Christine Chen-Project-06-Abstract Clock
/*
Christine Chen
Section E
cyc1@andrew.cmu.edu
Project-06-Abstract Clock
*/
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
}
function draw() {
background(43, 43, 47); //darl gray background
//background circle
strokeWeight(0); //no stroke
for (i = 560; i > 320; i = i - 60){
fill(70); //light gray
ellipse(200, 200, i, i);
fill(55); //medium gray
ellipse(200, 200, i - 20, i - 20);
fill(43); //dark gray
ellipse(200, 200, i - 40, i - 40);
}
var angleH = 0; //angle for hour circle rotations
var angleM = 0; //angle for minute circle rotations
var angleS = 0; //angle for second circle rotations
//y position for the circles of Hour, Minute, Second
var yH = 0;
var yM = 20;
var yS = 40;
//Fetch current time
var H = hour();
var M = minute();
var S = second();
//ratio for controlling spiral circles within borders
var ratio = 0.3 * width;
strokeWeight(0.5);
//Seconds Spiral
for (var i = 0; i < S; i++){
push();
translate (200, 200);
rotate(angleS);
stroke(255); //white
line(0, yS, 0, 0); //draw from canvas center to circle center
noStroke();
fill(255); //white
ellipse(0, yS, 5, 5);
pop();
yS += ratio/60;
angleS += 12;
}
//Hour Spiral
for (var i = 0; i < 24; i++){
push();
translate (200, 200);
rotate(angleH);
if(i < H){
fill(133, 185, 250); //light blue for current time
} else {
fill(100); //gray circles for the rest
}
ellipse(0, yH, 13, 13);
pop();
yH += ratio/24;
angleH += 30;
}
//Minute Spiral
for (var i = 0; i < 60; i++){
push();
translate (200, 200);
rotate(angleM);
if(i < M){
fill(122, 150, 255); //dark blue for current time
} else {
fill(70); //gray circles for the rest
}
ellipse(0, yM, 10, 10);
pop();
yM += ratio/60;
angleM += 12;
}
}
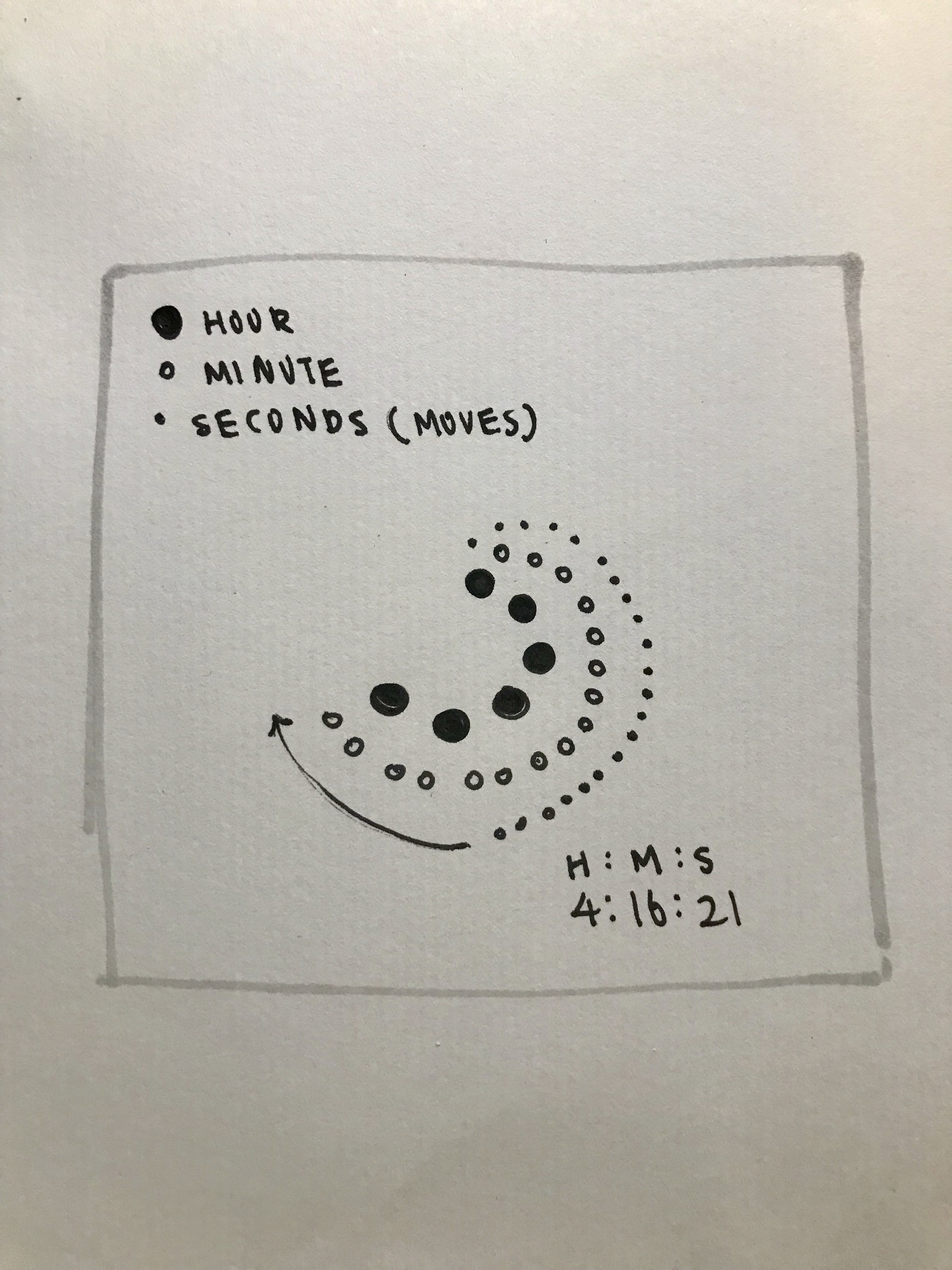
My idea was a lot harder to create than I thought it would be. I created a spiral form of an abstract clock. The largest circles represent the hour, the medium sized ones represent minutes, and the smallest ones represent seconds. All 24 circles representing hours and all 60 circles representing minutes are drawn out. They get lighted up to represent the current time. The smallest circles representing seconds are drawn in real time which shows how time is moving forward.

I added in the background layers of ellipses and to make the clock more visually interesting. I also experimented with lines and added the lines to connects the canvas center to the second circles to make the movement of the clock more dynamic. I also ended up with having the circles of the more center parts of the spiral overlapping each other because I just like how it gives it a more dynamic “spiral” look rather than having equal distances between all of the circles.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)