/*
Mimi Jiao
wjiao@andrew.cmu.edu
Section E
Project 7
*/
var mousepress; //boolean for switching states in mousePressed()
var r = 255; //initial color variable
var power = 33; //exponent for astroid functions
var scaleFactor = 1; //scaling elements variable
var increaseScale = .01; //variable for if statement in altering scale
function setup() {
createCanvas(480, 480, WEBGL);
background(0, 0, 255);
}
function draw() {
background(0, 0, 0);
strokeWeight(random(.4,.6)); //random strokeweight for jitter effect
stroke(0, 0, 255);
//drawing the rainbow background
push();
translate(0, 0, -100);
drawBG();
pop();
//drag mouse to rotate astroids around X and Y axis
if (mouseIsPressed) {
rotateX(mouseX * .01);
rotateY(mouseY * .013);
}
//rotate astroids
rotateZ(frameCount * .02);
rotateX(frameCount * .001);
rotateY(frameCount * .01);
stroke(0, 0, 255);
ellipsoid(25, 25, 25); //center ellipsoid
stroke(0, 255, 0);
scale(scaleFactor); //scaling the astroids
//constantly scales up and scales down the astroids
if (scaleFactor < 5 & scaleFactor >= 1) {
scaleFactor += increaseScale;
}else if (scaleFactor >= 5) {
increaseScale = -increaseScale;
scaleFactor += increaseScale;
}else if (scaleFactor === .99) {
increaseScale = -increaseScale;
scaleFactor = 1;
}
//drawing the astroids & rotating them to form a spike
drawAstroid();
push();
rotateZ(5);
rotateX(3);
rotateY(4);
drawAstroid2();
pop();
push();
rotateZ(3);
rotateX(4);
rotateY(5);
drawAstroid2();
pop();
push();
rotateZ(3);
rotateX(4);
rotateY(5);
drawAstroid();
pop();
push();
rotateZ(4);
rotateX(3);
rotateY(5);
drawAstroid();
pop();
push();
rotateZ(4);
rotateX(3);
rotateY(5);
drawAstroid2();
pop();
}
//first draw astroid function
function drawAstroid() {
mappedMouseX = map(mouseX, 0, width, 0, 12);
beginShape();
noFill();
for(var i = 0; i < 250 * TWO_PI; i ++) {
stroke(0 , 255, 0);
vertex(300 * (cos(i)**power),
300 * (sin(i)**power));
//changes color of astroid based on mouseY
if (mouseY >= height / 2) {
stroke(r , 0, 0);
}
}
endShape();
}
//second draw astroid function (different color)
function drawAstroid2() {
mappedMouseX = map(mouseX, 0, width, 0, 12);
beginShape();
noFill();
for(var i = 0; i < 250 * TWO_PI; i ++) {
stroke(-r , 255, r);
vertex(300 * (cos(i)**power),
300 * (sin(i)**power));
}
endShape();
}
//drawing the rainbow background
function drawBG() {
push();
for (var i = 0; i < 1000; i++) {
noFill();
stroke(i * sin(i) + 455, i * cos(i), sin(i) * width);
beginShape();
vertex(sin(i) * 900, cos(i) * 900,
sin(i)* 900);
vertex(sin(i) * 850, cos(i) * 850,
cos(i) * 850);
vertex(cos(i), sin(i), sin(i));
endShape(CLOSE);
}
pop();
}
//if mouse is pressed, change color of specific astroids
function mousePressed() {
if (mousepress === true) {
r = random(20, 255);
} else {
r = 255;
}
mousepress = !mousepress;
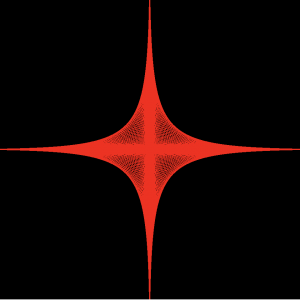
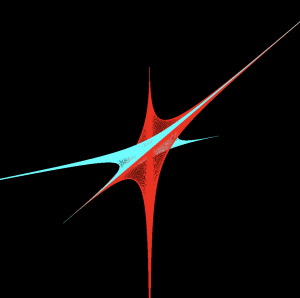
}I wanted to continue along the same path as I did for my project last week by using WEBGL again. This time, I really wanted to create a more 3D object that didn’t only exist on one plane, so I tried to play around with rotating the X, Y, and Z axis for the astroids. For this project, I utilized the mousePressed function and mouseIsPressed to play around with interaction. Here are some of my previous explorations below.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)