pat
var terrainSpeed = 0.0005;
var terrainDetail = 0.002;
var terrainDetail1 = 0.00125;
var terrainDetail2 = 0.001;
var terrainDetail3 = 0.0005;
var yaxis = 1;
var c;
var c1;
var c2;
var xStart = 0, pat, patY;
var swimmer = 'https://vignette.wikia.nocookie.net/spongebob-polska/images/d/d5/Patryk.gif/revision/latest?cb=20180830203043&path-prefix=pl';
function preload(){
pat = loadImage(swimmer);
}
function setup() {
createCanvas(480, 480);
frameRate(10);
c2 = color(179, 77, 37);
c1 = color(200, 200, 200);
c = color(247, 222, 85);
patY = height/2;
}
function waveback() {
beginShape();
stroke(250, 250, 255);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 5, 0, height / 4);
line(x, y + (height / 10), x, height);
}
endShape();
}
function wavemidback() {
beginShape();
stroke(224, 224, 224);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 4, 0, height / 2);
line(x, y + 15 + (height / 10), x, height);
}
endShape();
}
function wavemidfront() {
beginShape();
stroke(192, 192, 192);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail2) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 3.5, 0, height);
line(x, y + 25 + (height / 10), x, height);
}
endShape();
}
function wavefront() {
beginShape();
stroke(160, 160, 160);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail3) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 3, 0, height);
