/* Eunice Choe
Section E
ejchoe@andrew.cmu.edu
Project-05
*/
function setup() {
createCanvas(480, 480);
background(116, 124, 181);
var ws = 80; // width spacing
var hs = 50; // height spacing
for (var y = 0; y < 11; y++) {
for (var x = 0; x < 7; x++) {
if (y % 2 == 1){ // even rows with coffee beans
var py = y * hs;
var px = (ws / 2) + x * ws; // offset shift to the right by half of width spacing
stroke(76, 44, 15);
ellipse(px, py, 10, 5);
ellipse(px + 10, py + 5, 5, 10)
ellipse(px, py + 10, 5, 10);
}
else { // odd rows with coffee mugs
var py = y * hs;
var px = x * ws;
// cream colored mug shape
noStroke();
fill(255, 242, 196);
arc(px, py, 60, 80, 0, PI, CHORD);
arc(px + 20, py + 15, 30, 20, 10, HALF_PI);
// brown mug outline
stroke(178, 154, 119);
strokeWeight(4);
noFill();
arc(px - 8, py, 60, 80, 0, PI, CHORD);
// zig zag steam lines
stroke(255);
strokeWeight(3);
line(px - 20, py - 10, px + 15, py - 12);
line(px + 15, py - 12, px - 15, py - 16);
line(px - 15, py - 16, px + 10, py - 20);
line(px + 10, py - 20, px - 5, py - 30);
}
}
}
noLoop();
}
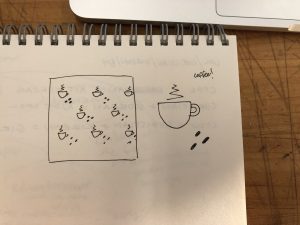
For my wallpaper project, I decided to created a pattern that alternated coffee mugs and coffee beans. I was inspired to create the mug pattern after seeing a wallpaper online. With the repeating pattern, I was interested in seeing how the mugs and coffee beans turned somewhat abstract over time. I originally did not intend to abstract the mugs, but I actually like how they look in the final result! I like the idea of someone looking twice at the wallpaper before realizing what the pattern is. Overall, this project was good practice for using nested for loops.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)