//Kai Zhang
//Section B
//kaiz1@andrew.cmu.edu
//Project-09
var underlyingImage;
function preload() {
var myImageURL = "https://i.imgur.com/ABkk19M.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
underlyingImage.loadPixels();
frameRate(500);
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
strokeWeight(3);
stroke(theColorAtLocationXY);
line(px + 8, py - 8, px - 5, py + 5);
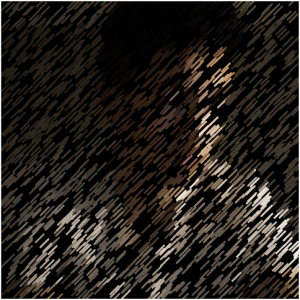
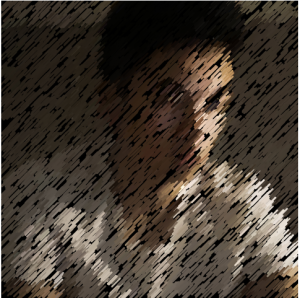
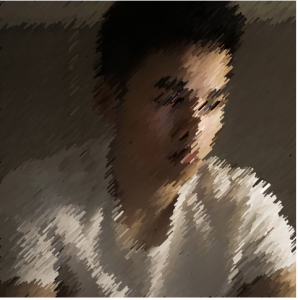
}So for this project of mine, I tried to think of how I would use graphite to quickly sketch a portrait in the shortest amount of time possible. Usually I would use very dense diagonal lines to do that. So in my code, the “drawing stroke” I chose is a line of roughly 18 pixels long and in 45 degrees with a stroke weight of 3. The stroke weight should be small to achieve a higher resolotion. The subject of the portrait is Lingfan Jiang, and I took this photo for him when he was struggling with his studio work. In the end, I increased the frame rate to 500 frames per second to generate the resulte much faster.
Following are the origianl photo and three stages of the resolution.




![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)