/*
Jamie Dorst
jdorst@andrew.cmu.edu
Section A
Project-11
*/
var turtlesArray = [];
var mouseClicks = [];
function setup() {
createCanvas(460, 480);
background(0);
}
function draw() {
// change frame rate slower
frameRate(5);
// make turtle in center of screen
var turtle1 = makeTurtle(width / 2, height / 2);
turtle1.setColor(255);
turtle1.goto(random(0, 460), random(0, 460));
// make another same turtle in center of screen
var turtle2 = makeTurtle(width / 2, height / 2);
turtle2.setColor(255);
turtle2.goto(random(0, 460), random(0, 460));
// make another same turtle in center of screen
var turtle3 = makeTurtle(width / 2, height / 2);
turtle3.setColor(255);
turtle3.goto(random(0, 460), random(0, 460));
// draw new turtles on a loop too
for (var i = 0; i < turtlesArray.length; i++) {
turtlesArray[i].goto(random(0, 460), random(0, 460));
}
// stop updating turtles past 10 clicks by removing them from the array
if (turtlesArray.length > 10) {
turtlesArray.shift();
}
// put translucent black screen over canvas every 10 clicks
// not when there have been 0 clicks
if (mouseClicks.length === 0 & mouseClicks.length < 10) {
textAlign(CENTER);
noStroke();
fill(0);
rect(0, 460, 460, 480);
fill(255);
text("keep clicking to start fading", width / 2, 470);
} else if (mouseClicks.length % 10 === 0) {
// translucent box over canvas
fill(0, 0, 0, 30);
noStroke();
rect(0, 0, 460, 460);
// instructions text
noStroke();
fill(0);
