/* Jenni Lee
Section E
jennife5@andrew.cmu.edu
jennife5-project-10
*/
var houses = [];
function setup() {
createCanvas(640, 240);
// create an initial collection of buildings
for (var i = 0; i < 10; i++) {
var rx = random(width);
houses[i] = makeHouse(rx);
}
frameRate(10);
}
function draw() {
background(237, 190, 150);
noStroke ();
fill (255, 217, 161);
rect (0, 0, width - 1, height - 51);
drawTerrain();
displayStatusString();
displayHorizon();
updateAndDisplayHouses();
removeHousesThatHaveSlippedOutOfView();
addNewHousesWithSomeRandomProbability();
}
function updateAndDisplayHouses() {
// Update the building's positions, and display them.
for (var i = 0; i < houses.length; i++) {
houses[i].move();
houses[i].display();
}
}
function removeHousesThatHaveSlippedOutOfView() {
// If a house has dropped off the left edge,
// remove it from the array. This is quite tricky, but
// we've seen something like this before with particles.
// The easy part is scanning the array to find houses
// to remove. The tricky part is if we remove them
// immediately, we'll alter the array, and our plan to
// step through each item in the array might not work.
// Our solution is to just copy all the buildings
// we want to keep into a new array.
var housesToKeep = [];
for (var i = 0; i < houses.length; i++) {
if (houses[i].x + houses[i].breadth > 0) {
housesToKeep.push(houses[i]);
}
}
houses = housesToKeep; // remember the surviving houses
}
function addNewHousesWithSomeRandomProbability() {
// With a very tiny probability, add a new house to the end.
var newHouseLikelihood = 0.003;
if (random(0, 1) < newHouseLikelihood) {
houses.push(makeHouse(width));
}
}
// method to update position of building every frame
function houseMove() {
this.x += this.speed;
}
// draw the building and some windows
function houseDisplay() {
var floorHeight = 30;
var bHeight;
if (this.nFloors == 1) {
bHeight = 30;
} else {
bHeight = 50;
}
fill(255);
noStroke();
push();
translate(this.x, height - 40);
if (this.nHouseColor == 1) {
fill(128, 0, 0);
}
else {
noStroke();
fill (252, 235, 180);
}
rect(0, -bHeight, this.breadth, bHeight);
// door
noStroke();
if (this.nDoorColor == 1) {
fill(0, 128, 0);
}
else {
fill(204, 204, 0);
}
rect(5, -20, this.breadth - 35, 20);
// door knob
stroke(0);
strokeWeight(3);
point(10, -10);
// window
stroke(0);
strokeWeight(1);
fill(200);
rect(this.breadth - 20, -25, 15, 10);
line(this.breadth - 20, -20, this.breadth - 5, -20);
line(this.breadth - 12.5, -15, this.breadth - 12.5, -25);
if (this.nFloors == 2) {
line(0, -30, this.breadth, -30);
rect(this.breadth - 30, -45, 15, 10);
line(this.breadth - 30, -40, this.breadth - 15, -40);
line(this.breadth - 22.5, -45, this.breadth - 22.5, -35);
}
fill(35);
triangle(-10, -bHeight, this.breadth + 10, -bHeight, this.breadth / 2, -bHeight - 20);
pop();
}
function makeHouse(birthLocationX) {
var hse = {
x: birthLocationX,
breadth: 50,
speed: -1.0,
nFloors: round(random(1, 2)),
nHouseColor: round(random(1, 2)),
nDoorColor: round(random(1, 2)),
move: houseMove,
display: houseDisplay
}
return hse;
}
function displayHorizon() {
stroke(0);
line(0, height - 50, width, height - 50);
}
function displayStatusString() {
noStroke();
fill(0);
var statusString = "# Houses = " + houses.length;
text(statusString, 5, 20);
}
// Simple demonstration of the noise() function.
// Change these for different effects:
var terrainSpeed = 0.00005;
var terrainDetail = 0.005;
function drawTerrain() {
noFill();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 1, 0, height - 40);
stroke (196, 176, 146);
line (x, y, x, height - 50);
// vertex(x, y);
}
endShape();
noStroke ();
rect(0, 0, width - 1, height - 1);
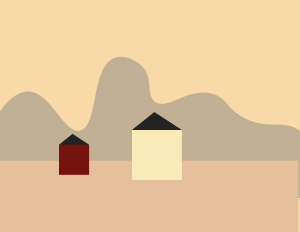
}For this project, I was inspired by the movie Inception. There was a scene in the movie in which the characters are in a dream and they walk around a eerie environment with various houses. I used a warm color scheme to give it a dilapidated, desert-like feeling.

Here is one of my preliminary digital concept sketches drawn on my ipad in which I tested out forms and colors.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)