lrchu
// lee chu
// section c
// lrchu@andrew.cmu.edu
// project - 11
var islands = [];
var hills = [];
var x; // cloud x
// colors
var navajo = '#FFE4A3';
var lPink = '#FFAFBA';
var peachOrange = '#EDD397';
var mauve = '#E8A0A9';
var peach = '#FFEAB7';
var taupe = '#544244';
var puce = '#4C3C3E';
var middleYellow = '#F4B086';
function setup() {
createCanvas(480, 300);
// create an initial collection of islands
for (var i = 0; i < 2; i++){
var rx = random(40, width - 40);
islands[i] = makeIsland(rx);
}
for (var i = 0; i < 3; i++){
var rx2 = random(40, width - 40);
hills[i] = makeHill(rx2);
}
frameRate(10);
x = random(40, width - 40);
}
function draw() {
sky();
horizon();
// sun
fill(peachOrange);
ellipse(width / 2, height / 2, 100);
// islands
updateAndDisplayIslands();
removeIsland();
addIsland();
// cloud
cloud(x, 80);
x += 1;
if (x - 50 > width - 40) {
x = -10;
}
// hills
updateHills();
removeHill();
addHill();
// window
fill(0, 0, 50);
windowFrame(40, 60);
fill(75, 75, 100);
windowFrame(28, 55);
}
function cloud(x, y) {
strokeWeight(0);
fill(255);
rect(x, y, 20, 10);
rect(x + 10, y + 10, 20, 10);
rect(x - 10, y + 10, 20, 10);
rect(x + 20, y + 20, 20, 10);
rect(x - 10, y + 20, 20, 10);
rect(x - 30, y + 20, 20, 10);
rect(x - 30, y + 30, 20, 10);
rect(x - 50, y + 30, 20, 10);
rect(x - 20, y + 30, 20, 10);
rect(x + 10, y + 30, 20, 10);
rect(x + 30, y + 30, 20, 10);
rect(x - 20, y + 40, 30, 10);
}
function makeIsland(birthLocationX) {
var island = {x: birthLocationX, breadth: round(random(25, 50)),
speed: -1,
height: round(random(80, 150)),
move: islandMove,
display: islandDisplay}
return island;
}
function islandMove() {
this.x += this.speed;
}
function islandDisplay() {
// face
fill(middleYellow);
push();
translate(this.x, height - 150);
beginShape();
vertex(0.4 * this.breadth, -this.height / 2);
