function setup() {
createCanvas(400, 400);
fill(0);
}
function draw() {
var H = hour();
var M = minute();
var S = second();
var D = day();
var MO = month();
if (H>6 & H<18){
background(243,234,225);
}
else{
background(38, 53, 38);
}
for(var i = 10; i <= D*10; i += 10){
stroke(227, 168, 34);
line(0, height-i, i, height);
}
for(var a = 10; a <= MO*30; a += 30){
stroke(119, 166, 119);
line(width, height-a, width-a, height);
}
var marginX = 50;
var marginY = 20;
var rectH = 50;
var rectW = 300;
var space = (width-2*marginY-3*50)/2;
var mappedH = map(H, 0, 23, 0, 300);
var mappedM = map(M, 0, 59, 0, 300);
var mappedS = map(S, 0, 59, 0, 300);
if(H>6 & H<18){
fill(243,234,225);
}
else{
fill(38, 53, 38);
}
stroke(227,168,82);
strokeWeight(2);
rectMode(CORNER);
rect(marginX, marginY, rectW, rectH, 20);
stroke(156,111,79);
rect(marginX, marginY+rectH+space, rectW, rectH, 20);
stroke(230, 92, 27);
rect(marginX, marginY+2*rectH+2*space, rectW, rectH, 20);
noStroke();
rectMode(CENTER);
fill(200);
rect(marginX+mappedH, marginY+rectH/2, 30, 30, 10);
rect(marginX+mappedM, marginY+3/2*rectH+space, 30, 30, 10);
rect(marginX+mappedS, marginY+5/2*rectH+2*space, 30, 30, 10);
print(H);
}
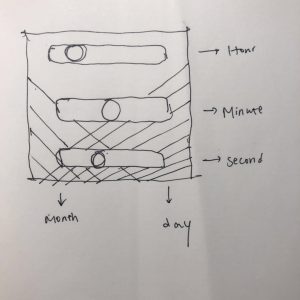
The clock is display time(hour, minute, second) as major information and date(day and month) as background. The background color of day and night is different while it shows a bright color during the day and darker color at night for legibility.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)