sketch// Sarah Yae
// smyae@andrew.cmu.edu
// Section B
// Final Project - "EDM and Jam!"
// Declare sound variables globally
// "Rumors" by R3HAB
var r1;
var r2;
var r3;
var r4;
var r5;
var r6;
// "Lullaby" by R3HAB
var l1;
var l2;
var l3;
var l4;
var l5;
var l6;
var l7;
var l8;
var l9;
var l10;
// Drum Sounds
var d1;
var d2;
var d3;
var d4;
// Random Sounds
var rn1;
var rn2;
var rn3;
var rn4;
var rn5;
var rn6;
//Other Variables
var x1 = 170;
var x2 = 230;
var y1 = 170;
var y2 = 230;
var rad = 60;
var startpx = 10;
var startox = 10;
var startix = 10;
var ldia = 100;
var kdia = 100;
var jdia = 100;
var xb1 = 200;
var yb1 = 200;
var xb2 = 200;
var yb2 = 200;
var uparc_x;
var uparc_y;
var arc_w = 100;
var arc_h = 50;
// Load all sounds
function preload() {
r1 = loadSound("rumor1.wav");
r1.setVolume(0.5);
r2 = loadSound("rumor2.wav");
r2.setVolume(0.5);
r3 = loadSound("etc1.wav");
r3.setVolume(0.5);
r4 = loadSound("rumor4.wav");
r4.setVolume(0.5);
r5 = loadSound("rumor5.wav");
r5.setVolume(0.5);
r6 = loadSound("rumor6.wav");
r6.setVolume(0.5);
l1 = loadSound("lullaby1.wav");
l1.setVolume(0.5);
l2 = loadSound("lullaby2.wav");
l2.setVolume(0.5);
l3 = loadSound("lullaby3.wav");
l3.setVolume(0.5);
l4 = loadSound("lullaby4.wav");
l4.setVolume(0.5);
l5 = loadSound("lullaby5.wav");
l5.setVolume(0.5);
l6 = loadSound("lullaby6.wav");
l6.setVolume(0.5);
l7 = loadSound("lullaby7.wav");
l7.setVolume(0.5);
l8 = loadSound("lullaby8.wav");
l8.setVolume(0.5);
l9 = loadSound("lullaby9.wav");
l9.setVolume(0.5);
l10 = loadSound("lullaby10.wav");
l10.setVolume(0.5);
d1 = loadSound("drum1.wav");
d1.setVolume(0.5);
d2 = loadSound("drum2.mp3");
d2.setVolume(0.5);
d3 = loadSound("drum3.wav");
d3.setVolume(0.5);
d4 = loadSound("drum4.wav");
d4.setVolume(0.5);
rn1 = loadSound("rand1.wav");
rn1.setVolume(0.5);
rn2 = loadSound("rand2.wav");
rn2.setVolume(0.5);
rn3 = loadSound("rand3.wav");
rn3.setVolume(0.5);
rn4 = loadSound("etc2.wav");
rn4.setVolume(0.5);
rn5 = loadSound("rand5.wav");
rn5.setVolume(5.0);
rn6 = loadSound("rand6.wav");
rn6.setVolume(0.5);
}
//Setup Canvas
function setup() {
createCanvas (400,400);
}
//Draw graphics and play corresponding sounds
function draw() {
background (51);
textSize(25);
textAlign(CENTER);
fill("Salmon");
text("EDM AND JAM! press any key", width / 2, 50);
if (keyIsPressed) {
var slant = 30;
// Play "Rumors" = Key B, N , M, L, K, J
if (key == 'm') { //pink slash lines
r1.play();
for (var i = 0; i < 40; i++) {
strokeWeight(10);
stroke(246, 203, 190);
line(0, height - slant, slant, height);
slant += 40;
}
}
if (key == 'n') { //purple slash lines
r2. play();
for (var i = 0; i < 40; i++) {
strokeWeight(10);
stroke(203, 202, 231);
line(0, height - slant, slant, height);
slant += 40;
}
}
if (key == 'b') { //half circles move
r3.play();
background (200);
fill ('Salmon');
arc(xb1, yb1, 100, 100, PI/2, PI*3/2);
yb1 -= 10;
if (yb1 < 0) {
yb1 = 200;
}
arc(xb2, yb2, 100, 100, PI*3/2, PI/2);
yb2 += 10;
if (yb2 > height) {
yb2 = 200;
}
}
if (key == 'l') { //yellow circle gets bigger
r4.play();
fill(204,255,0);
noStroke();
ellipse(width/2, height/2, ldia, ldia);
ldia = ldia + 10;
if (ldia > 150) {
ldia = 30;
}
}
if (key == 'k') { //blue circle gets bigger
r5.play();
fill(0, 204, 255);
noStroke();
ellipse(width/2, height/2, ldia, ldia);
ldia = ldia + 10;
if (ldia > 150) {
ldia = 30;
}
}
if (key == 'j') { //pink circle gets bigger
