var nPoints = 300;
var angle = 0;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(175, 110, 235); // resets background every time draw is called so only one curve shows
push();
translate(mouseX, mouseY); // center of curve follows mouse
rotate(radians(angle)); // rotates on center of curve
drawEightCurve(); // draws curve
pop();
angle = angle + 3.5; // speed of rotation
}
// http://mathworld.wolfram.com/ConicalSpiral.html
function drawEightCurve() {
var x;
var y;
var r;
var a = constrain(mouseX, width / 6, width / 2.2);
fill(60, 20, 35);
stroke(160, 15, 90);
strokeWeight(5);
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
r = - a * cos(3 * t);
x = r * cos(t);
y = r * sin(t);
vertex(x, y);
}
endShape(CLOSE);
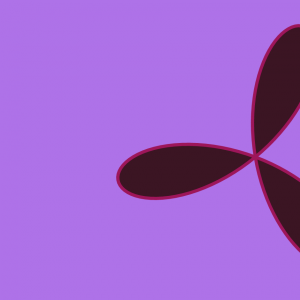
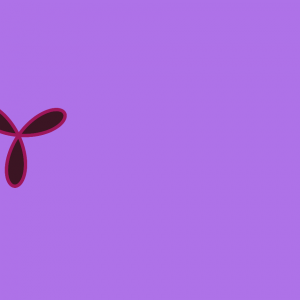
}I first went to the Mathworld curves site and found the trifolium curve. It reminded me of a fidget spinner and so I got inspired to create one using this curve. As a result, I created a function (drawTrifolium()) that would draw the trifolium curve and, to do this, I used the polar equation from the site. Within the function, I made the “a” variable dependent on my mouseX movement. This changes the size of the fidget spinner as mouseX decreases or increases. Then, within the draw() function, I called drawTrifolium() and translated it so that the center of the fidget spinner would be wherever my mouse (mouseX and mouseY) is. Below are two pictures of the minimum and maximum size of the fidget spinner.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)