var yoff = 0.0 ;
function setup() {
createCanvas(600, 600);
}
function draw() {
background(255, 250, 200);
// Current time
var H = hour();
var M = minute();
var S = second();
// Map time to dimensions
var mappedH = map(H, 0, 23, 0, height); // sun is at the bottom of the canvas at midnight, and moves up as each hour passes and is at the top of the canvas by noon.
var mappedM = map(M, 0, 59, height - 245, 0 - 265); // minutes wave starts at the bottom of the canvas and ends at the top
var mappedS = map(S, 0, 59, height - 265, 0 - 360); // seconds wave starts at the bottom of the canvas and ends at the top
// Sun
fill(255, 215, 0);
noStroke();
ellipse(width / 2, mappedH, 200, 200);
// Minutes
fill(50, 170, 250, 90);
beginShape();
var xoff = 0;
for (var x = 0; x <= width; x += 10) {
// Noise
var y = map(noise(xoff, yoff), 0, 1, 200, 300) + mappedM; // the level of the wave increases horizontally each minute
// Set vertex
vertex(x, y);
// Increase x dimension for noise
xoff += 0.04;
}
// Increase y dimension for noise
yoff += 0.005;
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
// Seconds
fill(50, 190, 150, 90);
beginShape();
var xoff = 0;
for (var x = 0; x <= width; x += 10) {
// Noise
var y = map(noise(xoff, yoff), 0, 1, 200, 400) + mappedS; // the level of the wave increases horizontally each second
// Set vertex
vertex(x, y);
// Increase x dimension for noise
xoff += 0.04;
}
// Increase y dimension for noise
yoff += 0.005;
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
}
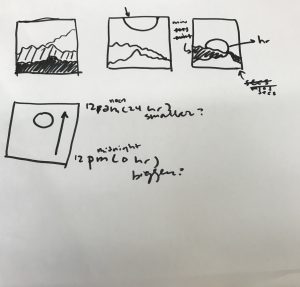
For this project I wanted to create something more environmental and fluid in contrast to the constant and rigid nature of time passing. My concept was to have the sun move up or down according to the hour and two different layers of landscape/waves, one indicating seconds and one indicating minutes. I thought perlin noise would be perfect for this, and although it took me a while to understand how to manipulate the variables, I think it came together nicely in the end.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)