// Jisoo Geum
// Section B
// jgeum@andrew.cmu.edu
// Project-07
var x;
var y;
var bR; // big radius outside
var r; // smaller radius inside
var d; // distance from the center of the interior circle
var mx; // mouseX
var my; // mouseY
function setup() {
createCanvas(480, 480);
}
function draw() {
background(255,0,0);
translate(width/2, height/2);
noFill();
mx = constrain(mouseX,0, width);
// draw a Hypotrochoid with ellipses
strokeWeight(1);
stroke(255);
for (var a = 0; a < 2*TWO_PI; a ++){ // a is angle
bR = 50; // big radius
r = map( mx, 0, width, 10, 65 ); // small radius
d = map( mx, 0, width, 10, 100 ); // distance
x = (bR-r)*cos(a) + d*cos( ((bR-r)/r)*a ) ;
y = (bR-r)*sin(a) - d*sin( ((bR-r)/r)*a ) ;
ellipse(0,0,x*5,y*7);
}
// draw Nephroid
strokeWeight(0.25);
stroke(255);
for (var a = 0; a < 10*TWO_PI; a ++){ // a is angle
bR = map( mx, 0, width, 0, 130 ); // big radius
x = bR*((3*cos(a)) - (cos(3*a))) ;
y = bR*((3*sin(a)) - (sin(3*a))) ;
ellipse(0,0,x*30,y*15);
}
// draw Hypotrochoid
beginShape();
strokeWeight(.75);
stroke(255);
for (var a = 0; a < 25*TWO_PI; a ++){ // a is angle
bR = 200; // big radius
r = map( mx, 0, width, 10, 130 ); // small radius
d = map( mx, 0, width, 10, 300 ); // distance
x = (bR-r)*cos(a) + d*cos( ((bR-r)/r)*a ) ;
y = (bR-r)*sin(a) - d*sin( ((bR-r)/r)*a ) ;
vertex(x,y);
}
endShape();
}
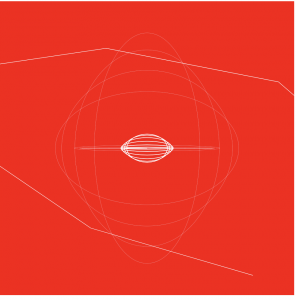
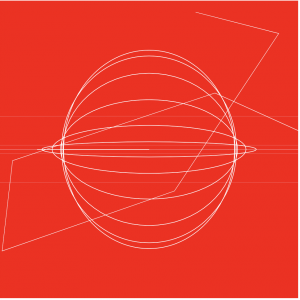
I first went to WolframMathworld website too look for shapes that I found interesting. I eventually decided to use the equations for hypotrochoid and nephroid since I thought the combination of roulette and plane curves would make a good contrast. Although the curves in the final iteration didn’t turn out as I thought, I thought that the shapes were still interesting.


These are the process images before I adjusted the limits in the for loops and the parameters of vertex & shapes. If I could change anything from the final design, I would adjust the map() more so that the movement would look more organized.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)