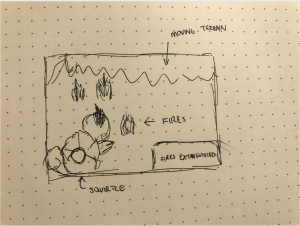
For my project, I wanted to create an interactive game that combined the suggested prompt– climate crisis and my own personal favorite childhood game Pokemon. I will be incorporating multiple elements that I’ve learned throughout the course. The game I will be coding allows players to use the Pokemon character Squirtle to extinguish the fires. As someone from California, I’ve been very concerned with the number of fires that have been occurring and the impact the fires have been having on the air that my family breathes back home. The fires will pop up at a random position on the screen while the player can use Squirtle’s water gun attack to extinguish the fire. The game will also feature a score tracker at the screen of a corner to keep track of the number of fires the player’s Squirtle has extinguished. I will also attempt to include the sound feature as Squirtle extinguishes each fire. For graphics, I will be creating an animated landscape accompanied by sprites of Squirtle online.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)