Project 4
//Sarah Yae
//Section B
//smyae@andrew.cmu.edu
//Project-04
function setup() {
createCanvas(400, 300);
}
function draw() {
background(29,41,81);
//variables
var a = 0;
var b = 0;
var c = 0;
var d = 0;
var e = 0;
var f = 0;
var g = 0;
var h = 0;
var s = 10;
var t = 10;
var u = 10;
var v = 10;
var w = 10;
var s1 = 10;
var s2 = 10;
var s3 = 10;
var s4 = 10;
var s5 = 10;
var s6 = 10;
var s7 = 10;
var s8 = 10;
var s9 = 10;
var s10 = 10;
//Star
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s, 10, 5, 5);
s += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (t, 30, 5, 5);
t += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (u, 50, 5, 5);
u += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (v, 70, 5, 5);
v += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (w, 90, 5, 5);
w += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s1, 110, 5, 5);
s1 += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s2, 130, 5, 5);
s2 += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s3, 150, 5, 5);
s3 += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s4, 170, 5, 5);
s4 += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s5, 190, 5, 5);
s5 += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s6, 210, 5, 5);
s6 += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s7, 230, 5, 5);
s7 += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s8, 250, 5, 5);
s8 += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ()
ellipse (s9, 270, 5, 5);
s9 += 10;
}
for (i = 0; i <= 38; i++) {
fill ('Yellow');
noStroke ();
ellipse (s10, 290, 5, 5);
s10 += 10;
}
//Salmon String Line
for (i = 0; i <= 100; i++) {
stroke ('Salmon');
strokeWeight (0.5);
line (a, 0, 0, height-b);
a += 10;
b += 10;
}
//Lavendar String Line
for (i = 0; i <= 100; i++) {
stroke (187,180,214);
strokeWeight (0.5);
line (width-c, 0, width, height-d);
c += 10;
d += 10;
}
//Light Green String Line
for (i = 0; i <= 100; i++) {
stroke (191,228,118);
strokeWeight (0.5);
line (e, height, width, width-f);
e += 10;
f += 10;
}
//Blue String Line
for (i = 0; i <= 100; i++) {
stroke (148,168,208);
strokeWeight (0.5);
line (height-g, height, 0, height-h);
g += 10;
h += 10;
}
}
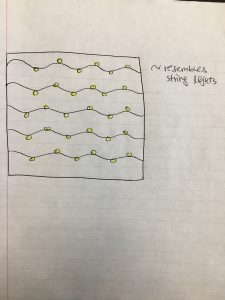
This project reflects a concept of the outer space; the circles represent stars, and the strings are almost like the different dimensions of the space. I had fun making art out of the loop function!

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)