//Kai Zhang
//Section B
//kaiz1@andrew.cmu.edu
//Project-10
var bcs = []; //bloodcells
var bcpositionX = [];
var bcpositionY = [];
var bcspeed = [];
var bcsizing = [];
var bccolor = [];
var vesselDetail = 0.002;
var vesselSpeed = -0.001;
function setup() {
createCanvas(480, 400);
colorMode(HSB, 100);
}
function draw() {
background(240, 70, 40);
//vessel fluid
for (var i = 0; i < 480; i += 20) {
push();
stroke(255, 70, 55);
fill(255, 60, 55);
strokeWeight(3);
beginShape();
for (var q = 0; q < width; q++) {
var t = (q * vesselDetail) + (millis() * vesselSpeed);
var y = map(noise(t), 0,1, i, i + 30);
vertex(q, y);
}
endShape();
pop();
}
noStroke();
//assigh all the variables
for (var i = 0; i < 80; i ++) {
bcpositionX.push(random(-200, 600));
bcpositionY.push(random(140, 260));
bccolor.push(random(80, 100));
bcsizing.push(random(15,35));
bcspeed.push(random(2, 5));
}
//draw the bloodcells
for (var i = 0; i < 80; i ++) {
bcs[i] = makeBloodCell(bcpositionX[i], bcpositionY[i], bccolor[i], bcsizing[i]);
bcpositionX[i] += bcspeed[i];
bcs[i].draw();
if (bcpositionX[i] > 800) {
bcpositionX[i] = -200;
}
}
//masking
stroke(255, 70, 60);
strokeWeight(7)
fill(255, 30, 20);
rect(-20, -20, 520, 160);
rect(-20, 260, 520, 160);
}
//function to draw each bloodcell
function bcDraw() {
fill(255, 80, this.bccolor,);
ellipse(this.bcx, this.bcy, this.bcsize);
fill(255, 80, this.bccolor - 10,);
ellipse(this.bcx, this.bcy, this.bcsize * 0.6);
}
//function to create a bloodcell object
function makeBloodCell(x, y, col, size) {
var bc = {"bcx": x, "bcy": y, "bccolor": col, "bcsize": size};
bc.draw = bcDraw;
return bc;
}
For this week’s project “landscape”, instead of creating a normal type of landscape that passes by, I decided to do a microscopic approach – blood cells, as it’s a perfect demonstration of the effect showing different blood cells of difference sizes and move at different speeds across the vessel.
In the code, I’ve used the object “bc” which represents blood cells, assign it with different sizes, colors, and speed. I’ve also put a background fluid flow to increase the fidelity of the imagery.
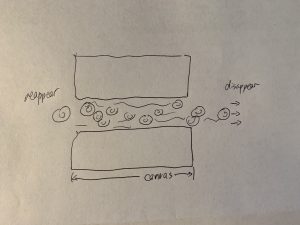
I’ve used a reference image I found online, and I also did a sketch to represent the logic of the codes.

image URL: https://immuno-oncologynews.com/2017/03/13/erytech-presents-new-data-employing-red-blood-cells-cancer-vaccines/

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)