sketch
//Xiaoyu Kang
//xkang@andrew.cmu.edu
//Section B
//Project-11
var star = [];
var tree = [];
var terrainSpeed = 0.0008;
var terrainDetail1 = 0.014;
var terrainDetail2 = 0.01;
function setup() {
createCanvas(480, 400);
frameRate(10);
for (var i = 0; i < 15; i++){
var starX = random(width);
var starY = random(0, height/2);
star[i] = makeStar(starX, starY);
}
for (var i = 0; i < 7; i++){
var treeX = random(width);
var treeY = 330;
tree[i] = makeTree(treeX, treeY);
}
}
function draw() {
background(0);
displayStars();
drawMountain1();
drawMountain2();
drawGround();
drawMoon();
displayTree();
}
function drawMountain1(){
//draw background mountain
noStroke();
fill(21, 53, 82);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 1.8, 60, 350);
vertex(x, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
function drawMountain2(){
//draw background mountain 2
noStroke();
fill(63, 94, 116);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail2) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 1, 120, 250);
vertex(x, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
function drawGround(){
//draw the ground plane
noStroke();
fill(200);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail2) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 2, 350, 300);
vertex(x, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
function drawStar(){
//draw the shape of the star
noStroke();
fill(210, 193, 120);
push();
translate(this.x, this.y);
ellipse(20, 20, 3, 3);
pop();
}
function makeStar(starX, starY){
var makeStar = {x: starX,
y: starY,
speed: -2,
move: moveStar,
draw: drawStar}
return makeStar;
}
function moveStar(){