r6.play();
fill(255, 0, 204);
noStroke();
ellipse(width/2, height/2, ldia, ldia);
ldia = ldia + 10;
if (ldia > 150) {
ldia = 30;
}
}
// Play Random Sounds = Key A, S, D, F, G, H
if (key == 'a') { //yellow one dash
rn1.play();
strokeWeight(10);
stroke(254, 226, 62);
line(width/2 - 70, height/2, width/2 + 70, height/2)
}
if (key == 's') { //yellow two dashes
rn2.play();
strokeWeight(10);
stroke(254, 254, 73);
line(width/2 - 70, height/2 - 20, width/2 + 70, height/2 - 20);
line(width/2 - 70, height/2 + 20, width/2 + 70, height/2 + 20);
}
if (key == 'd') { //yellow three dashes
rn3.play();
strokeWeight(10);
stroke(255, 255, 146);
line(width/2 - 70, height/2 - 30, width/2 + 70, height/2 - 30);
line(width/2 - 70, height/2, width/2 + 70, height/2);
line(width/2 - 70, height/2 + 30, width/2 + 70, height/2 + 30);
}
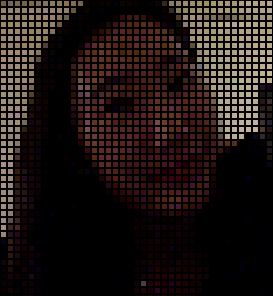
if (key == 'f') { //gradient orange
rn4.play();
loadPixels();
for (var y = 0; y < height; y++) {
for (var x = 0; x < width; x++) {
var ind = (x + y * width) * 4;
pixels[ind+0] = 200;
pixels[ind+1] = 100;
pixels[ind+2] = y;
pixels[ind+3] = 255;
}
}
updatePixels();
}
if (key == 'g') { //gradient pink
rn5.play();
loadPixels();
for (var y = 0; y < height; y++) {
for (var x = 0; x < width; x++) {
var ind = (x + y * height) * 4;
pixels[ind+0] = 100;
pixels[ind+1] = 50;
pixels[ind+2] = y;
pixels[ind+3] = 255;
}
}
updatePixels();
}
if (key == 'h') { //gradient blue
rn6.play();
loadPixels();
for (var y = 0; y < height; y++) {
for (var x = 0; x < width; x++) {
var ind = (x + y * width) * 4;
pixels[ind+0] = 100;
pixels[ind+1] = 150;
pixels[ind+2] = y;
pixels[ind+3] = 255;
}
}
updatePixels();
}
// Play "Lullaby" = Key P, O, I , U, Y, T, R, E, W, Q
if (key == 'p') { //one top star moving
l1.play();
background(17, 30, 108);
textSize(50);
fill('Yellow');
text('*', startpx, 100);
startpx += 10;
if (startpx > width) {
startpx = 10;
}
}
if (key == 'o') { //one middle star moving
l2.play();
background(17, 30, 108);
textSize(50);
fill('Yellow');
text('*', startox, 200);
startox += 10;
if (startox > width) {
startox = 10;
}
}
if (key == 'i') { //one bottom star moving
l3.play();
background(17, 30, 108);
textSize(50);
fill('Yellow');
text('*', startix, 300);
startix += 10;
if (startix > width) {
startix = 10;
}
}
if (key == 'u') { //green springs wallpaper
l4.play();
background(255, 235, 205);
for (var uparc_y = 50; uparc_y < 500; uparc_y += 100) {
for (var uparc_x = 50; uparc_x < 500; uparc_x += 100) {
noFill ();
stroke (177,194,122);
strokeWeight (3);
arc(uparc_x, uparc_y, arc_w, arc_h, PI, TWO_PI);
}
}
}
if (key == 'y') { //blue springs wallpaper
l5.play();
background(255, 235, 205);
for (var uparc_y = 50; uparc_y < 500; uparc_y += 100) {
for (var uparc_x = 50; uparc_x < 500; uparc_x += 100) {
noFill ();
stroke (180,216,231);
strokeWeight (3);
arc(uparc_x, uparc_y, arc_w, arc_h, PI, TWO_PI);
}
}
}
if (key == 't') { //pink springs wallpaper
l6.play();
background(255, 235, 205);
for (var uparc_y = 50; uparc_y < 500; uparc_y += 100) {
for (var uparc_x = 50; uparc_x < 500; uparc_x += 100) {
noFill ();
stroke (255,195,194);
strokeWeight (3);
arc(uparc_x, uparc_y, arc_w, arc_h, PI, TWO_PI);
}
}
}
if (key == 'r') { //four triangles
l7.play();
noFill();
for (var i = 0; i < 4; i++) {
strokeWeight(12 - 3 * i)
var rr = 244
var rg = 147
var rb = 242
stroke(rr - (50 * i), rg + (20 * i), rb);
