/* Anthony Ra
Section-A
ahra@andrew.cmu.edu
project-05 */
function setup() {
createCanvas(640, 400);
background(235, 205, 255);
var varWidth = 100;
var varHeight = 60;
var starty = 0;
var startx = 0;
for (var y = 0; y < 10; y++) {
for (var x = 0; x < 18; x++) {
var py = starty + y * varHeight;
var px = startx + x * varWidth;
/* moving cube to just the right */
if (y%2 == 0) {
px = (startx - 25) + x * varWidth;
}
else {
px = startx + x * varWidth;
}
noStroke();
/* top of the cube */
fill(255, 205, 235);
quad(px, py, px + 25, py - 15, px + 50, py, px + 25, py + 15);
fill(255, 230, 255);
quad(px + 5, py, px + 25, py - 12, px + 45, py, px + 25, py + 12);
/* left side of the cube */
fill(255, 170, 200);
quad(px, py, px + 25, py + 15, px + 25, py + 60, px, py + 45);
fill(255, 200, 225);
quad(px + 5, py + 8, px + 20, py + 18, px + 20, py + 52, px + 5, py + 43);
/* right side of the cube */
fill(255, 145, 180);
quad(px + 25, py + 15, px + 50, py, px + 50, py + 45, px + 25, py + 60);
fill(255, 160, 205);
quad(px + 30, py + 18, px + 45, py + 8, px + 45, py + 43, px + 30, py + 52);
}
}
noLoop();
}
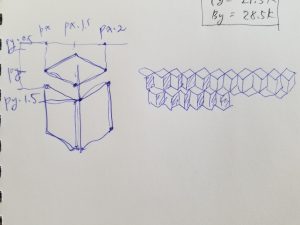
I brought over the color theory from last week’s project and utilized it to make a series of repeating cubes. The inspiration of this popular pattern came from a bus ride back from a haircut I got at Bloomfield. I did a basic sketch on how the variables would be separated and implemented it in code to make a simple pattern that is stress-relieving to the eye.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)