// Catherine Coyle
// Final Project
// Section C
// ccoyle@andrew.cmu.edu
var flowers = [];
// number of the tool determines which tool the mouse is
var tool = 0;
var seedType = 0;
var SEEDTYPES = ['daisy', 'sunflower', 'tulip', 'violet'];
// 0 = seed pack
// 1 = watering can
// 2 = shovel
var filenames = [];
var images = [];
var menu = false;
var points = 0;
var flowerCount = 0;
// will be used for animation
var frames = 0;
// loading in all my image assets
function preload() {
filenames[0] = 'https://i.imgur.com/WFbRW0R.png' // grown daisy
filenames[1] = 'https://i.imgur.com/KfHyjYc.png' // grown sunflower
filenames[2] = 'https://i.imgur.com/f5Naph6.png' // tulip grown
filenames[3] = 'https://i.imgur.com/RjLTKmz.png' // violet grown
filenames[4] = 'https://i.imgur.com/v4QTgQ2.png' // watering can
filenames[5] = 'https://i.imgur.com/Rj3iuaG.png' // watering can pouring
filenames[6] = 'https://i.imgur.com/1emAAfx.png' // daisy seed
filenames[7] = 'https://i.imgur.com/Sjj5ezu.png' // sunflower seed
filenames[8] = 'https://i.imgur.com/1HzYXus.png' // tulip seed
filenames[9] = 'https://i.imgur.com/cKFWiib.png' // violet seed
filenames[10] = 'https://i.imgur.com/z2DQqJT.png' // seeds plant
filenames[11] = 'https://i.imgur.com/NBEkiuR.png' // daisy sapling
filenames[12] = 'https://i.imgur.com/FVmfFxU.png' // sunflower sapling
filenames[13] = 'https://i.imgur.com/9tXiQKK.png' // tulip sapling
filenames[14] = 'https://i.imgur.com/irNCdQr.png' // violet sapling
filenames[15] = 'https://i.imgur.com/pvEMQE2.png' // shovel up
filenames[16] = 'https://i.imgur.com/WJ2MWlw.png' // shovel down
for (var i = 0; i < filenames.length; i++) {
images[i] = loadImage(filenames[i]);
}
}
function setup() {
createCanvas(480,480);
}
function draw() {
background(173, 214, 156);
// flowerCount is used to calculate points
flowerCount = 0
for (var i = 0; i < flowers.length; i++) {
// flowers stop being watered after about 10 seconds
if ((frames - flowers[i].startingF > 600) & (flowers[i].watered)){
flowers[i].watered = false;
flowers[i].startingF = frames;
}
// if they are not watered for 10 seconds, they wilt
else if ((frames - flowers[i].startingF > 600) &
(flowers[i].watered == false)) {
flowers[i].wilted = true;
}
// these if statements are just delegating how long it takes a flower to grow
if ((flowers[i].status == 'seed') &
(frames - flowers[i].statusF - flowers[i].wiltedFrames > 700) &&
(flowers[i].wilted == false)) {
flowers[i].status = 'sapling';
flowers[i].statusF = frames;
}
else if ((flowers[i].status == 'sapling') &
(frames - flowers[i].statusF - flowers[i].wiltedFrames > 1200) &&
(flowers[i].wilted == false)) {
flowers[i].status = 'grown';
flowers[i].statusF = frames;
}
// only non-wilted flowers are considered for points
if (flowers[i].wilted == false) {
flowerCount++;
}
flowers[i].draw();
}
// points increase every half-second
if (frames % 30 == 0) {
points += flowerCount;
}
// menu and points display
fill(87, 77, 221);
rect(0, 0, 200, 60);
fill(255);
textSize(30);
text('POINTS: ' + str(points), 0, 30);
textSize(10);
text('Press m to display the menu', 0, 50);
fill(0);
noStroke();
// different images are shown on the mouse based on the different tools
if (tool == 0) {
image(images[6 + seedType], mouseX, mouseY - 40);
}
else if (tool == 1) {
if (mouseIsPressed){
image(images[5], mouseX, mouseY - 40);
}
else {
image(images[4], mouseX, mouseY - 40);
}
}
else if (tool == 2) {
if (mouseIsPressed){
image(images[16], mouseX, mouseY - 40);
}
else {
image(images[15], mouseX, mouseY - 40);
}
}
// menu text
if (menu) {
fill(87, 77, 221);
rect(20, 20, 440, 440);
fill(255);
textSize(12);
text('-Grow a cute garden and gain points! \n \n \
-Use the left and right arrows to cycle through tools \n \n \
-The up and down arrows cycle through different types of flowers! \n \n \
-Blue circles mean that your plant is currently watered \n \n \
