var H;
var M;
var S;
var posX = 0;
var posY = 0;;
var rectSize;
function setup() {
createCanvas(480, 300);
}
function draw() {
noStroke();
posX = 0;
posY = 0;
background("pink");
//hour
H = hour();
for(var i = 0; i < 24; i++){
if(H == i){
fill(0);
}
else{
fill(240);
}
rect(posX, posY, width / 24, height / 3);
posX += width / 24;
}
posX = 0;
posY += 100;
//minute
M = minute();
for(var j = 0; j < 60; j++){
if(M == j){
fill(0);
}
else{
fill(240);
}
rect(posX, posY, width / 60, height / 3);
posX += width / 60;
}
posX = 0;
posY += 100;
//second
S = second();
for(var k = 0; k < 60; k++){
if(S == k){
fill(0);
}
else{
fill(240);
}
rect(posX, posY, width / 60, height / 3);
posX += width / 60;
}
}
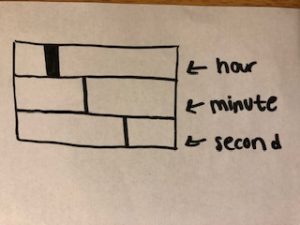
For this project, I was inspired by making a simple abstract clock. My clock resembles a piano, with a white background and black stripes representing the hour, minute, and second in real time.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)