// Shirley Chen
// Section B
// junfanc@andrew.cmu.edu
// Project-11
var myTtl = [];
var distance = 0;
var col;
function setup() {
createCanvas(480, 480);
background(100, 0, 0);
frameRate(10);
}
function draw(){
for(var i =0; i < myTtl.length; i++){
//Two geometries will be drawn alternatively according to the number of mouse click
//First geometry
if (i % 2 == 0){
col = map(mouseY, 0, height, 0, 255);
//Color will change according to mouseY
myTtl[i].setColor(col);
myTtl[i].setWeight(1);
myTtl[i].penDown();
myTtl[i].forward(distance);
myTtl[i].right(45);
distance += 1;
//The geometry will become larger and larger
}
//Second geometry
else{
col = map(mouseY, 0, width, 0, 255);
myTtl[i].setColor(col);
myTtl[i].setWeight(1);
myTtl[i].penDown();
myTtl[i].forward(distance);
myTtl[i].right(70);
//The direction of drawing the geometry goes backward
distance -= 1;
}
}
}
function mouseClicked(){
//Draw a new geometry per mouse click
myTtl.push(makeTurtle(mouseX, mouseY));
}
/////////////////////////////////////////
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(144, 255 , 210),
weight: 4,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
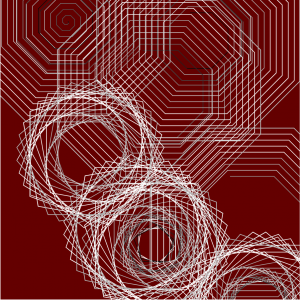
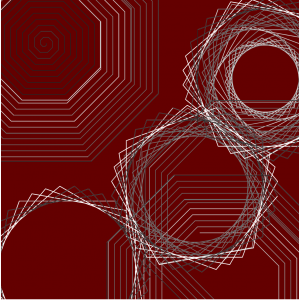
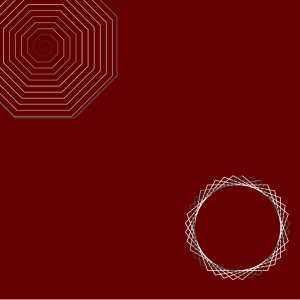
For this project, I use turtle to draw two different geometries. They appear alternatively according to the number of mouse clicked. As the geometries are drawn, the color of stroke changes gradually. And the starting color is based on the position of mouse X. Whenever the number of mouse clicked is even, the direction of the stroke would go backward so that the geometries that are already drawn will change color again. This project is a great practice for object command.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)