// Catherine Coyle
// ccoyle@andrew.cmu.edu
// Section C
// Project - 05 Wallpaper
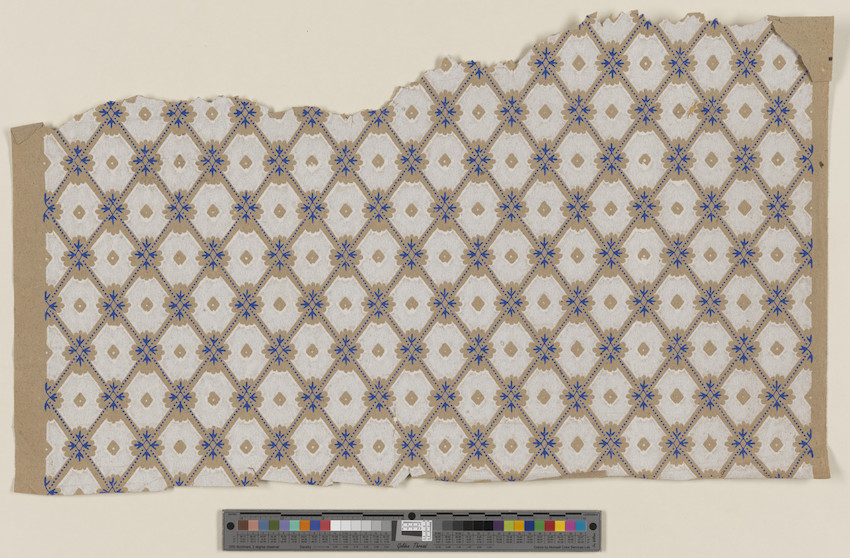
// https://www.historicnewengland.org/explore/collections-access/gusn/286690/ inspo
var tileW = 75;
var tileH = 100;
function setup() {
createCanvas(600, 500);
}
function draw() {
background(249, 240, 229);
for(var row = 0; row < height / tileH; row++) {
for(var col = 0; col < width / tileW; col++) {
drawTile(tileW * col, tileH * row);
}
}
noLoop();
}
function drawTile(x, y) {
// many tiles have the same thing drawn over each other which is
// just to account for the edges of the canvas so it looks
// more continuous
// short lines through the middle circles
stroke(237, 186, 85, 95);
strokeWeight(tileW / 8);
line(x + tileW / 4, y, x + tileW * 3/4, y);
line(x + tileW / 4, y + tileH, x + tileW * 3/4, y + tileH);
line(x, y + tileH / 4, x, y + tileH * 3/4);
line(x + tileW, y + tileH / 4, x + tileW, y + tileH * 3/4);
// gold thicker background lines
strokeWeight(6);
stroke(237, 186, 85);
line(x, y + tileH / 2, x + tileW / 2, y);
line(x, y + tileH / 2, x + tileW / 2, y + tileH);
line(x + tileW / 2, y, x + tileW, y + tileH / 2);
line(x + tileW / 2, y + tileH, x + tileW, y + tileH / 2);
// thinner blue lines between diamonds
strokeWeight(2);
stroke(132, 145, 232);
line(x, y + tileH / 2, x + tileW / 2, y);
line(x, y + tileH / 2, x + tileW / 2, y + tileH);
line(x + tileW / 2, y, x + tileW, y + tileH / 2);
line(x + tileW / 2, y + tileH, x + tileW, y + tileH / 2);
noStroke();
// gold background circle
fill(237, 186, 85);
ellipse(x, y + tileH / 2, tileW / 4 + 3, tileW / 4 + 3);
ellipse(x + tileW / 2, y, tileW / 4 + 3, tileW / 4 + 3);
ellipse(x + tileW / 2, y + tileH, tileW / 4 + 3, tileW / 4 + 3);
ellipse(x + tileW, y + tileH / 2, tileW / 4 + 3, tileW / 4 + 3);
// blue circle at corners
fill(132, 145, 232);
ellipse(x, y + tileH / 2, tileW / 4, tileW / 4);
ellipse(x + tileW / 2, y, tileW / 4, tileW / 4);
ellipse(x + tileW / 2, y + tileH, tileW / 4, tileW / 4);
ellipse(x + tileW, y + tileH / 2, tileW / 4, tileW / 4);
// inside circle to show background color
fill(249, 240, 229);
ellipse(x, y + tileH / 2, tileW / 8, tileW / 8);
ellipse(x + tileW / 2, y, tileW / 8, tileW / 8);
ellipse(x + tileW / 2, y + tileH, tileW / 8, tileW / 8);
ellipse(x + tileW, y + tileH / 2, tileW / 8, tileW / 8);
// gold diamonds in middle of some tiles
fill(237, 186, 85);
quad(x + tileW / 2, y + tileH / 2 - tileH / 8, x + tileW / 2 + tileW / 8, y + tileH / 2,
x + tileW / 2, y + tileH / 2 + tileH / 8, x + tileW / 2 - tileW / 8, y + tileH / 2);
}I really love looking at kind of antique and elegant designs so this project was a lot of fun for me! I set up my basic grid with nested for loops and then made a ‘helper’ function that would draw the tiles based on the top left corner of each part of the grid.
In coming up with ideas for what to make for this project, I looked a lot at the antique wallpaper link that was provided with the assignment. Rather than doing sketches of my own, I tried to emulate one of my favorite patterns I found there.

I feel like the design I made is a nice mix between retro looking with the rounded edges and the elegant look to this wallpaper. This project was a fun way for me to get refreshed on nested for-loops!
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)