// John Legelis
// Section D
var imgH = 480
var pR = 10
var colorList = []
var cWidth = 360
var cHeight = 480
var sourceimg = "https://i.imgur.com/PHP8Htm.jpg"
var pimg = "https://i.imgur.com/R1D8XFS.jpg"
var Ploaded
var Sloaded;
function preload() {
Sloaded = loadImage(sourceimg)
Ploaded = loadImage(pimg)
}
function setup() {
createCanvas(360, 480);
background(0);
Sloaded.loadPixels()
}
function draw() {
for (x=0; x < cWidth/pR; x++){
colorList[x] = []
for (y=0; y < cHeight/pR; y++){
colorList[x][y] = Sloaded.get(x*pR, y*pR)
noStroke(0)
tint(colorList[x][y])
image(Ploaded, x*pR, y*pR, pR, pR)
}
}
noLoop()
}
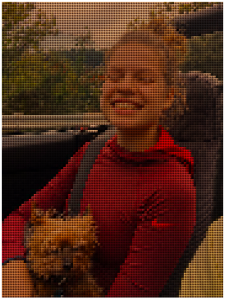
This week’s project seemed at first a bit intimidating but after thinking about it, I decided creating a mosaic representation of a portrait using “tiles” of another image would be an approachable yet interesting approach. The portrait photo this project is based on is a photo I took of my friend in a car holding her small dog named Rocky. The tile photo I used for the mosaic was a close up of Rocky’s face.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)