/* Eunice Choe
Section E
ejchoe@andrew.cmu.edu
Project-11*/
var r;
var g;
var b;
var turtle =[];
function setup() {
createCanvas(400, 400);
background(255, 206, 198);
for (var t = 0; t < 5; t ++) {
turtle[t] = makeTurtle(width / 2, height / 2); // sets initial position
turtle[t].penDown;
}
}
function draw() {
for (var t = 0; t < turtle.length; t ++) {
r = random(100, 255);
g = random(10, 255);
b = random(50, 255);
turtle[t].setColor(color(r, g, b)); // random turtle colors
turtle[t].setWeight(random(-0.5, 5)); // random weights
turtle[t].penDown();
turtle[t].forward(random(10, 70)); // random lengths
turtle[t].right(-100, 50); // random directions
turtle[t].penUp();
}
frameRate(5);
}
function mousePressed() {
var turtle = makeTurtle(mouseX, mouseY);
turtle.penDown();
turtle.setColor(255);
for (var i = 0; i < 20; i++) { // makes random white stroke shapes
turtle.forward(random(10, 20));
turtle.right(200);
turtle.forward(random(10, 20));
}
turtlePenUp();
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
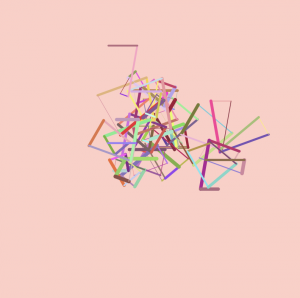
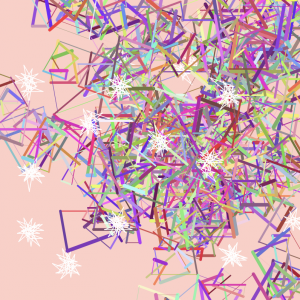
For my project, I wanted to create an abstract composition that shows a sense of randomness. I incorporated the randomness through randomized colors, strokes, and turtle directions. Someone interacting with this composition can also click the mouse and randomized white strokes will appear. Overall, I think the randomness makes the composition interesting.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)