//give the star speed
this.x += this.speed;
if(this.x <= -10){
this.x += width;
}
}
function displayStars(){
for(i = 0; i < star.length; i++){
star[i].move();
star[i].draw();
}
}
function drawTree(){
//draw the tree
noStroke();
fill(50);
push();
translate(this.x2, this.y2);
rect(-10, -20, this.treeWidth, this.treeHeight);
rect(0, 0, 5, 25);
pop();
}
function moveTree(){
//give the tree speed
this.x2 += this.speed2;
if(this.x2 <= -10) {
this.x2 += width
}
}
function makeTree(locationX, locationY){
var makeT = {x2: locationX,
y2: locationY,
treeWidth: 25,
treeHeight: random(20, 40),
speed2: -6,
move: moveTree,
draw: drawTree}
return makeT;
}
function displayTree(){
for (var l = 0; l < tree.length; l++){
tree[l].move();
tree[l].draw();
}
}
function drawMoon() {
fill(210, 193, 120);
ellipse(370, 50, 60, 60);
fill(230, 213, 140);
ellipse(370, 50, 55, 55);
fill(240, 223, 150);
ellipse(370, 50, 50, 50);
}
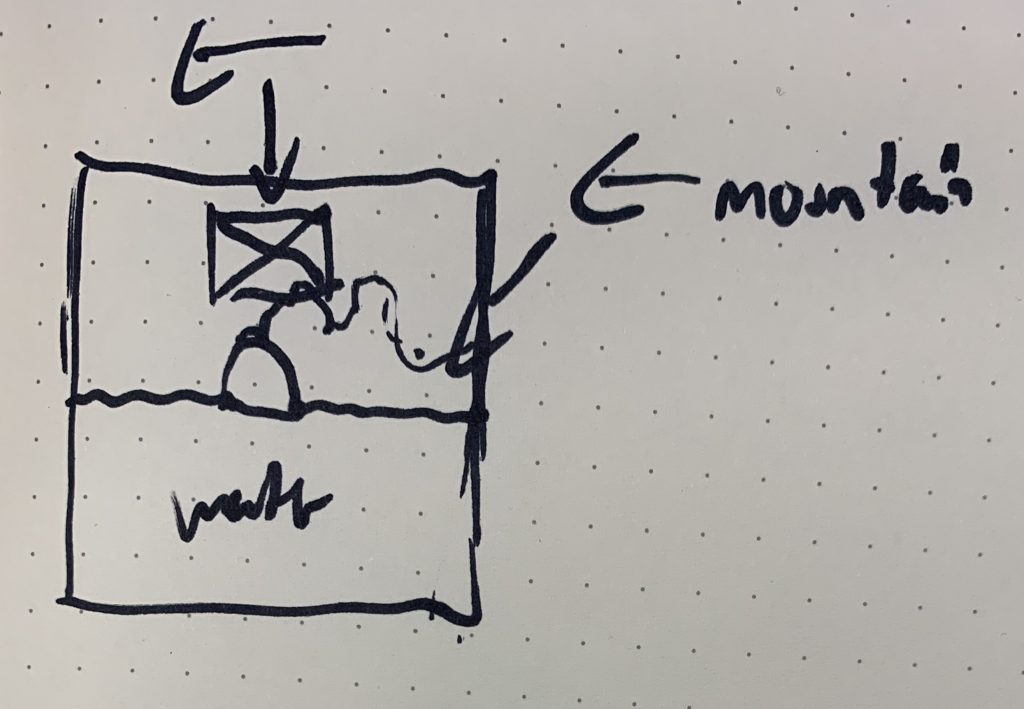
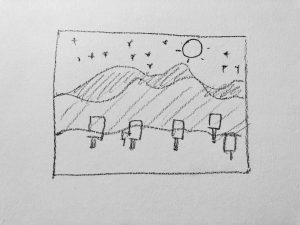
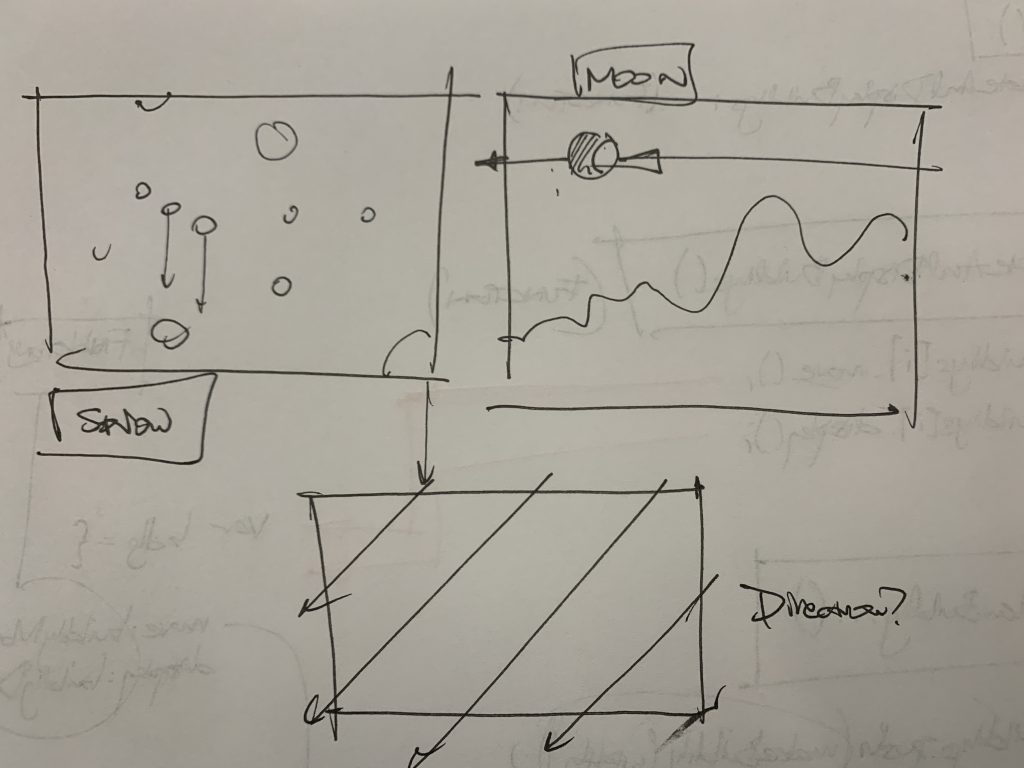
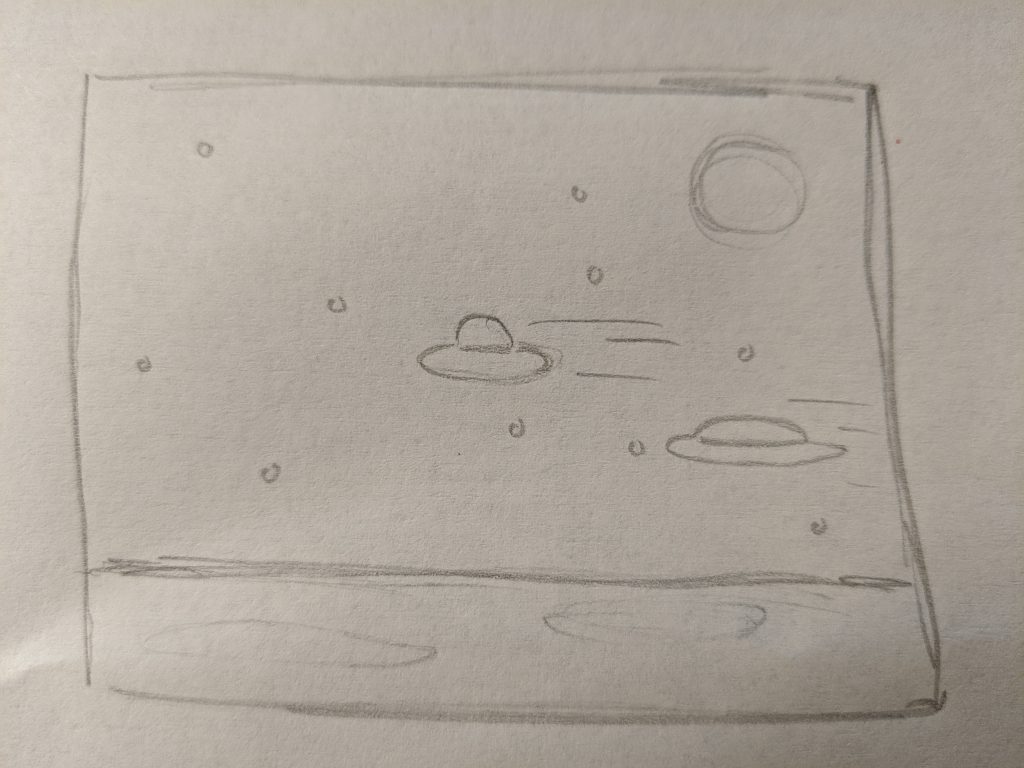
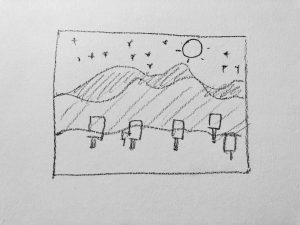
For this project, I planed to create a landscape of snowy mountains at night. So I created some stars and a moon in the background, and I created two mountains with different color darkness to show the depth. In the front, I create a white snow covered ground plane and some trees growing on top. The position of the stars and trees are randomly generated, and I made the speed of the stars slower than other elements since that is what naturally happens in real life.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)