-Brown circles mean that it has wilted and you need to water it again! \n \n \
-Points only increase for non-wilted flowers \n \n \
-Press m again to go back to the game!', 30, 130);
}
// the continuous counter increases every time draw is called, time events are based on this
frames++;
}
function keyPressed() {
// right and left arrow commands switch between tools
if (keyCode == RIGHT_ARROW) {
tool++;
tool = tool % 3;
}
else if ((keyCode == LEFT_ARROW) & (tool > 0)) {
tool--;
tool = Math.abs(tool);
tool = tool % 3;
}
else if ((keyCode == LEFT_ARROW) & (tool == 0)) {
tool = 2;
}
// up and down arrows switch between flower types
// this only occurs if the user is currently using the seed tool
if ((tool == 0) & (keyCode == UP_ARROW)) {
seedType++;
seedType = seedType % SEEDTYPES.length;
}
else if ((tool ==0) & (keyCode == DOWN_ARROW) && (seedType > 0)) {
seedType--;
seedType = seedType % SEEDTYPES.length;
}
else if ((tool ==0) & (keyCode == DOWN_ARROW) && (seedType == 0)) {
seedType = 3;
}
if ((key == 'm') & (menu == false)) {
menu = true;
}
//pressing m opens the menu
else if ((key == 'm') & (menu)) {
menu = false;
}
}
function mousePressed() {
// clicking with the seed tool will plant a seed
if (tool == 0) {
newFlower = makeFlower(SEEDTYPES[seedType], mouseX, mouseY, seedType);
flowers.push(newFlower);
}
// clicking with the watering can waters the flower
if (tool == 1) {
for(var i = 0; i < flowers.length; i++) {
if ((dist(mouseX, mouseY, flowers[i].x, flowers[i].y) < 20) &
(flowers[i].wilted)) {
flowers[i].wilted = false;
flowers[i].wiltedFrames = 0;
flowers[i].startingF = frames;
}
else if ((dist(mouseX, mouseY, flowers[i].x, flowers[i].y) < 20)) {
flowers[i].watered = true;
flowers[i].startingF = frames;
}
}
}
// clicking with the shovel digs up and removes the flower
if (tool == 2) {
for (var i = 0; i < flowers.length; i++) {
if (dist(mouseX, mouseY, flowers[i].x, flowers[i].y) < 20) {
flowers.splice(i, 1);
}
}
}
}
// flower class
function makeFlower(type, x, y, typeNum) {
flower = {
type: type,
x: x,
y: y,
status: 'seed',
wilted: false,
draw: drawFlower,
watered: false,
imageNum: typeNum,
startingF: frames,
statusF: frames,
wiltedFrames: 0,
}
return flower
}
function drawFlower() {
fill(255);
// blue circle indicates flower has been watered
// circle size decreases as time watered runs out
if (this.watered) {
stroke('blue');
strokeWeight(.25);
noFill();
ellipse(this.x - 20, this.y - 20, 10, 10);
var waterTime = map(frames - this.startingF, 600, 0, 0, 10);
fill('blue');
noStroke();
ellipse(this.x - 20, this.y - 20, waterTime, waterTime);
}
// brown circles indicate a wilted flower
if (this.wilted) {
fill('brown')
ellipse(this.x - 20, this.y - 20, 10, 10);
this.wiltedFrames++;
}
// below if statements delegate which image to be drawn
if (this.status == 'seed') {
image(images[10], this.x - 20, this.y - 20);
}
else if (this.status == 'sapling') {
image(images[11 + this.imageNum], this.x - 20, this.y - 20);
}
else if (this.status == 'grown') {
image(images[this.imageNum], this.x - 20, this.y - 20);
}
}I had so much fun with this!!!!!!
The instructions are all viewable in-game by going to the menu. It basically involves clicking and selecting tools with the arrow keys.
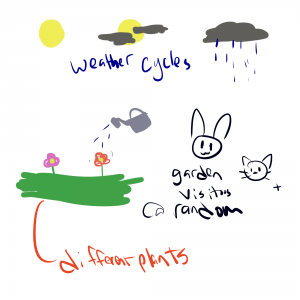
I really like idyllic and peaceful kind of games so I thought making a gardening game would be fun! I had originally wanted to have random interactions with animals but it turned out to be too much to do in the time frame (maybe I’ll do it on my own).
The graphics are not the best as I didn’t really realize how many I would have to draw going into the project but I think at the least they get the point across.
I was really happy with my time-based animations for this project as I feel like we didn’t do too much with those this semester. Additionally I took advantage of objects to make all my flowers.
I hope you like the game!
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)