line(x, y + 50 + (height / 1.9), x, height);
}
endShape();
imageMode(CENTER);
image(pat, width/1.5, (15*noise((width/5+xStart)))+height/2);
xStart+=10;
}
function draw() {
background("white");
setGradient(0, 0, width, height / 3, c1, c2, yaxis);
setGradient(0, height / 3, width, 2 * (height / 3), c2, c, yaxis);
fill(247, 222, 125);
//ellipse(width / 2, 25 + (height / 2), 50, 50);
push();
waveback();
wavemidback();
wavemidfront();
wavefront();
noFill();
rect(0, 0, width, height);
pop();
}
function setGradient(x, y, w, h, c1, c2, axis) {
noFill();
if (axis == yaxis) { // Top to bottom gradient
for (var i = y; i <= y+h; i++) {
var inter = map(i, y, y+h, 0, 1);
var c = lerpColor(c1, c2, inter);
stroke(c);
line(x, i, x + w, i);
}
}
}
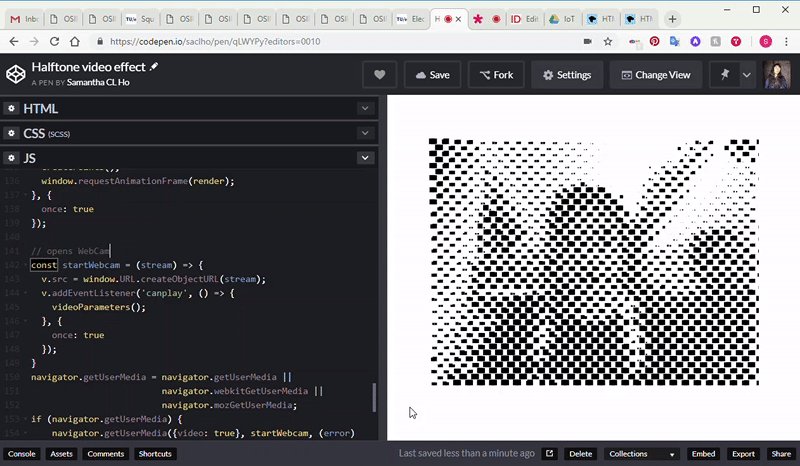
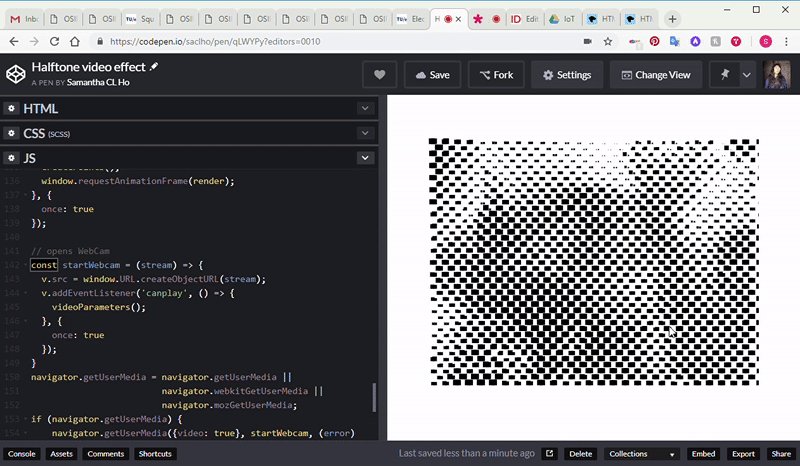
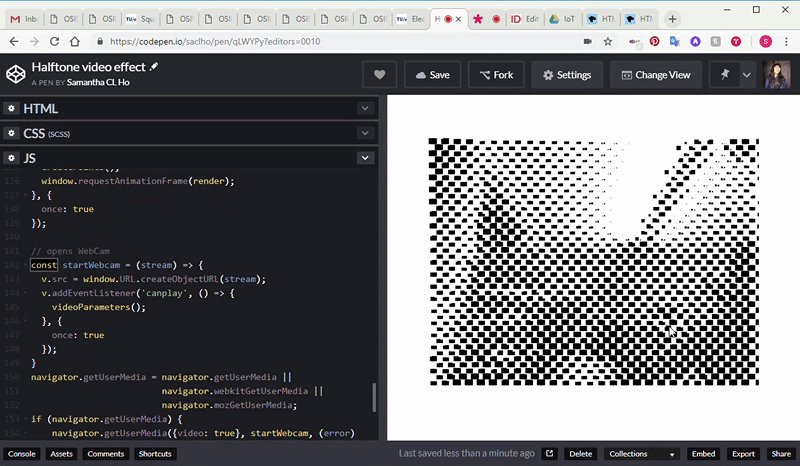
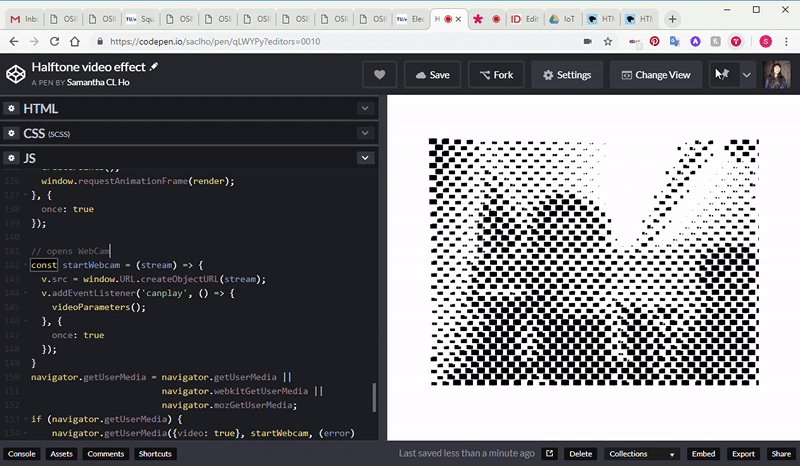
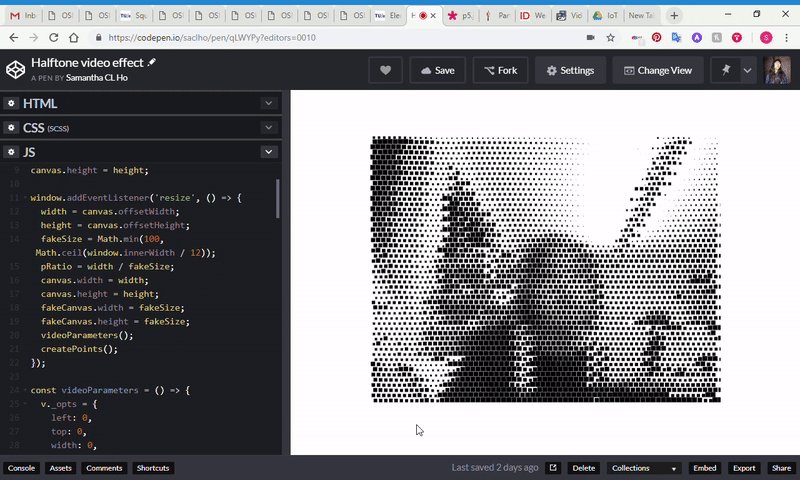
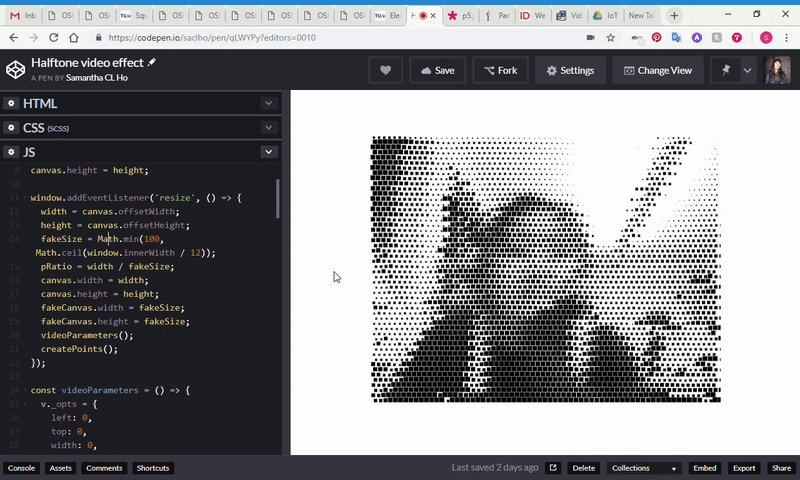
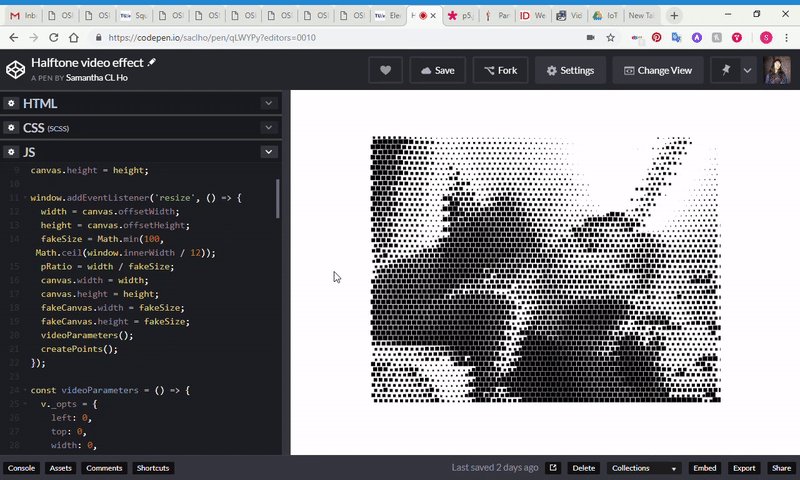
I came about this thinking that I wanted to do something just very very weird. I found this gif on giphy, but could not effectively call it in my code, I ended up resolving the issue by just moving the static image


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)