triangle(width/2, (height/4) + 40 * i, (width/4) + 35 * i, (height*3/4) - 20 * i, (width * 3/4) - 35 * i, (height*3/4) - 20 * i);
}
}
if (key == 'e') { //three triangles
l8.play();
noFill();
for (var i = 0; i < 3; i++) {
strokeWeight(12 - 3 * i)
var er = 244
var eg = 147
var eb = 242
stroke(er - (50 * i), eg + (20 * i), eb);
triangle(width/2, (height/4) + 40 * i, (width/4) + 35 * i, (height*3/4) - 20 * i, (width * 3/4) - 35 * i, (height*3/4) - 20 * i);
}
}
if (key == 'w') { //two triangles
l9.play();
noFill();
for (var i = 0; i < 2; i++) {
strokeWeight(12 - 3 * i)
var wr = 244
var wg = 147
var wb = 242
stroke(wr - (50 * i), wg + (20 * i), wb);
triangle(width/2, (height/4) + 40 * i, (width/4) + 35 * i, (height*3/4) - 20 * i, (width * 3/4) - 35 * i, (height*3/4) - 20 * i);
}
}
if (key == 'q') { //one triangle
l10.play();
strokeWeight(12);
noFill();
for (var i = 0; i < 1; i++) {
var qr = 244
var qg = 147
var qb = 242
stroke(qr - (50 * i), qg + (20 * i), qb);
scale(1/(1+i));
triangle(width/2, height/4, width/4, height * 3/4, width * 3/4, height * 3/4);
}
}
// Play Drum Sounds = Key V, C, X, Z
if (key == 'c') { //two balls move horizontally
d1.play();
noStroke();
fill(255, 228, 196);
ellipse(x1, height/2, rad, rad);
x1 -= 5;
fill(230, 230, 250);
ellipse(x2, height/2, rad, rad);
x2 += 5;
if (x1 < 0) {
x1 = 170;
}
if (x2 > width) {
x2 = 230;
}
}
if (key == 'v') { //two balls move vertically
d2.play();
noStroke();
fill(255, 228, 196);
ellipse(width/2, y1, rad, rad);
y1 -= 5;
fill(230, 230, 250);
ellipse(width/2, y2, rad, rad);
y2 += 5;
if (y1 < 0) {
y1 = 170;
}
if (y2 > height) {
y2 = 230;
}
}
if (key == 'x') { //white thunder
d3.play();
noFill();
stroke('White');
strokeWeight(10);
beginShape();
vertex(width/2, height/4 - 20);
vertex(width/3 + 10, height/2);
vertex(width*2/3 - 10, height/2);
vertex(width/2, height*3/4 + 20);
endShape();
}
if (key == 'z') { //yellow thunder
d4.play();
noFill();
stroke('Yellow');
strokeWeight(20);
beginShape();
vertex(width/2, height/4 - 20);
vertex(width/3 + 10, height/2);
vertex(width*2/3 - 10, height/2);
vertex(width/2, height*3/4 + 20);
endShape();
}
}
}
“EDM AND JAM!”
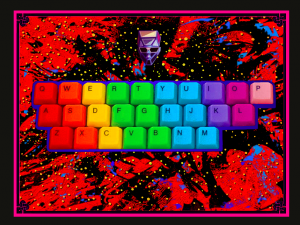
INSTRUCTIONS: Press any alphabetical key on the keyboard to play a particular sound and see a corresponding graphic. You can even listen to your favorite music and add beats to it, simply by pressing a key!
HOW TO OPERATE FROM ZIP FILE: Because this program incorporated a lot of sounds (approximately 26 different sound files), it was best to upload as a zip file. First, download the zip file. Secondly, run a terminal locating the file and localhost:8000. Third, open up the program and play around with it! Download it right here: smyae-finalproject
SCREENSHOTS:



REFLECTION STATEMENT: After getting inspired by “Patatap,” I wanted to create something similar to it. My project, “EDM AND JAM!” focuses on EDM sounds with animations or graphics that reminds me of a particular corresponding sound. Although the code was pretty straightforward, cutting out individual sound from music files was tedious and challenging. It was cool to see the final project though! I had a fun time playing around with it, and even putting a background music while I run the program.
SONGS USED: “Lullaby” by R3HAB, “Rumors” by R3HAB (and other random sounds)
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)