vertex(0.6 * this.breadth, -this.height / 2);
vertex(this.breadth, this.height / 2);
vertex(0.8 * this.breadth, this.height / 2 * 1.2);
vertex(0.4 * this.breadth, this.height / 2 * 1.2);
vertex(0.1 * this.breadth, this.height / 2);
endShape(CLOSE);
// shadow
fill(taupe);
beginShape();
vertex(0.4 * this.breadth, -this.height / 2);
vertex(0.1 * this.breadth, this.height / 2);
vertex(0.4 * this.breadth, this.height / 2 * 1.2);
vertex(0.35 * this.breadth, this.height / 2);
endShape(CLOSE);
pop();
}
function updateAndDisplayIslands() {
for (var i = 0; i < islands.length; i ++) {
islands[i].move();
islands[i].display();
}
}
function removeIsland() {
var islandsToKeep = [];
for (var j = 0; j < islands.length; j ++) {
if (islands[j].x + islands[j].breadth > 40) {
islandsToKeep.push(islands[j]);
}
}
islands = islandsToKeep;
}
function addIsland() {
var likelihood = 0.007;
if (random(1) < likelihood) {
islands.push(makeIsland(width));
}
}
function makeHill(x) {
h = round(random(150, 200));
var spike = {x: x, breadth: round(random(25, 50)),
speed: -3,
height: round(random(200, 250)),
move: hillMove,
display: hillDisplay}
return spike;
}
function hillMove() {
this.x += this.speed;
}
function hillDisplay() {
fill(peach);
push();
translate(this.x, height - 50);
beginShape();
vertex(0, 0);
vertex(this.breadth, 0);
vertex(0.9 * this.breadth, -this.height * 0.25);
vertex(0.7 * this.breadth, -this.height / 2);
vertex(0.6 * this.breadth, -this.height);
vertex(0.4 * this.breadth, -this.height);
vertex(0.2 * this.breadth, -this.height / 2);
endShape(CLOSE);
pop();
}
function updateHills() {
for (var i = 0; i < hills.length; i ++) {
hills[i].move();
hills[i].display();
}
}
function removeHill() {
var hillsToKeep = [];
for (var j = 0; j < hills.length; j ++) {
if (hills[j].x + hills[j].breadth > 40) {
hillsToKeep.push(hills[j]);
}
}
hills = hillsToKeep;
