = 50;
//variables for dots
var px;
var py;
var yx;
var yy;
function setup() {
createCanvas(500, 500);
background(213,196,161);
}
function draw() {
//upper green arc
for (var uparc_y = 50; uparc_y < 500; uparc_y += 100) {
for (var uparc_x = 50; uparc_x < 500; uparc_x += 100) {
noFill ();
stroke (177,194,122);
strokeWeight (3);
arc(uparc_x, uparc_y, arc_w, arc_h, PI, TWO_PI);
}
}
//upper blue arc
for (var uparc_y = 100; uparc_y < 600; uparc_y += 100) {
for (var uparc_x = 50; uparc_x < 500; uparc_x += 100) {
noFill ();
stroke (180,216,231);
strokeWeight (3);
arc(uparc_x, uparc_y, arc_w, arc_h, PI, TWO_PI);
}
}
//pink dots
for (var py = 25; py < 500; py += 50) {
for (var px = 50; px < 500; px += 200) {
fill(255,195,194);
noStroke();
ellipse(px,py,10,10);
}
}
//yellow dots
for (var yy = 25; yy < 500; yy += 50) {
for (var yx = 150; yx < 500; yx += 200) {
fill(253,253,150);
noStroke();
ellipse(yx,yy,10,10);
}
}
noLoop();
}
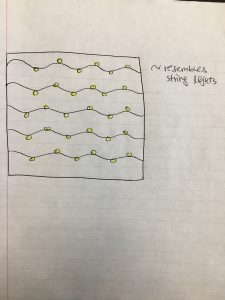
I was originally planning on doing a wallpaper that resembles string lights:

However, I realized that as I was creating the wallpaper, it was more aesthetically pleasing to do different patterns and colors, rather than just string lights. I used a lot of pastel colors, to evoke a soft feeling.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)