use arrow keys to generate spirals
// Catherine Coyle
// ccoyle@andrew.cmu.edu
// Section C
// Project 11 - Composition
//var numFlowers = Number(prompt('how many flowers?'));
var numFlowers = 1;
var pastNumFlow = 1;
var firstFlower;
var flowers = [];
function setup() {
// put setup code here
createCanvas(480,480);
//print(numFlowers);
firstFlower = makeFlower();
flowers.push(firstFlower);
}
function draw() {
background(177, 237, 196);
for(var i = 0; i < numFlowers; i++) {
flowers[i].draw();
}
fill(56, 112, 90);
textSize(20);
text('# of Flowers:', width / 2 - 50, height - 50);
noStroke();
fill(32, 76, 72);
textSize(25);
text('← ' + numFlowers + ' →', width / 2 - 40, height - 10);
}
function keyPressed() {
if (keyCode == RIGHT_ARROW) {
pastNumFlow = numFlowers;
numFlowers++;
newFlower = makeFlower();
flowers.push(newFlower);
}
if ((keyCode == LEFT_ARROW) & (numFlowers > 1)) {
pastNumFlow = numFlowers;
numFlowers -= 1;
}
}
function makeFlower() {
var f = {
x: random(width),
y: random(height),
c: color(random(255), random(255), random(255)),
petals: random(30, 200),
r: random(5, 50),
ang: random(100, 360),
draw: drawFlower,
}
return f;
}
function drawFlower() {
currFlow = makeTurtle(this.x, this.y);
currFlow.setColor(this.c);
for(var i = 0; i < this.petals; i++) {
currFlow.forward(this.r);
currFlow.right(this.ang);
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
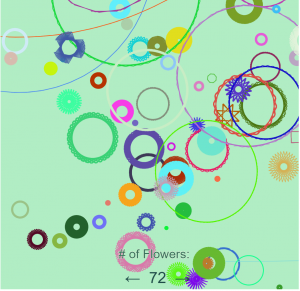
return turtle;}I kind of had an idea for an abstract garden for this project. You use the arrow keys to control the amount of ‘flowers’ (randomized spirals) on the screen. I made an object to store the properties of all the spirals and then drew them with turtles. It’s really cool and interesting to see what kinds of patterns the program can come up with!
Here’s one example

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)