}
function addHill() {
var likelihood = 0.01;
if (random(1) < likelihood) {
hills.push(makeHill(width));
}
}
function windowFrame(r, f) {
strokeWeight(0);
// top left
beginShape();
vertex(0, 0);
vertex(100, 0);
vertex(100, r);
bezierVertex(f, r, r, f, r, 100);
vertex(0, 100);
endShape(CLOSE);
rect(100, 0, width - 200, r);
// top right
beginShape();
vertex(0, height);
vertex(100, height);
vertex(100, height - r);
bezierVertex(f, height - r, r, height - f, r, height - 100);
vertex(0, height - 100);
endShape(CLOSE);
rect(width - r, 100, r, height - 200);
// bottom right
beginShape();
vertex(width, 0);
vertex(width - 100, 0);
vertex(width - 100, r);
bezierVertex(width - f, r, width - r, f, width - r, 100);
vertex(width, 100);
endShape(CLOSE);
rect(100, height - r, width - 200, r);
// bottom left
beginShape();
vertex(width, height);
vertex(width - 100, height);
vertex(width - 100, height - r);
bezierVertex(width - f, height - r, width - r, height - f, width - r, height - 100);
vertex(width, height - 100);
endShape(CLOSE);
rect(0, 100, r, height - 200);
// lines
stroke(0);
strokeWeight(0.5);
line(0, height - 20, width, height - 20);
strokeWeight(0.25);
}
function sky() {
for (var y = 40; y < height - 69; y ++) {
var interval = map(y, 40, height - 69, 0, 1);
var c = lerpColor(color(mauve), color(peachOrange), interval);
strokeWeight(1);
stroke(c);
line(0, y, width, y);
}
}
function horizon(){
strokeWeight(0);
fill(navajo);
beginShape();
vertex(0, height - 70);
vertex(width, height - 70);
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
}
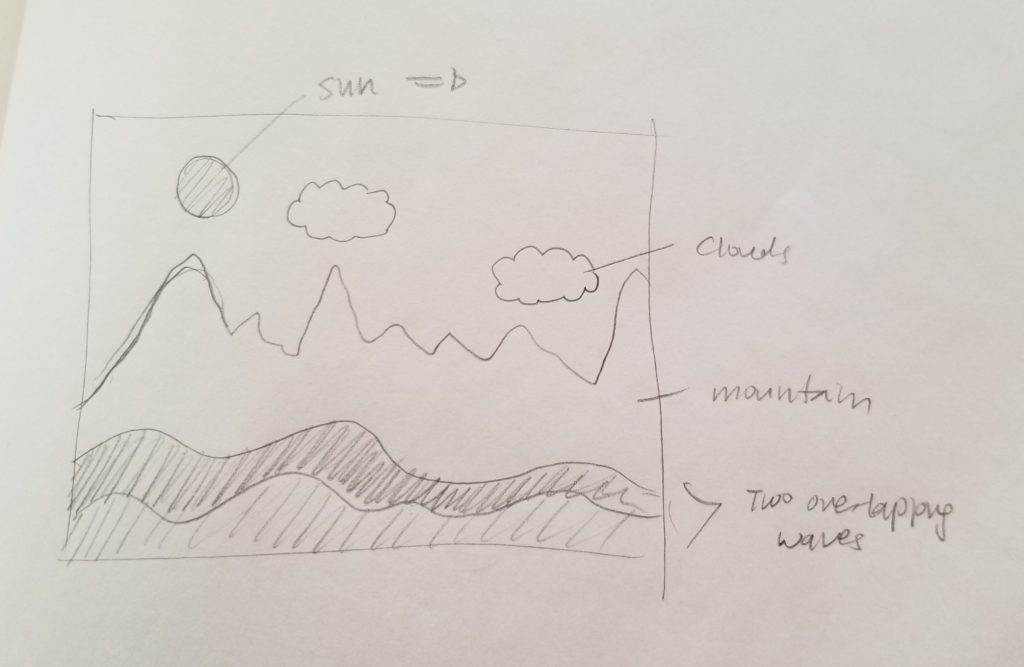
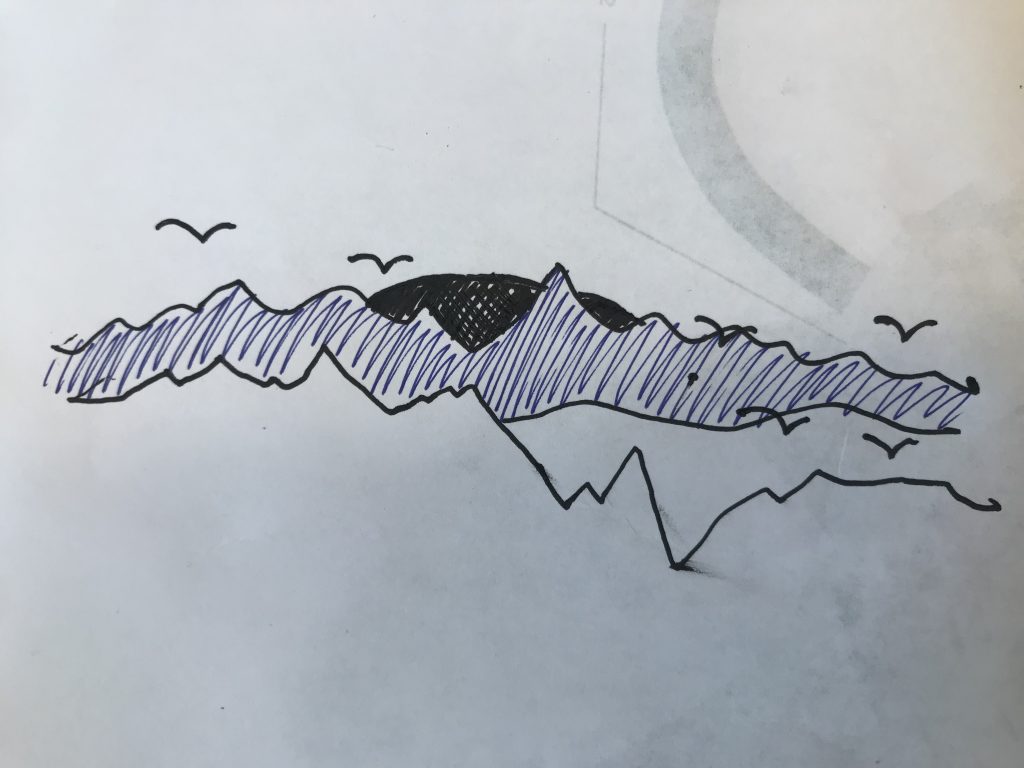
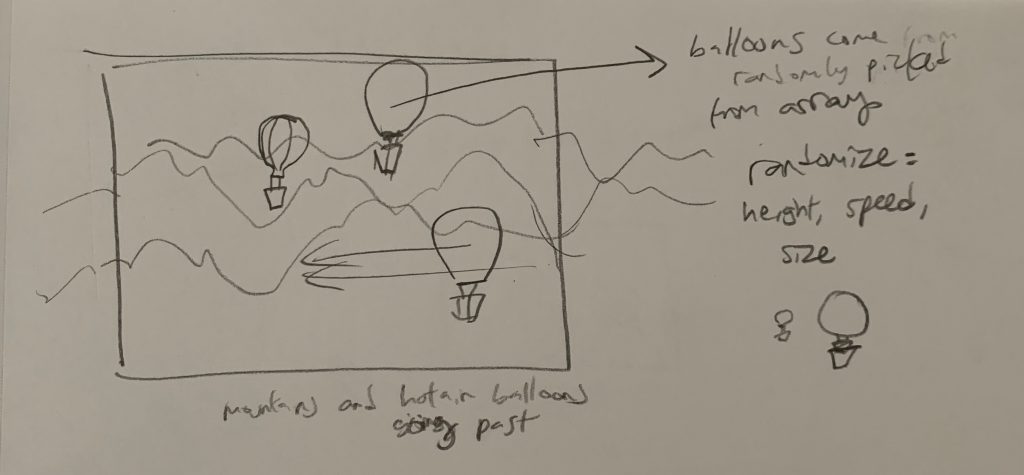
I aimed to emulate the view from inside of a train outwards into a scene with floating islands.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)