rect(0, 460, 460, 480);
fill(255);
text("click to stop fading", width / 2, 470);
} else if (mouseClicks.length === 11) {
// clear array so it never exceeds 10 items
for (var j = 0; j < 11; j++) {
mouseClicks.shift();
}
}
print(mouseClicks.length)
}
function mousePressed() {
// new turtle when mouse is pressed at location mouse was pressed
var newTurtle = makeTurtle(mouseX, mouseY);
// color and weight are random
newTurtle.setColor(color(random(255), random(255), random(255)));
newTurtle.setWeight(random(1, 5));
// push the new turtle onto the turtles array
turtlesArray.push(newTurtle);
// count how many clicks there have been total
mouseClicks.push("click")
}
//-----------TURTLE-----------//
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
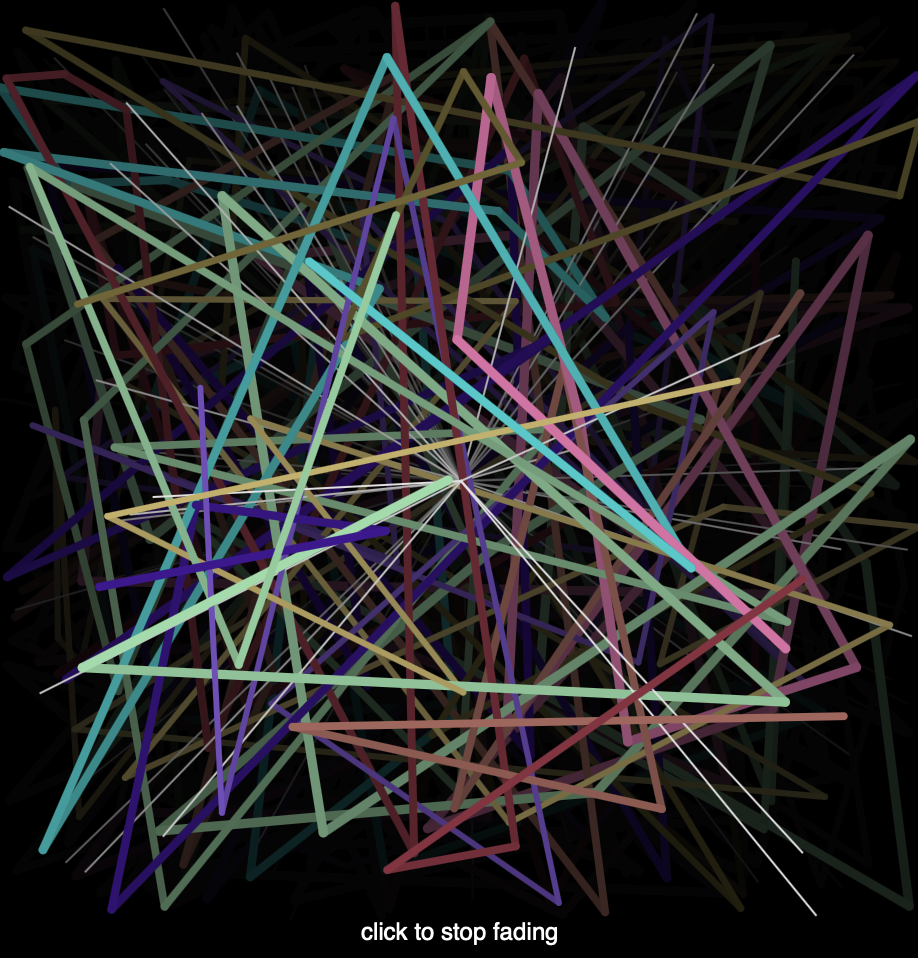
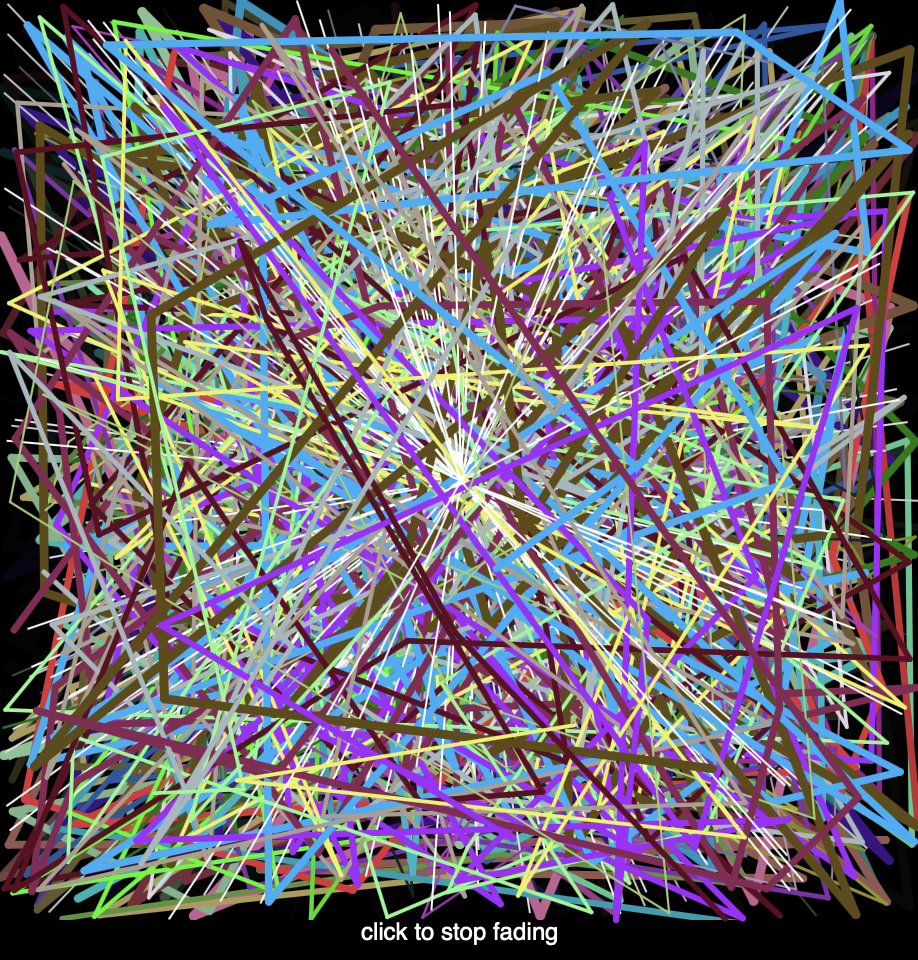
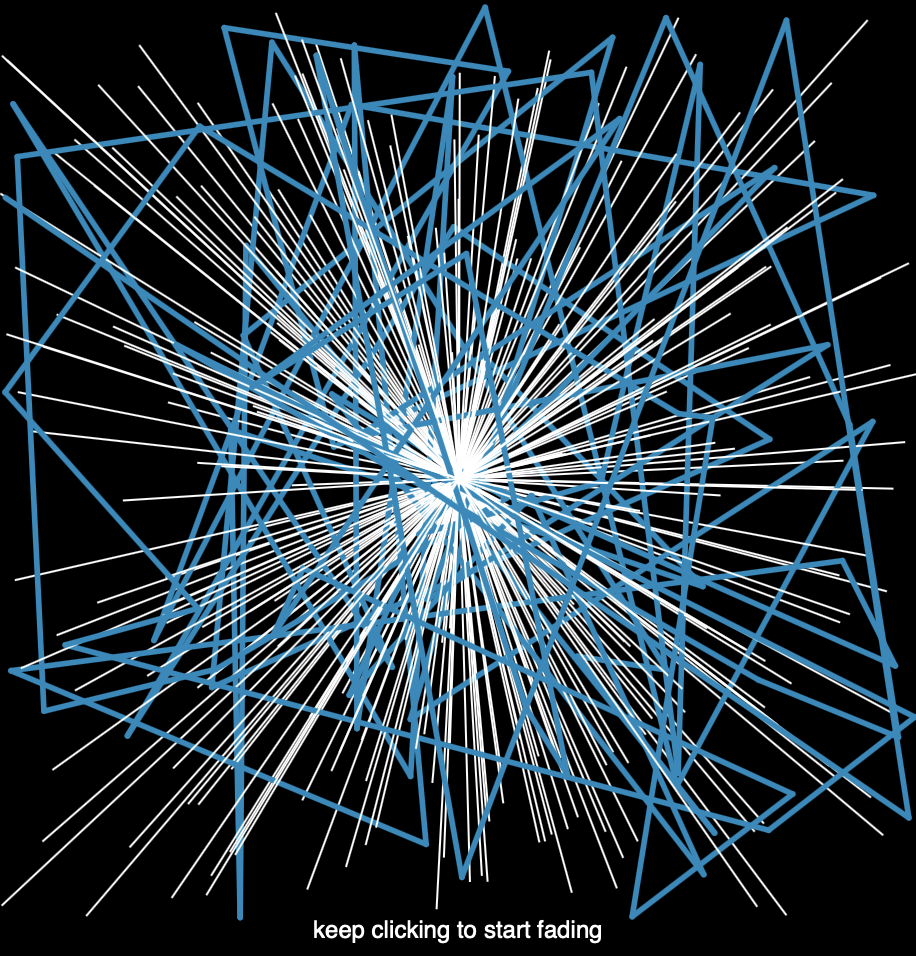
}For this project, I started with the base white star type thing, where the turtle starts at the center of the canvas but then always spreads out a random amount. I then wanted to let the user click to add more turtles, where they would have a new random stroke and color, and they would move around randomly within the canvas. Every 10 clicks, a faded black screen is added over the canvas. I implemented this because I felt that the lines became overwhelming at a certain point, and this would help tame them.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)