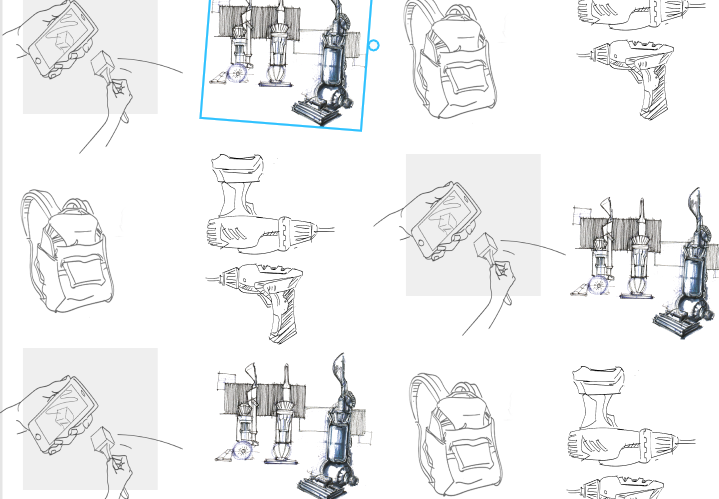
This summer, I got sucked into a web development hole and found a couple examples of item parallaxing that i found extremely exciting. I thought i would take this opportunity to completely craft it in JS and create a paper cutout effect. This is intended to just be a page where the user will scroll around and the image changes perspective. I want to do something similar where it seems these sketches are on different planes as the user interacts with the webpage. Essentially that means moving each type of sketch at different rates. Depending on how this translates to code, I’m going to try to recreate these sketches and apply effects on them so they look like cutouts of paper.

An additional goal would be to try to get it to react to mouseX and mouseY to control the parallax effect.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)